Steps to reproduce using Qt Designer:
1- Add a "Grid Layout"
2- Right click in the MainWindow background and
Lay out -> Lay out in Grid
3- Add a "Scroll Area"
4- Add a "Frame"
5- Right click in the "Scroll Area" and
Lay out -> Lay out in Grid
6- Add a "Label" into the "Frame" and right click it
and Lay out -> Lay out in Grid
7- Add a "border-image" in the Label StyleSheet
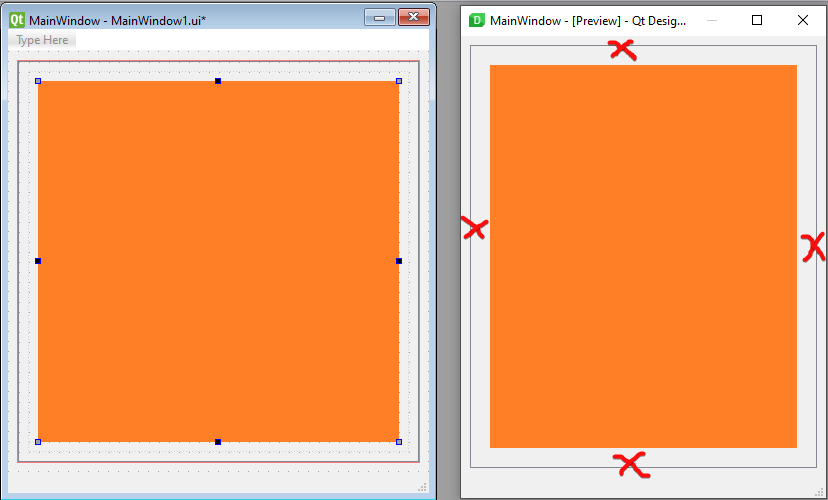
Result:
Looks like its padding 10px in each side.
Would like to ask how i could make the image added into the QLabel to occupy the entire QScrollArea, filling these empty areas around the image where are marked with a X.
If possible using stylesheet.
CodePudding user response:
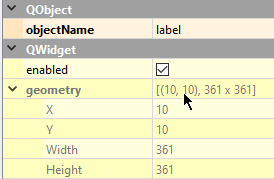
Widget's geometry is not the problem. If your widget is inside layout, then you do not need to care about geometry at all because it is automatically calculated by the layout. You only may need to care about the geometry of the whole window, but not child widgets.
The blank space around your widget is determined by layout's contents margins. Set the contents margins for the layout - set them all to zero. See the picture. If you have multiple layers of layout, you may want to set zero margins for all of them. It depends on your usecase.
You can also set the margins in code using yourLayout->setContentsMargins(0, 0, 0, 0);.