I have simple data like this,
const data = {
games: {
type: [
{ id: 1, value: "Indoor" },
{ id: 2, value: "Outdoor" }
],
sport: [
{ id: 1, value: "Tennis" },
{ id: 2, value: "Chess" },
{ id: 3, value: "Football" }
]
}
};
With the help of this data, I am in the need to make dropdown. But I have some precondition based on which I need to enable or disable the options in the respective dropdown.
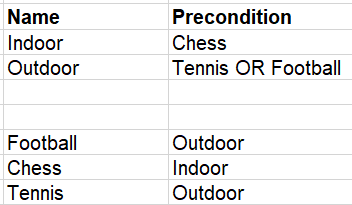
Precondition
Requirement:
Based on the above give precondition,
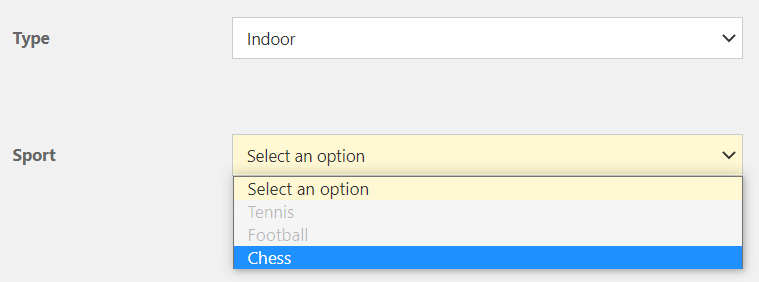
-> If user selects Indoor from dropdown 1, then inside dropdown 2 the value of Tennis and Football needs to be disabled.
-> If user selects Outdoor from dropdown 2, then inside dropdown 2 the value of Chess needs to be disabled.
Vice Versa scenario
User can also select first option from the dropdown 2 as well,
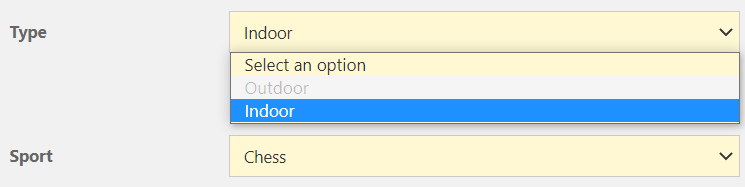
-> If user selects Chess from dropdown 2, then inside dropdown 1 the value of Outdoor needs to be disabled.
-> If user selects Tennis or Football from dropdown 2, then inside dropdown 1 the value of Indoor needs to be disabled.
Working sandbox
Also I am open to modify the above given data to achieve the expected result.
Kindly help me how to modify the above given data to disable the respective dropdowns on selection of respective options in the respective dropdown.
Stuck for very long time, any good help would be appreciated. Many thanks in advance.
CodePudding user response:
Here's a simplistic plain JS code to do basically what you want. I'm CW'ing this as it's not complete.
const data = {
games: {
type: [
{ id: 1, value: "Indoor", sportId: [2] },
{ id: 2, value: "Outdoor", sportId: [1, 3] }
],
sport: [
{ id: 1, value: "Tennis", typeId: 2 },
{ id: 2, value: "Chess", typeId: 1 },
{ id: 3, value: "Football", typeId: 2 }
]
}
}
const typeSelect = document.getElementById('type')
const sportSelect = document.getElementById('sport')
const createSelect = (values, select) => {
values.forEach(t => {
let opt = document.createElement('option')
opt.value = t.id
opt.text = t.value
select.append(opt)
})
}
createSelect(data.games.type, typeSelect)
createSelect(data.games.sport, sportSelect)
typeSelect.addEventListener('change', (e) => {
const val = e.target.value
const type = data.games.type.find(t => t.id == val)
Array.from(typeSelect.querySelectorAll('option')).forEach(o => o.disabled = false)
Array.from(sportSelect.querySelectorAll('option')).forEach(o => o.disabled = true)
type.sportId.forEach(sId =>
sportSelect.querySelector(`option[value="${sId}"]`).disabled = false)
})
sportSelect.addEventListener('change', (e) => {
const val = e.target.value
const sport = data.games.sport.find(s => s.id == val)
Array.from(sportSelect.querySelectorAll('option')).forEach(o => o.disabled = false)
Array.from(typeSelect.querySelectorAll('option')).forEach(o => o.disabled = true)
typeSelect.querySelector(`option[value="${sport.typeId}"]`).disabled = false
})<select id="type">
</select>
<select id="sport">
</select>