I have been developing an application using NextJS with Typescript and has encountering this problem. I am not new, but I have never encountered this problem while I have done many projects like this and hosted them.
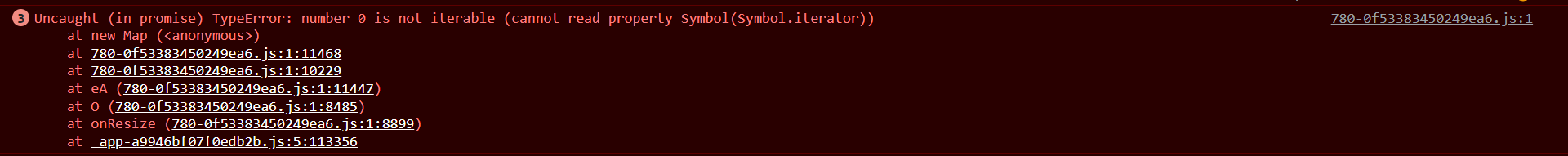
So, in simple words, I created a horizontal menu (main menu) that has contents inside of it. But when i switch around on the main menu, the app basically breaks (this occurs when it's hosted and works without errors when I run it locally). Although navigating around the side menus works fine.
I am not fetching data from the internet nor mapping anything. I changed it dynamic routing hoping that would fix it, but still encountering the problem on production(hosted).
I have also tried hosting it on netlify just in case if it was vercel.com that was causing the problem, and yet I have had no luck in fixing this problem.
I have scoured the internet looking for answers, but found none.
I don't understand what is causing the problem or how to fix it. Thanks in advance for all your help.
CodePudding user response:
This might be caused by SWC, when I remove swcMinify: true from next.config.js I see no errors after building the project. There is a chance that this is caused by some dependency not working correctly with SWC minification. For now just disable SWC until it gets solved.
You can follow this discussion about SWC minify where other devs encountered similar issues to yours.