I want to skip value "Three" from the loop (from following code)
<script >
const routes = [
{name: 'One', value: 24},
{name: 'Two', value: 25},
{name: 'Three', value: 26},
{name: 'Four', value: 34},
]
export default {
name: 'App',
computed: {
routes(){
return routes;
}
},
}
</script>
<template>
<div id="app">
<div >
<h2>Which movie?</h2>
<ul>
<li v-for="(route in routes" >
<span v-if="route.name !== 'Three'">{{ route.name }}</span>
</li>
</ul>
</div>
</div>
</template>
<style scoped>
</style>
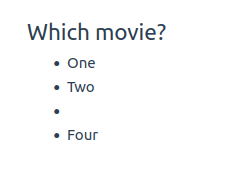
The above code renders something like:
So basically the "li" tag is added but empty.
If I move the v-if in the "v-for" like this:
<template>
<div id="app">
<div >
<h2>Which movie?</h2>
<ul>
<li v-for="(route in routes" v-if="route.name !== 'Three'">
<span>{{ route.name }}</span>
</li>
</ul>
</div>
</div>
</template>
How can I solve this?
CodePudding user response:
Try to remove 3 in computed property:
const routes = [
{name: 'One', value: 24},
{name: 'Two', value: 25},
{name: 'Three', value: 26},
{name: 'Four', value: 34},
]
new Vue({
el: "#demo",
computed: {
routes(){
return routes.filter(r => r.name !== "Three");
}
},
})<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="demo">
<div >
<h2>Which movie?</h2>
<ul>
<li v-for="route in routes" >
<span>{{ route.name }}</span>
</li>
</ul>
</div>
</div>CodePudding user response:
What about filtering your routes in the v-for directive?
<li v-for="route in routes.filter(r => r.name !== 'Three')" >
You could also use a computed property for that.
CodePudding user response:
Thanks to Marco's link (from comment) I discovered this information https://vuejs.org/guide/essentials/list.html#v-for-with-v-if and based on it I was able to do something like:
<template>
<div id="app">
<div >
<h2>Which movie?</h2>
<ul>
<template v-for="route in routes">
<li v-if="route.name !== 'Four'">
<span>{{ route.name }}</span>
</li>
</template>
</ul>
</div>
</div>
</template>
This is pretty "Vue like" and also no more errors (due to precedence of v-if over v-for)