I am trying to have the <div.box> element that holds the elements appear depending on how many the user asks for using a form. I am using vue3 and using v-for to iterate over the array 'images' that holds strings of urls to images and then set those url values to the src.
But as of now, it's reading that the image in images points to my localhost:3000/image instead of "URLtoImage"
Any suggestions on what I am doing wrong here? Thanks in advance!
My script:
<script>
import ImageService from "../services/ImageService";
export default {
name: "Image",
data() {
return {
request: "",
images: [],
outOfRange: false,
errorMsg: "",
isHidden: true
};
},
methods: {
delay(time) {
return new Promise(resolve => setTimeout(resolve, time));
},
fullDataReset() {
Object.assign(this.$data, this.$options.data.apply(this));
},
getImagesFromCall() {
if (this.request < 1 || this.request > 5) {
this.outOfRange = true;
this.errorMsg = "Please enter a number from (1 - 5)";
this.delay(2000).then(() => this.reset());
} else
ImageService.getImagesFromNasaApodApi(this.request).then(response => {
this.images = response.data;
});
}
}
};
</script>
My template:
<template>
<div>
<h1>NASA API PHOTO GENERATOR</h1>
<div >
<div >
<form @submit.prevent="getImagesFromCall">
<input
type="number"
min="1"
max="5"
placeholder="How many photos would you like? (6 max)"
v-model="request"
/>
<div id="error-message" v-if="outOfRange === true">{{ errorMsg }}</div>
</form>
</div>
</div>
<div >
<button
type="submit"
id="toggle"
@:click="isHidden = false; getImagesFromCall()"
>Confirm</button>
</div>
<div id="spacer"></div>
<div v-show="!isHidden" v-if="request !== ''" >
<div v-for="image in images" :key="image">
<div id="image" >
<img :src="image"/>
</div>
<div >
<div>
<h2>Image Title</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi accusamus molestias quidem
iusto.
</p>
</div>
</div>
</div>
</div>
</div>
</template>
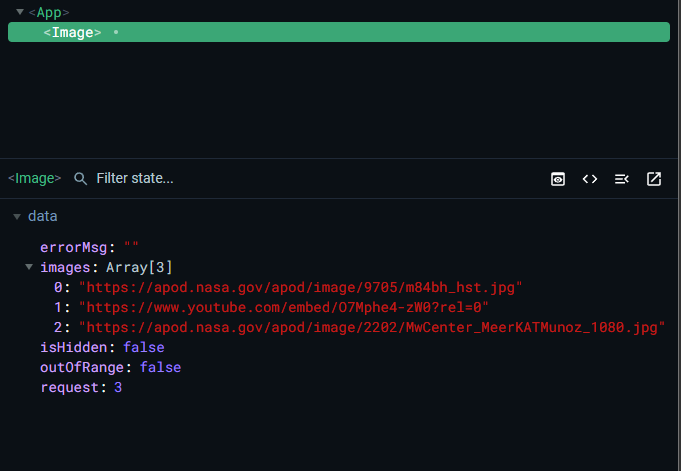
And here is what is showing on devtools of what data is retrieved from my external API call:
CodePudding user response:
I think that the error is in the src attribute:
Try to bind src correctly to {{url}}
<img v-for="url in images" v-bind:key="url" :src="url"/>
CodePudding user response:
I found the answer with help from the previous suggestion.
Very small idiosyncrasy in my div.box:
<div v-for="image in images" :key="image">
<div id="image" >
<img :src="image"/>
</div>
<div >
<div>
<h2>Image Title</h2>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Commodi accusamus molestias quidem
iusto.
</p>
</div>
</div>
Switching the src="image"/> to :src="image"/> was all I needed. Hope this helps anyone else that may run into the same problem.