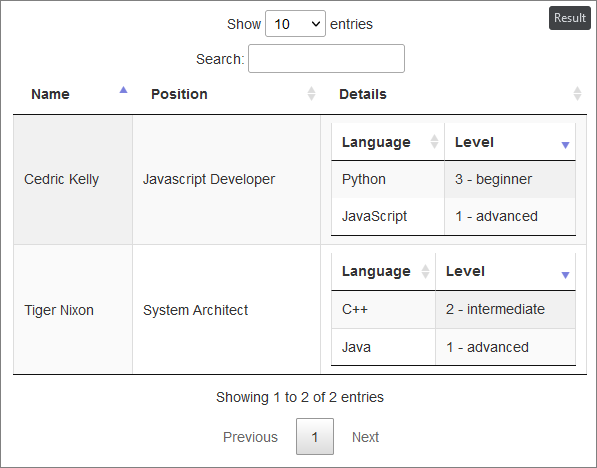
I am trying to create Data table inside data table usign jquery. I have achieved creating it with html so far but I want Column sort which isnt possible with my code. Can any one please Guide me how Can I have Data Table inside Data table with Sorting Feature. I have attached Screen Shot for possible Out Come. Where the table in last column should be with Sorting.
I am providing link with Jsfiddle. Some sort of direction would be good. In current implementation I have create nested table with below code which dont give me sorting from Jquery Data table.
function createDataTable() {
var tableHeader = '<thead ><tr><th>Age</th><th>Location</th><th>nationality</th></tr></thead>';
var tableRows = '';
var tableRow = '';
var firstTd = '<td>32</td>';
var secondTd = '<td>USA</td>';
var thirdTd = '<td>American</td>';
tableRow = '<tr id="1" name="1">' tableRow firstTd secondTd thirdTd fourthTd '</tr>';
tableRows = tableRows tableRow;
var tableRow = '';
var firstTd = '<td>33</td>';
var secondTd = '<td>UK</td>';
var thirdTd = '<td>British</td>';
tableRow = '<tr id="2" name="2">' tableRow firstTd secondTd thirdTd fourthTd '</tr>';
tableRows = tableRows tableRow;
return '<table id="1" name="1">' tableHeader '<tbody>' tableRows '</tbody>' '</table>';
}
This Returned Table is then assigned to last Col of data table with something like .
dtRow[8] = createDataTable();
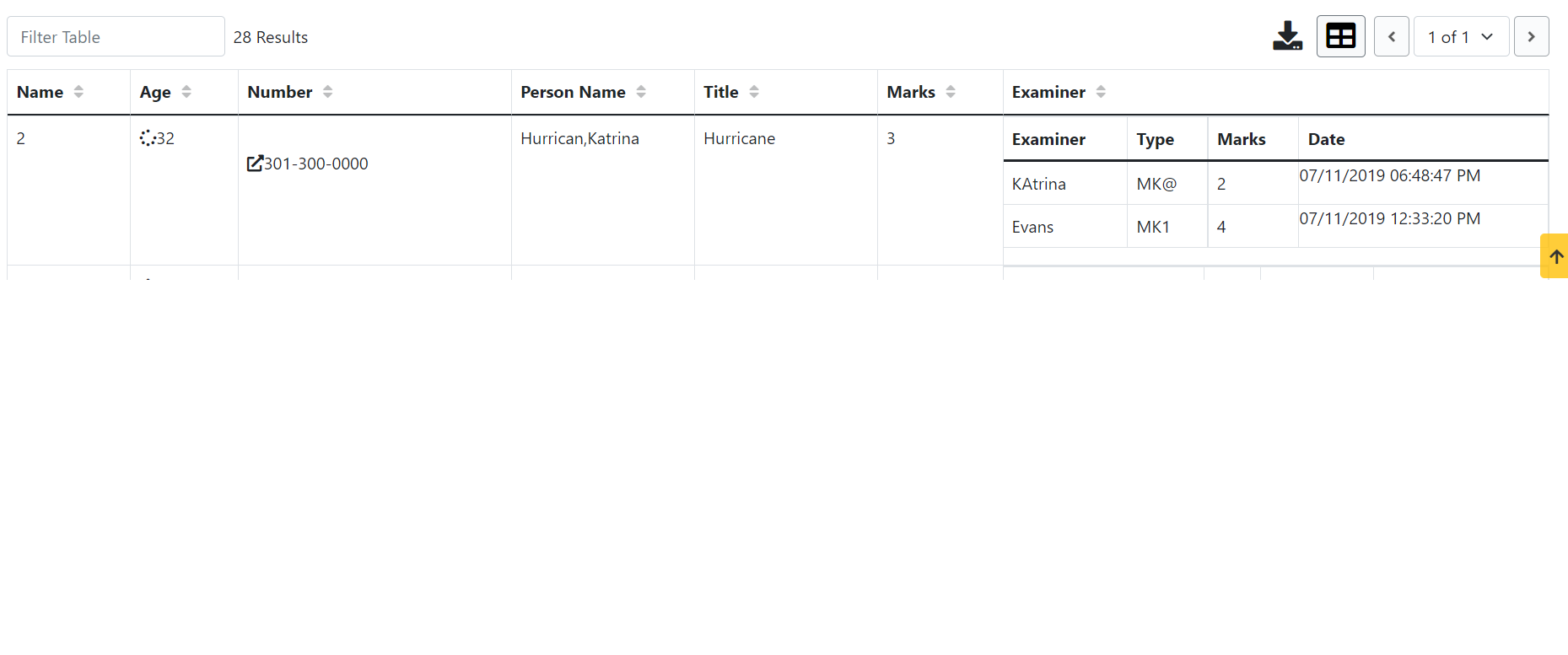
IT gives something like this in Image. 
Please Guide me how can i achieve Sorting on Nested Data table for last row.
JS Fiddle :
In my case I chose to sort the child tables using order: [[1, 'desc']].