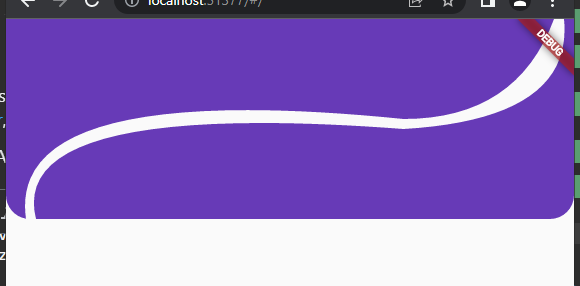
I would like to know if it's possible (And if it is how I could do that) to implement lines in an AppBar like in this figure:  I made the design on Figma and I would like to replicate it in flutter
I made the design on Figma and I would like to replicate it in flutter
CodePudding user response:
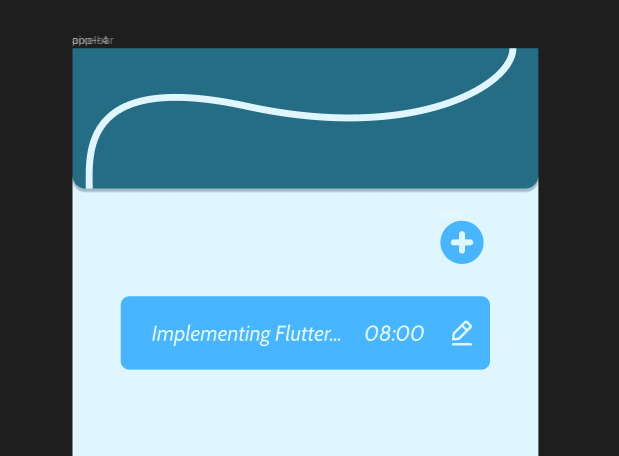
I am using ClipPath to have the paith, you can use CustomPaint with this path. Next creating new Widget implementing PreferredSizeWidget to place this on apBar
class AppBarClipPath extends CustomClipper<Path> {
@override
Path getClip(Size size) {
const radius = Radius.circular(24);
Path bgPath = Path()
..addRRect(
RRect.fromRectAndCorners(Rect.fromLTRB(0, 0, size.width, size.height),
bottomRight: radius, bottomLeft: radius),
);
///middle curve
const thickness = 10.0;
Path middleCurve = Path()
..moveTo(20, size.height)
..quadraticBezierTo(
0, size.height * .3, size.width * .7, size.height * .5)
..quadraticBezierTo(size.width * .9, size.height * .5, size.width - 20, 0)
..lineTo(size.width - 20 thickness, 0)
..quadraticBezierTo(size.width, size.height * .5, size.width * .7,
size.height * .5 thickness)
..quadraticBezierTo(0, size.height * .4, 20 thickness, size.height)
..lineTo(size.width, size.height);
return Path.combine(PathOperation.difference, bgPath, middleCurve);
}
@override
bool shouldReclip(covariant CustomClipper<Path> oldClipper) => false;
}
class MyCustomAppBar extends StatelessWidget implements PreferredSizeWidget {
const MyCustomAppBar({super.key});
@override
Widget build(BuildContext context) {
return ClipPath(
clipper: AppBarClipPath(),
child: Container(
color: Colors.deepPurple,
),
);
}
@override
Size get preferredSize => const Size.fromHeight(200);
}
And use
return Scaffold(
appBar: MyCustomAppBar(),
As you can see, it needs to improve on quadraticBezierTo but you've got the concept of creating this.