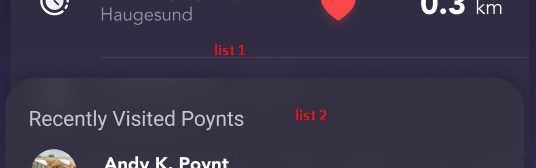
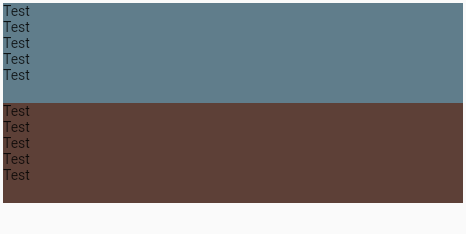
I have a page that displays 2 lists. By design, I need to make one list cover the second list a little, that is, I need to overlay one list on the second. I tried to do it through Stack but I ran into a problem that the bottom list does not scroll then, tell me how can I overlay one list on the second as shown in the screenshot below?
return Stack(
children: [
Container(
height: 200,
decoration: BoxDecoration(color: Colors.blueGrey),
child: ListView.builder(
itemCount: 5,
itemBuilder: (context, index) {
return SizedBox(child: Text('Test'));
}),
),
Container(
height: 100,
decoration: BoxDecoration(color: Colors.brown[700]),
child: ListView.builder(
itemCount: 5,
itemBuilder: (context, index) {
return SizedBox(child: Text('Test'));
}),
),
],
);
need to do
CodePudding user response:
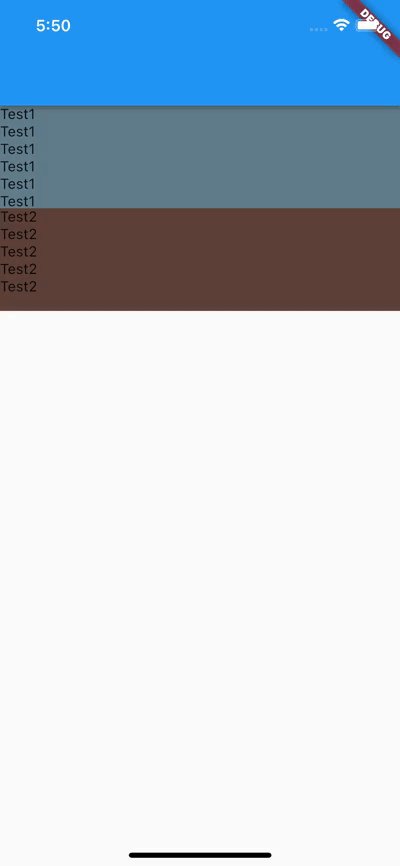
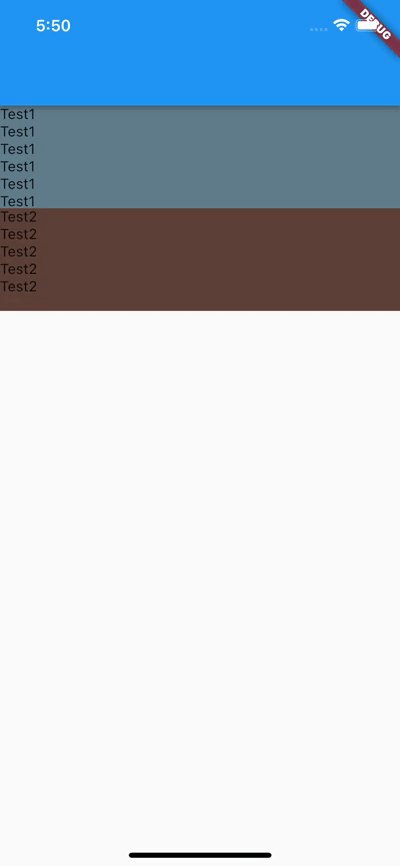
Wrap your front list in Positioned and set the top as much as you want like this:
Stack(
children: [
Container(
height: 200,
decoration: BoxDecoration(color: Colors.blueGrey),
child: ListView.builder(
padding: EdgeInsets.only(bottom: 100),// <----important part
itemCount: 10,
itemBuilder: (context, index) {
return SizedBox(child: Text('Test1'));
}),
),
Positioned(
top: 100,
left: 0,
right: 0,
child: Container(
height: 100,
decoration: BoxDecoration(color: Colors.brown[700]),
child: ListView.builder(
itemCount: 5,
itemBuilder: (context, index) {
return SizedBox(child: Text('Test2'));
}),
),
),
],
)
CodePudding user response:
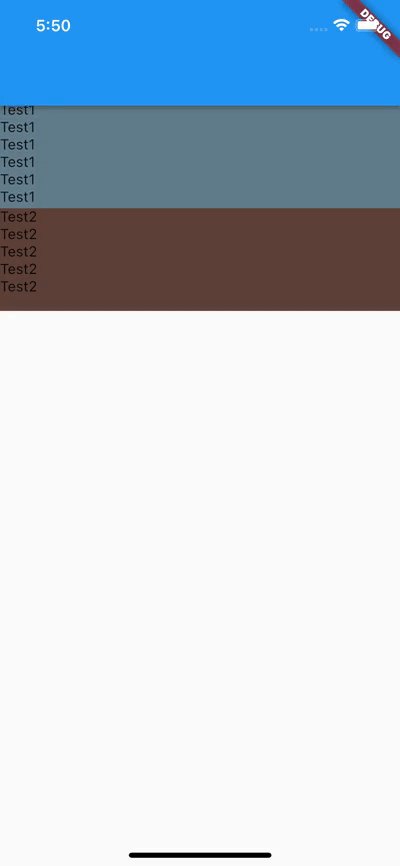
You can use alignment to set all element down like:
Stack(
alignment: Alignment.bottomCenter,
children: []
),
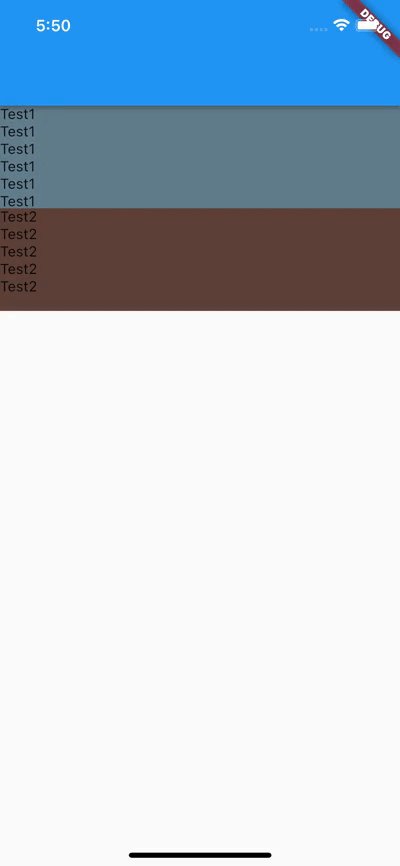
result would be like:
now you can play with containers to get what you like.