My code:
import { TouchableOpacity, StyleSheet, Text, View } from 'react-native'
import React from 'react'
import { auth } from '../firebase'
import { useNavigation } from '@react-navigation/core'
import { signOut } from 'firebase/auth'
import DropDownPicker from 'react-native-dropdown-picker'
const HomeScreen = () => {
const navigation = useNavigation()
const handleSignOut = async () =>{
try{
await signOut(auth)
console.log("Signed out successfully")
navigation.replace("Login")
}catch (error) {
console.log({error});
}
}
return (
<View style = {styles.container}>
<Text>Welcome {auth.currentUser?.email}</Text>
<Text></Text>
<Text>What cusine would you like to eat today?</Text>
<DropDownPicker
items={[
{label: 'English', value: 'en'},
{label: 'Deutsch', value: 'de'},
{label: 'French', value: 'fr'},
]}
defaultIndex={0}
containerStyle={{height: 40}}
onChangeItem={item => console.log(item.label, item.value)}
/>
<TouchableOpacity
onPress={handleSignOut}
style = {styles.button}
>
<Text style = {styles.buttonText}>Sign Out</Text>
</TouchableOpacity>
</View>
)
}
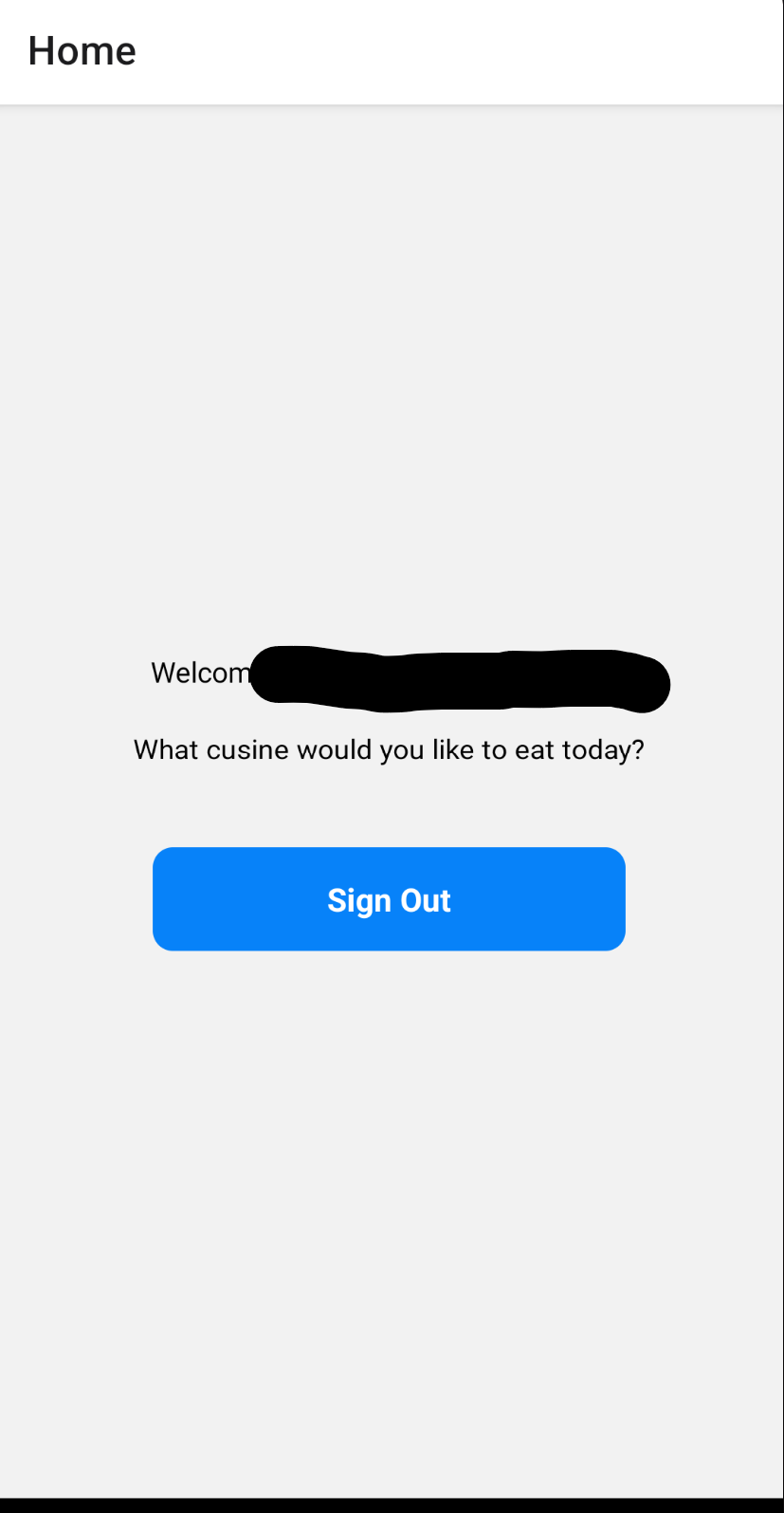
But I got nothing on my screen though. There is no error or warning from the expo app or my terminal
My screen looks like:

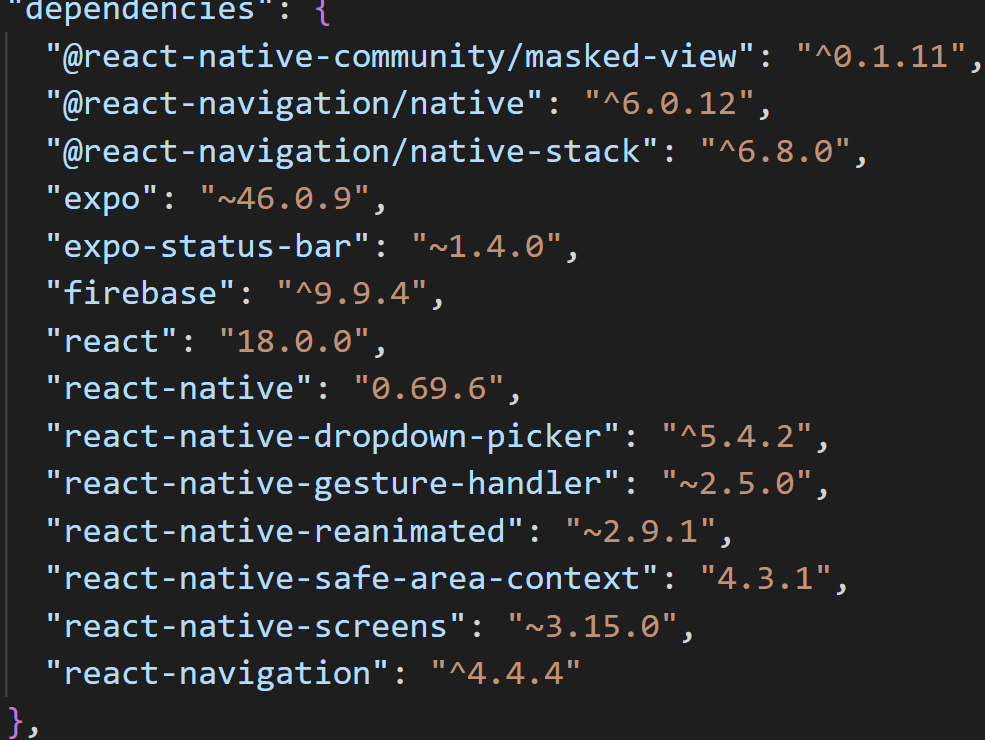
Or am I doing something wrong here? I have done the import which is import DropDownPicker from 'react-native-dropdown-picker' and before the import, I have done the installation in my root folder which is npm install react-native-dropdown-picker from 
CodePudding user response:
Try it plz. Hope it would work.
import DropDownPicker from 'react-native-dropdown-picker';
function HomeScreen() {
const [open, setOpen] = useState(false);
const [value, setValue] = useState(null);
const [items, setItems] = useState([
{label: 'English', value: 'en'},
{label: 'Deutsch', value: 'de'},
{label: 'French', value: 'fr'},
]);
return (
<DropDownPicker
open={open}
value={value}
items={items}
setOpen={setOpen}
setValue={setValue}
setItems={setItems}
/>
);
}
You may found this useful: React native: Dropdown-link