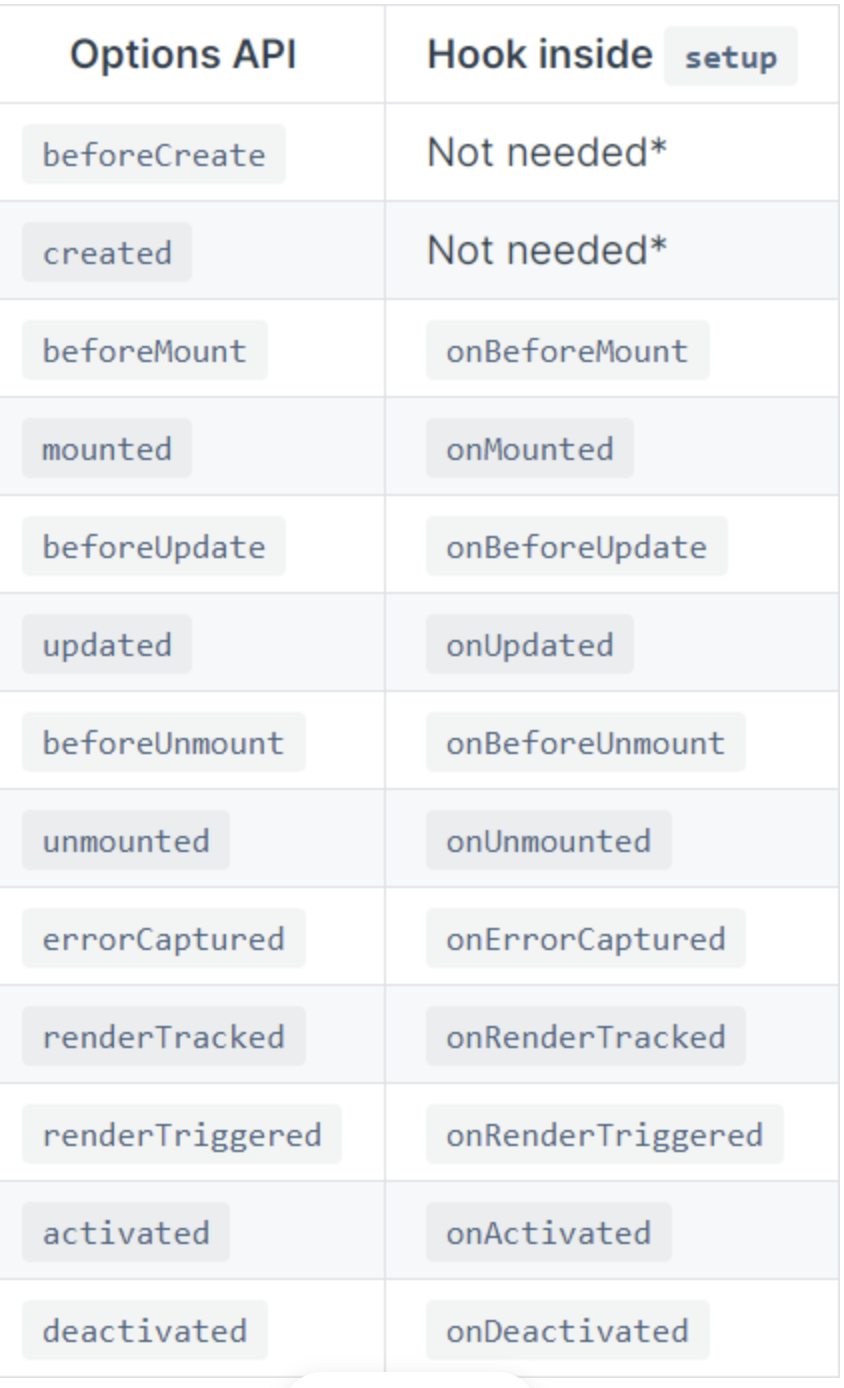
I am migrating Vue2 to Vue3. For this, I want to start the changes that Vue2 can handle. So here are the changes in Vue3 lifecycle:
So I want to apply these changes and add setup, before I move to vue3. I see that Vue2 already handle with these changes because when I see the components, I dont get any error but I still wanted to ask if I already add setup() and add onMounted inside of it instead of mounted, will it work for vue2?
As an example:
setup() {
onMounted(() => {
...
})
}
will the example work for Vue2?
CodePudding user response:
The function like you see have not the same name, this will not throw a error because you just define a function.
But in vue2 if you rewrite your mounted by onMounted, the function is not understand and doesn't exist in the lifecycle. It will be never called.