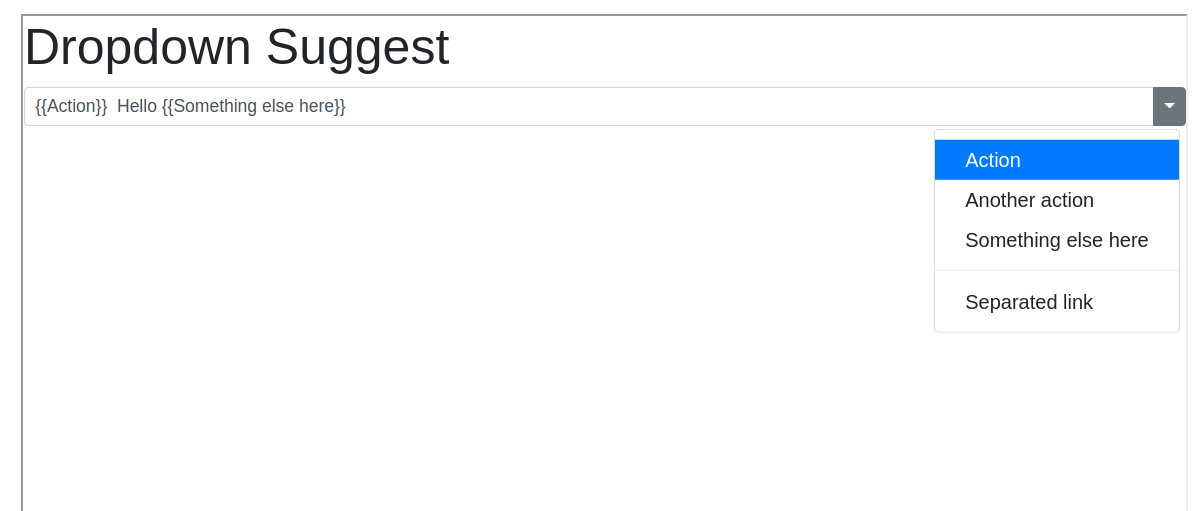
I have a bootstrap drop down menu which can be used to build the expresssion when clicked on the menu item as shown. For example the dropdown when clicked it should be inserting the data-value text of the menu item into the textbox As you see When "Action" is clicked it should insert {{Action}} in the textbox, then the user can type " Hello " and then when he clicks some other item "Something else here" it will insert "{{Something else here}}" in the textbox input.
I have tried with
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<h1>Dropdown Suggest</h1>
<div >
<input type="text" aria-label="Text input with segmented dropdown button">
<div >
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
</button>
<div >
<a data-value="{{Action}}" href="#">Action</a>
<a data-value="{{Another action}}" href="#">Another action</a>
<a data-value="{{Something else here}}" href="#">Something else here</a>
<div role="separator" ></div>
<a data-value="{{Separated lin}}" href="#">Separated link</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>CodePudding user response:
You can use click function to insert data value in input field
$(function(){
$('.dropdown-item').click(function(){
var value = $(this).data('value');
$('.form-control').val(value);
});
});<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA 058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
</head>
<body>
<h1>Dropdown Suggest</h1>
<div >
<input type="text" aria-label="Text input with segmented dropdown button">
<div >
<button type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
</button>
<div >
<a data-value="{{Action}}" href="#">Action</a>
<a data-value="{{Another action}}" href="#">Another action</a>
<a data-value="{{Something else here}}" href="#">Something else here</a>
<div role="separator" ></div>
<a data-value="{{Separated lin}}" href="#">Separated link</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-ApNbgh9B Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5 76PVCmYl" crossorigin="anonymous"></script>
</body>
</html>