I am creating a simple app in Compose with the following layout:
val viewModel: HomeScreenViewModel = viewModel()
val scrollState = rememberScrollState()
Column(
modifier = Modifier.verticalScroll(scrollState).fillMaxSize()
) {
Text(
"Editor picks".uppercase(),
style = MaterialTheme.typography.labelMedium,
modifier = Modifier.padding(8.dp),
)
ElevatedCard(
modifier = Modifier.clickable {
}.fillMaxSize()
) {
Column {
AsyncImage(
viewModel.topVideo?.thumbnailSrc,
contentDescription = null,
modifier = Modifier.fillMaxWidth()
)
}
}
}
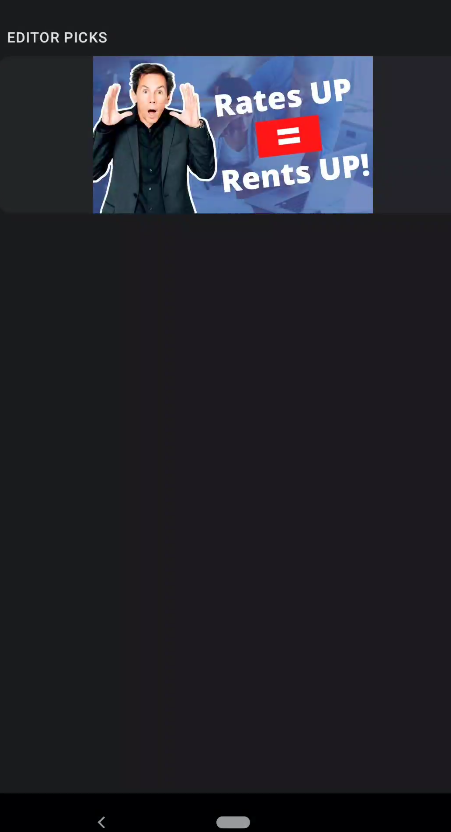
The output looks like so:
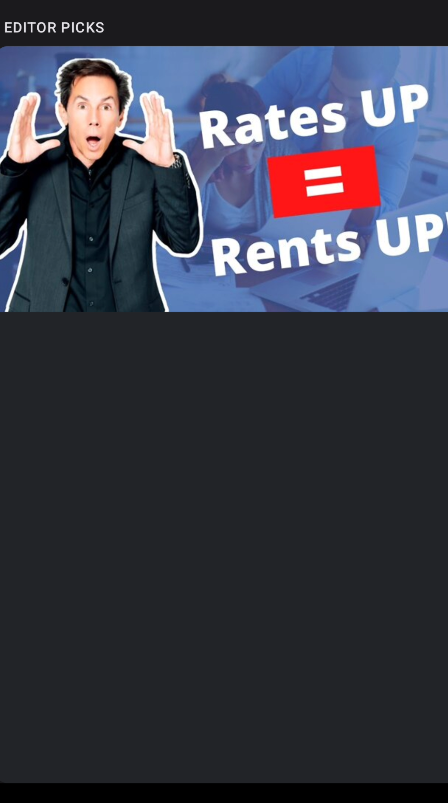
The image is not taking up all of the space which I need, it only works if I remove the Modifier.verticalScroll, so that the topmost element is just a simple column. When I do that, the output is what I expected:
I am extremely confused as to why this is happening, as I did not believe that making the root element scrollable would have any effect on the output.
I tried to look for a couple of hours online for solutions and I didn't find anything or any info as to why applying this modifier is ruining the layout.
This other person asked a similar question but the answer didn't work.
Any help would be appreciated.
CodePudding user response:
If you want your image to fill the entire screen width maintaining the correct aspect ratio, you can set contentScale to ContentScale.FillWidth for the Image composable.
Column(
modifier = Modifier.verticalScroll(scrollState)
) {
Text(
"Editor picks".uppercase(),
modifier = Modifier.padding(8.dp),
)
Card(
modifier = Modifier.clickable {}
) {
Column {
AsyncImage(
model = viewModel.topVideo?.thumbnailSrc,
contentDescription = null,
contentScale = ContentScale.FillWidth,
modifier = Modifier.fillMaxWidth()
)
}
}
}