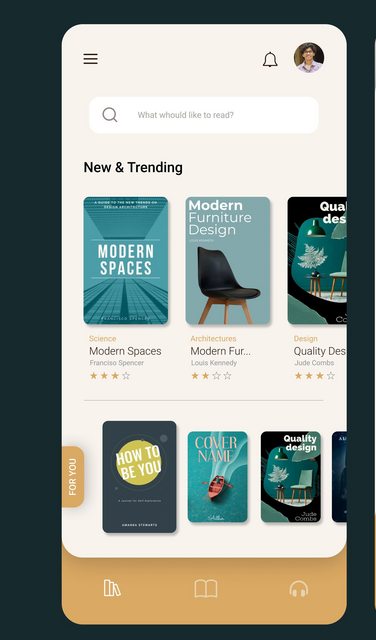
i'm trying to code this UI
so here is my code
Scaffold(
drawer: const Drawer(),
body: Container(
decoration: const BoxDecoration(
color: backgroundColor,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(30),
bottomRight: Radius.circular(30))),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: 120,
child: AppBar(
actions: [
IconButton(
onPressed: () {},
icon: Image.asset(notifications, height: 25),
),
const SizedBox(width: 2)
],
iconTheme: const IconThemeData(color: Colors.black),
backgroundColor: Colors.transparent,
elevation: 0,
),
),
const SearchBar(),
],
),
),
bottomNavigationBar: BottomNavigationBar(
backgroundColor: coreColor,
selectedIconTheme: const IconThemeData(color: Colors.white),
unselectedIconTheme: const IconThemeData(color: Color(0xFFE9D2AE)),
elevation: 0,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.book_sharp),
label: '',
),
BottomNavigationBarItem(
icon: Icon(Icons.menu_book_rounded),
label: '',
),
BottomNavigationBarItem(
icon: Icon(Icons.menu_book_rounded),
label: '',
)
],
),
);
how do I define customer height on this bottom navigation bar or how to set the container over the bottom navigation bar as per the code? how did I achieve this UI?
CodePudding user response:
For Overlaying widgets you should use Stack widget,
try this,
body: Container(
color: coreColor,
child: Stack(
children: [
Positioned(
bottom: 0,left: 0,right: 0,
child: BottomNavigationBar(
backgroundColor: coreColor,
selectedIconTheme: const IconThemeData(color: Colors.white),
unselectedIconTheme: const IconThemeData(color: Color(0xFFE9D2AE)),
elevation: 0,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.book_sharp),
label: '',
),
BottomNavigationBarItem(
icon: Icon(Icons.menu_book_rounded),
label: '',
),
BottomNavigationBarItem(
icon: Icon(Icons.menu_book_rounded),
label: '',
)
],
),
),
Positioned(
top: 0,left: 0,right: 0,bottom: 70,
child: Container(
decoration: BoxDecoration(
color: ConstantColor.keyWhiteBackgroundColor,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(50.0),
bottomRight: Radius.circular(50.0),
),
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 2,
blurRadius: 7,
offset: Offset(0,2), // changes position of shadow
),
],
),
),
)
],
),
)