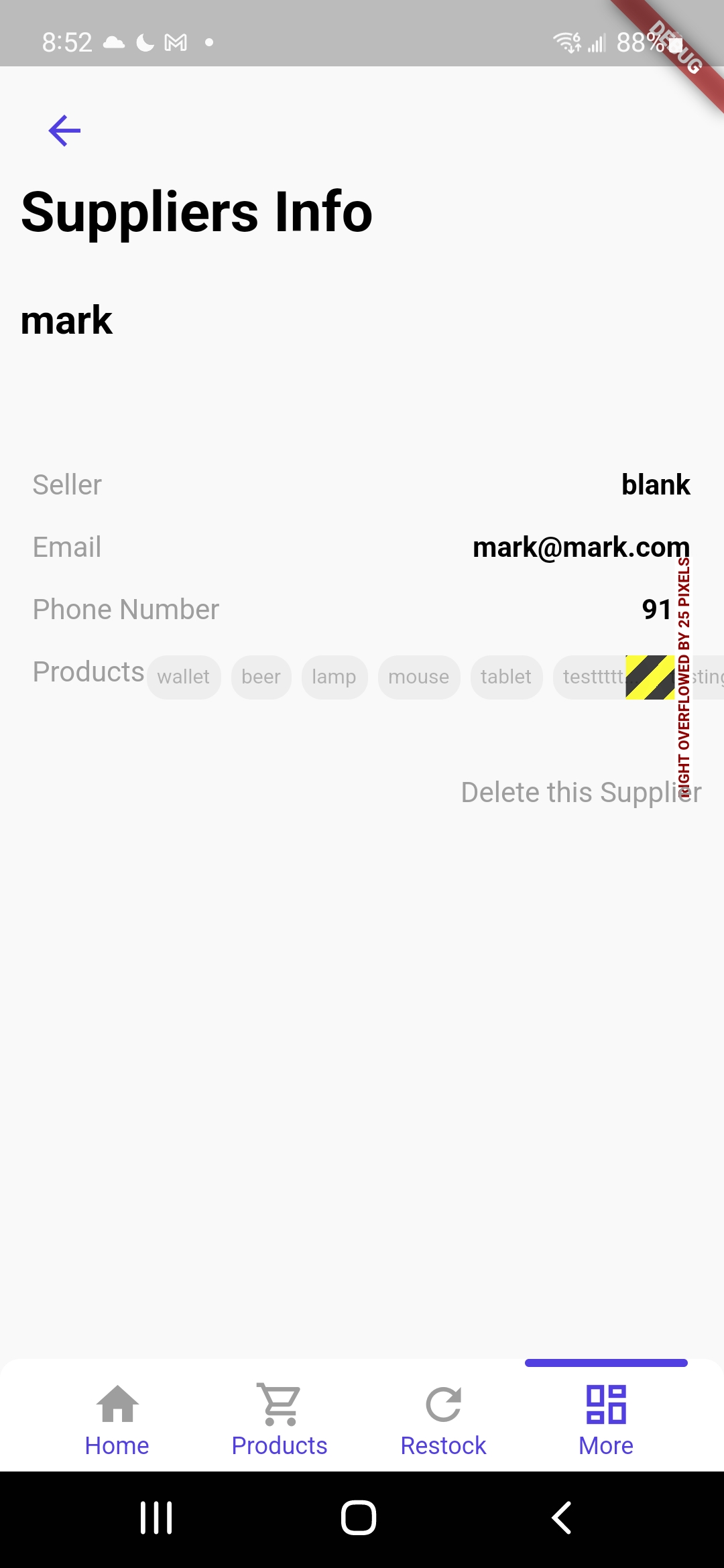
My Wrap widget is not behaving how I want it to... I need it to wrap to a new line, instead it is going off the screen and showing an overflowed error. What can I change to make it start creating a new line on the screen with the children of the Wrap widget?
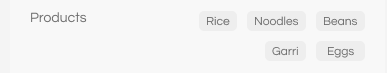
My desired outcome:
Container(
alignment: Alignment.topLeft,
width: inputWidth,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
child: Text("Products",
style: TextStyle(
color: Colors.grey
)),
),
Wrap(
spacing: 5.0, // gap between adjacent chips
runSpacing: 5.0, // gap between lines
direction: Axis.horizontal,
children: <Widget>[
...productsList
],
)
],
),),
// productsList component
productsList.add(
Container(
width: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.all(
Radius.circular(10)),
color: Color(0xFFeeeeee),
),
child: Center(
child: Padding(
padding: const EdgeInsets.all(5.0),
child: Text(productName,
style: TextStyle(
color: Colors.black26,
fontSize: 10,
)),
),
),
)
);
CodePudding user response:
Give your Wrap widget fixed width for it to wrap to a new line. Either through a SizedBox or with the help of Expanded
You can try something like this
Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
const Expanded(flex: 2, child: Text("Products", style: TextStyle(color: Colors.grey))),
Expanded(
flex: 8,
child: SizedBox(
// You can also remove the Expanded widget and provide a fixed width here
// width: MediaQuery.of(context).size.width * 0.8,
child: Wrap(
spacing: 5.0, // gap between adjacent chips
runSpacing: 5.0, // gap between lines
children: <Widget>[
...productsList
],
),
),
),
],
),
CodePudding user response:
Try wrapping your wrap() widget with sized box to give it some desired constraints like height and width and remember to center your wrap then in your wrap add thistextDirection: TextDirection.rtl
SizedBox(
///desired height
//desired width
child: Center(
child: Wrap(
textDirection: TextDirection.rtl
spacing: 5.0, // gap between adjacent chips
runSpacing: 5.0, // gap between lines
direction: Axis.horizontal,
children: <Widget>[
...productsList
],
),
),