I would like to break a slide into sections and style each section using rmarkdown in a revealjs presentation. The PowerPoint slides below are the general idea I am after. I believe CSS would be the way to go but I am not fluent in CSS and have not been able to find any code chunks as a solution to my problem. Any help is appreciated.
Edit The actual plots and pictures in my example don't matter I care about control and styling over the layout.

CodePudding user response:
you can use pandoc divs (i.e. :::::, or ::: etc.) and assign CSS class or id to them and then define css rules for class or id selector in a separate style.css file.
revealjs_presentation.Rmd
---
title: "Layout in RevealJs Presentation"
output:
revealjs::revealjs_presentation:
css: style.css
---
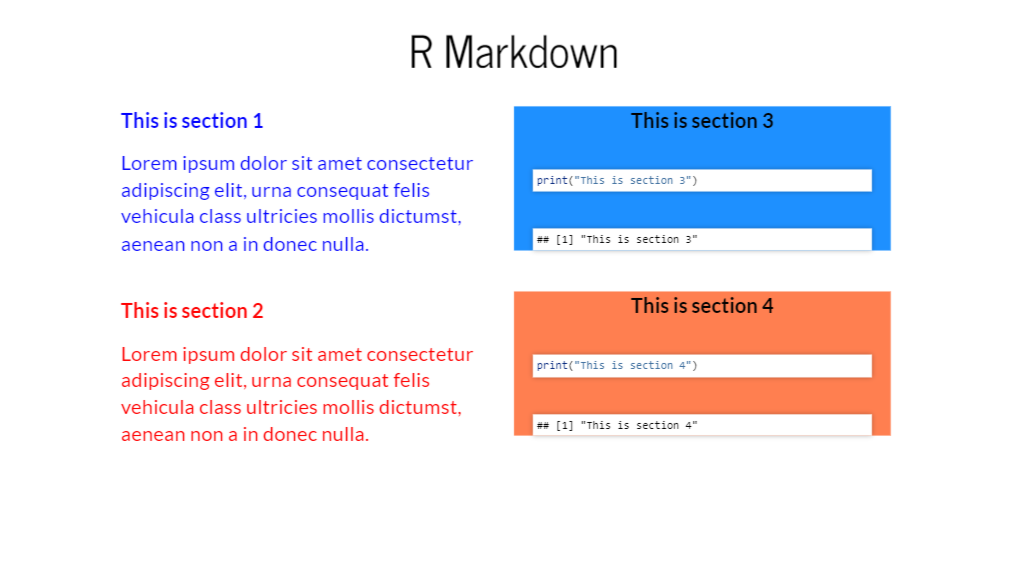
## R Markdown
::::: {style="display: flex;"}
:::: {.column1}
::: {.section1}
**This is section 1**
Lorem ipsum dolor sit amet consectetur adipiscing elit, urna consequat felis vehicula class ultricies mollis dictumst, aenean non a in donec nulla.
:::
::: {.section2}
**This is section 2**
Lorem ipsum dolor sit amet consectetur adipiscing elit, urna consequat felis vehicula class ultricies mollis dictumst, aenean non a in donec nulla.
:::
::::
:::: {.column2}
::: {.section3}
**This is section 3**
```{r}
print("This is section 3")
```
:::
::: {.section4}
**This is section 4**
```{r}
print("This is section 4")
```
:::
::::
:::::
style.css
.column1,
.column2 {
width: 50%;
}
.section1 {
text-align: left;
color: blue;
margin: 10px 20px 0 0 !important;
font-size: 25px !important;
}
.section2 {
text-align: left;
color: red;
margin: 50px 20px 0 0 !important;
font-size: 25px !important;
}
.section3 {
margin: 10px 20px 0 0 !important;
background-color: dodgerblue;
font-size: 25px !important;
}
.section4 {
margin: 50px 20px 0 0 !important;
background-color: coral;
font-size: 25px !important;
}
.section3 pre,
.section4 pre {
background-color: white;
}
As a reference read this section from Rmarkdown Cookbook.