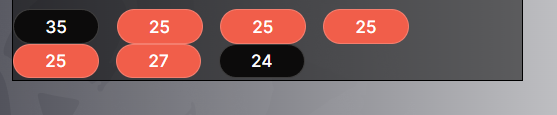
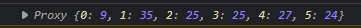
Very weird situation, when I push any number which already exists in my array it duplicates and breaks my doom element. Array keeps normal, but doom displays something like this:
my watcher :
lastWins(){
console.log(this.lastWins);
this.lastWins.shift();
}
Doom:
<ul >
<li :style="{background: historyCheckColor(win)}" v-for="win of lastWins" :key="win">{{ win }}</li>
</ul>
method to push(splice for watch):
this.lastWins.push(Math.round(Math.random() * 36));
this.lastWins = this.lastWins.splice(0);
CodePudding user response:
You need to set an unique key for each item.
Try this:
<ul >
<li :style="{background: historyCheckColor(win)}" v-for="(win, index) of lastWins" :key="index">{{ win }}</li>
</ul>