Been trying to learn html and I'm finally tackling JavaScript. I've somewhat started but I'm lost on what to do. What I want to do is be able to update my site after the user has pressed a checkerbox and also be able to remove said value if the user unchecks the box.
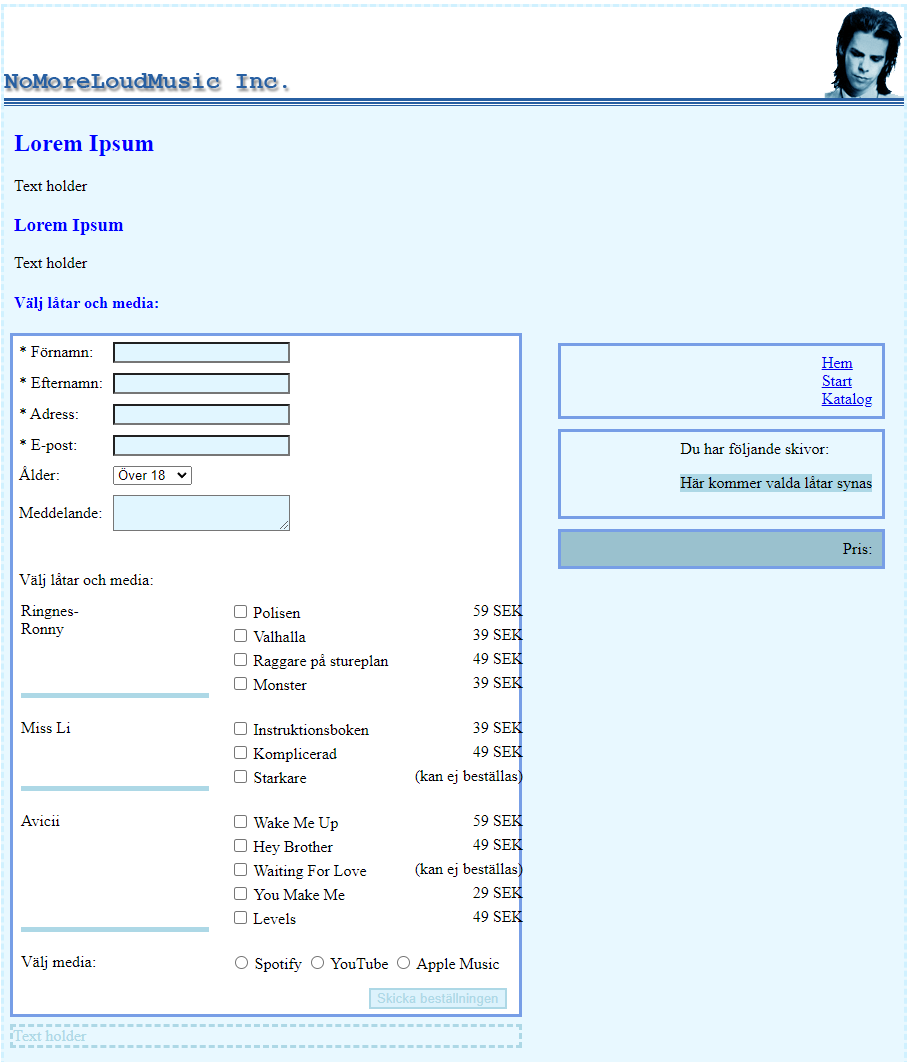
To make it easier to understand I've got a pic of the site:

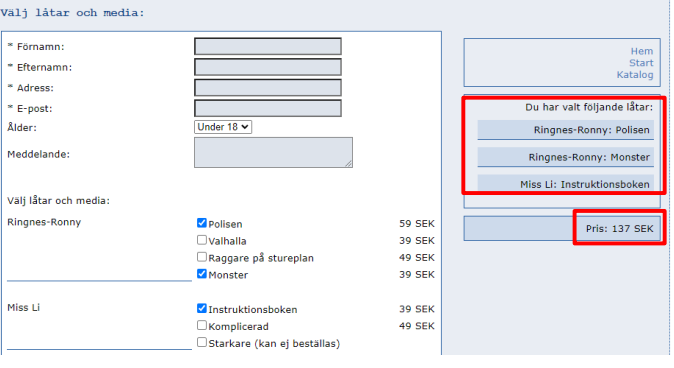
And what I want it to do is this. Basically, you click a box and the name of the music and it's price get put into the right side of the site and opposite when you uncheck:

Here's the code that is related to the question:
function changeContent(boxElement, divToChange, innerDiv) {
var i = boxElement.value.indexOf("|");
var cleaned = boxElement.value.indexOf(0, i);
var price = boxElement.value.substring(0, i);
s = document.getElementById(divToChange).innerHTML;
s = "<div class =" innerDiv ">" cleaned "</div>";
document.getElementById(divToChange).innerHTML = s;
}<div >
<label>Du har följande skivor:</label>
<p class = "selectedSongs">Här kommer valda låtar synas</p>
<div value = "Polisen"></div>
<div value = "Valhalla"></div>
<div value = "Raggare på stureplan"></div>
<div value = "Monster"></div>
<div value = "Instruktionsboken"></div>
<div value = "Komplicerad"></div>
<div value = "Starkare"></div>
<div value = "wake Me Up"></div>
<div value = "Hey Brother"></div>
<div value = "You Make Me"></div>
<div value = "Levels"></div>
</div>
<div >
<label>Pris:</label>
</div>
<fieldset >
<div >Ringnes-Ronny</div>
<div >
<label><input type="checkbox" value = "Ringnes-Ronny: Polisen|59"
onclick = "changeContent(this, 'chosenSongs', 'oneSong')">Polisen<span >59 SEK</span></label>
<label><input type="checkbox">Valhalla<span >39 SEK</span></label>
<label><input type="checkbox">Raggare på stureplan<span >49 SEK</span></label>
<label><input type="checkbox">Monster<span >39 SEK</span></label>
</div>
<div >Miss Li</div>
<div >
<label><input type="checkbox">Instruktionsboken<span >39 SEK</span></label>
<label><input type="checkbox">Komplicerad<span >49 SEK</span></label>
<label><input type="checkbox">Starkare<span >(kan ej beställas)</span></label>
</div>
<div >Avicii</div>
<div >
<label><input type="checkbox">Wake Me Up<span >59 SEK</span></label>
<label><input type="checkbox">Hey Brother<span >49 SEK</span></label>
<label><input type="checkbox">Waiting For Love<span >(kan ej beställas)</span></label>
<label><input type="checkbox">You Make Me<span >29 SEK</span></label>
<label><input type="checkbox">Levels<span >49 SEK</span></label>
</div>
<div>Välj media:</div>
<div >
<input type="radio" name = "media"> Spotify
<input type="radio" name = "media"> YouTube
<input type="radio" name = "media"> Apple Music
</div>
</fieldset>CodePudding user response:
Hope this helps you.
