I am trying to fill the required size with a CustomPaint widget. My code is as follows:
@override
Widget build(BuildContext context) {
return Scaffold(
// backgroundColor: Colors.white, //Provider.of<UserData>(context).getSecondryColor(),
body: Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: <Widget>[
Expanded(
flex: 10,
child: GestureDetector(
onTap: () async {
//Before projects get user profile first
Profile? _profile = await MyDatabase.db.getProfile();
if (_profile != null) {
Navigator.pushNamed(context, '/mySites');
} else {
bool result = await showProfilePrompt(context);
if (result) Navigator.pushNamed(context, '/myProfile');
}
},
child: Stack(
children: <Widget>[
Container(color: Colors.deepOrange,),
LayoutBuilder(
builder: (context , constraints ) {
print (constraints);
return CustomPaint(
size: Size(constraints.maxWidth, constraints.maxHeight),
painter: TriangleDraw(context)
);
},
),
…
The problem is that my constraint size on debug console prints as
BoxConstraints(0.0<=w<=411.4, 0.0<=h<=546.4)
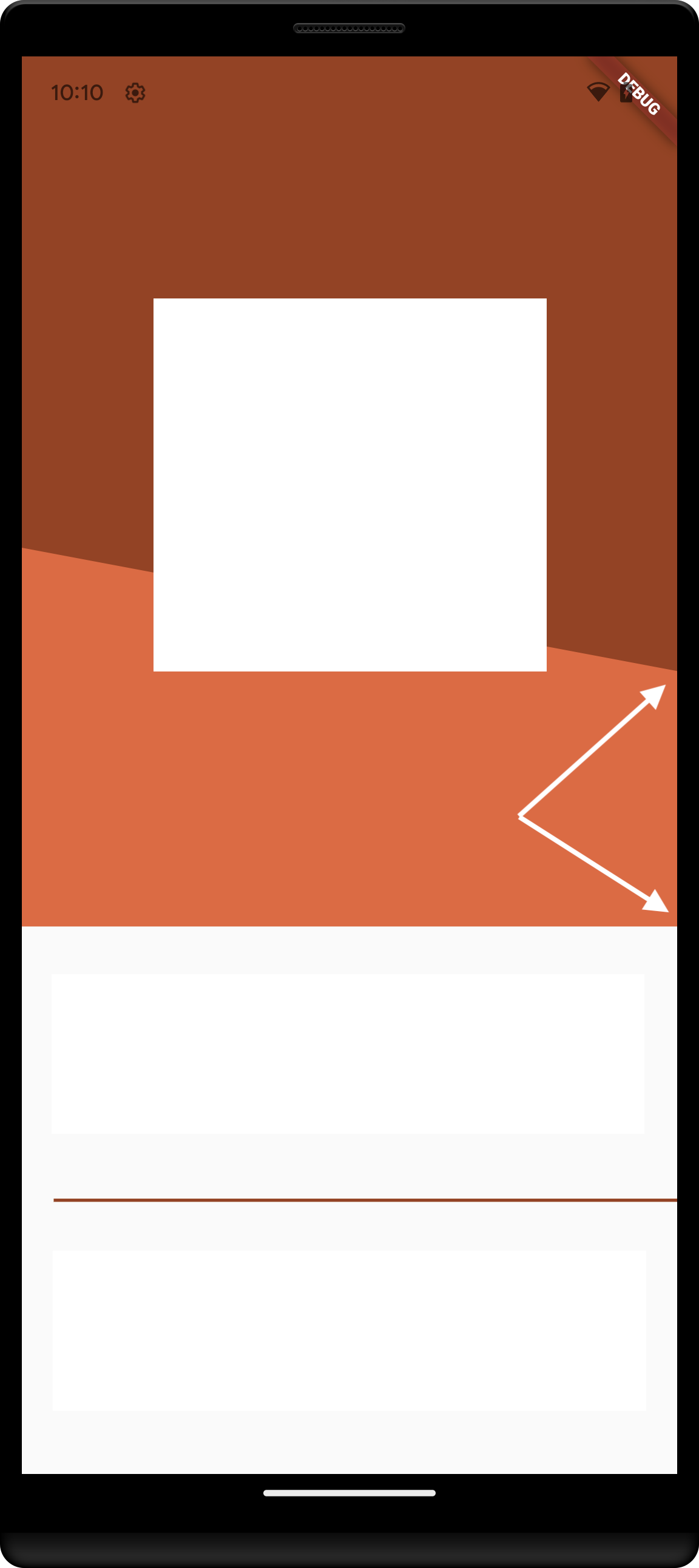
But as you can see I have added a Container with backgroundColor to visualise the full size. Please see the actual size of the Stack below:
My CustomDraw is quite simple: (I know it is not a triangle)
import 'package:flutter/material.dart';
class TriangleDraw extends CustomPainter {
late Paint painter;
TriangleDraw(BuildContext buildContext) {
painter = Paint()
..color = Theme.of(buildContext).colorScheme.primary
..style = PaintingStyle.fill;
}
@override
void paint(Canvas canvas, Size size) {
print('Size: $size');
var path = Path();
path.moveTo(0, 0);
path.lineTo(size.width, 0);
path.lineTo(size.height, size.width);
path.lineTo(0, size.width - (size.width/4));
path.close();
canvas.drawPath(path, painter);
}
@override
bool shouldRepaint(covariant CustomPainter oldDelegate) => false;
}
CodePudding user response:
You are using LayoutBuilder in wrong place, change it to this:
Expanded(
flex: 10,
child: LayoutBuilder(builder: (context, constraints) {
return GestureDetector(
onTap: () async {
//Before projects get user profile first
Profile? _profile = await MyDatabase.db.getProfile();
if (_profile != null) {
Navigator.pushNamed(context, '/mySites');
} else {
bool result = await showProfilePrompt(context);
if (result) Navigator.pushNamed(context, '/myProfile');
}
},
child: Stack(
fit: StackFit.expand,
children: <Widget>[
Container(
color: Colors.deepOrange,
),
CustomPaint(
size: Size(constraints.maxWidth, constraints.maxHeight),
painter: TriangleDraw(context)),
],
),
);
}),
)
and also change your CustomDraw to this:
path.moveTo(0, 0);
path.lineTo(size.width, 0);
path.lineTo(size.width, size.height);// <--- change this line
path.lineTo(0, size.width - (size.width / 4));
path.close();
canvas.drawPath(path, painter);