I have the following map within a firebase collection:
{
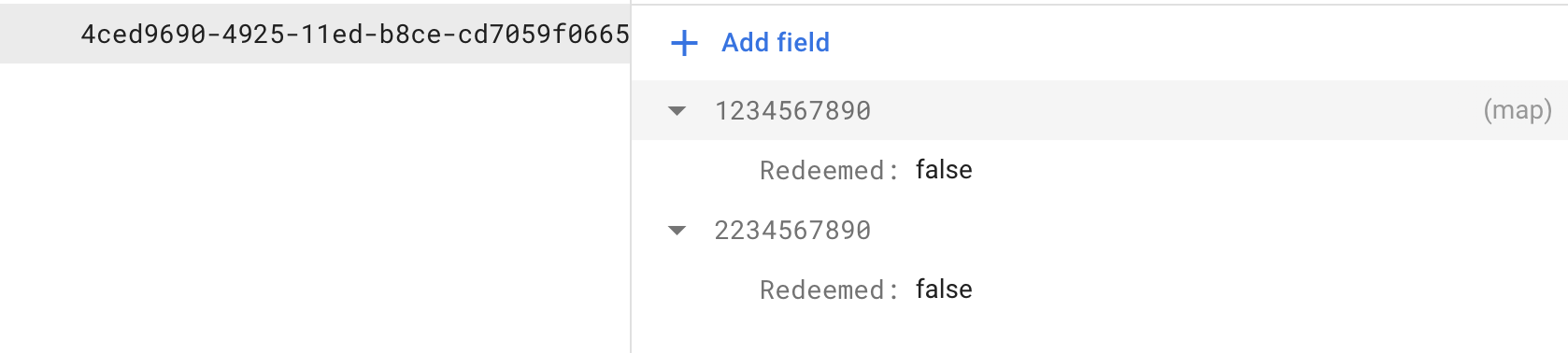
"1234567890": {
"Redeemed": false
},
"2234567890": {
"Redeemed": false
},
"id": "4ced9690-4925-11ed-b8ce-cd7059f0665a"
}
What I am trying to do, is match the number to the user entering this via a textbox and then setting Redeemed to true if it matches ... it is basically for some promo codes.
How can I lookup the mapping number and then set Redeemed to true once submitted?
Is there a better way to set up this mapping/array?
CodePudding user response:
After you have read the document and stored the data in a variable
const data = {
"1234567890": {
"Redeemed": false
},
"2234567890": {
"Redeemed": false
},
}
// Take the user input as you want to
const input = "2234567890";
// Checking if the key exist
try {
const isRedeemed = data[input].Redeemed;
console.log(isRedeemed)
} catch (err) {
console.log(err)
}