Just add the function to all your checkboxes.
I added the function to the first 4 checkboxes so that you can see it working.
You should create a global variable called price that updates when the function is called.
The price gets updated with the price inside the value everytime a checkbox is clicked.
var price = 0;
function changeContent(boxElement, divToChange, innerDiv) {
var split = boxElement.value.split("|");
var name = split[0];
var plusPrice = parseInt(split[1]);
if(boxElement.checked){
price = price plusPrice;
}
else{
price = price - plusPrice;
}
document.getElementById("price").innerHTML = price;
// do something else you need to do
}.boxContainer label{
display: table-row;
}<div >
<label>Du har följande skivor:</label>
<p class = "selectedSongs">Här kommer valda låtar synas</p>
<div value = "Polisen"></div>
<div value = "Valhalla"></div>
<div value = "Raggare på stureplan"></div>
<div value = "Monster"></div>
<div value = "Instruktionsboken"></div>
<div value = "Komplicerad"></div>
<div value = "Starkare"></div>
<div value = "wake Me Up"></div>
<div value = "Hey Brother"></div>
<div value = "You Make Me"></div>
<div value = "Levels"></div>
</div>
<div >
<label>Pris:</label>
</div>
<fieldset >
<div >Ringnes-Ronny</div>
<div >
<label><input type="checkbox" value = "Ringnes-Ronny: Polisen|59"
onclick = "changeContent(this, 'chosenSongs', 'oneSong')">Polisen<span >59 SEK</span></label>
<label><input type="checkbox" value = "Ringnes-Ronny: Valhalla|39"
onclick = "changeContent(this, 'chosenSongs', 'oneSong')">Valhalla<span >39 SEK</span></label>
<label><input type="checkbox" value = "Ringnes-Ronny: Raggare på stureplan|49"
onclick = "changeContent(this, 'chosenSongs', 'oneSong')">Raggare på stureplan<span >49 SEK</span></label>
<label><input type="checkbox" value = "Ringnes-Ronny: Monster|39"
onclick = "changeContent(this, 'chosenSongs', 'oneSong')">Monster<span >39 SEK</span></label>
</div>
<div >Miss Li</div>
<div >
<label><input type="checkbox">Instruktionsboken<span >39 SEK</span></label>
<label><input type="checkbox">Komplicerad<span >49 SEK</span></label>
<label><input type="checkbox">Starkare<span >(kan ej beställas)</span></label>
</div>
<div >Avicii</div>
<div >
<label><input type="checkbox">Wake Me Up<span >59 SEK</span></label>
<label><input type="checkbox">Hey Brother<span >49 SEK</span></label>
<label><input type="checkbox">Waiting For Love<span >(kan ej beställas)</span></label>
<label><input type="checkbox">You Make Me<span >29 SEK</span></label>
<label><input type="checkbox">Levels<span >49 SEK</span></label>
</div>
<div>Välj media:</div>
<div >
<input type="radio" name = "media"> Spotify
<input type="radio" name = "media"> YouTube
<input type="radio" name = "media"> Apple Music
</div>
</fieldset>
<fieldset>
Price: <p><c id="price">0</c> SEK</p>
</fieldset>