I have created a PySimpeGUI table using the following code:
import pandas as pd
import PySimpleGUI as sg
df = pd.read_csv('C:/Data/dummydata.csv')
data = df.values.tolist()
headings = df.columns.tolist()
def main():
layout = [sg.Table(values=data, headings=headings, auto_size_columns=True,
display_row_numbers=False, num_rows = len(data), enable_events=True,
justification='left', key='_TABLE_', vertical_scroll_only = False)],
window = sg.Window('Dummy Name', auto_size_text=True, auto_size_buttons=True,
grab_anywhere=False, resizable=True,
layout=layout, finalize=True)
while True:
event, values = window.read()
if event == "Exit" or event == sg.WIN_CLOSED:
break
window.close()
if __name__ == "__main__":
main()
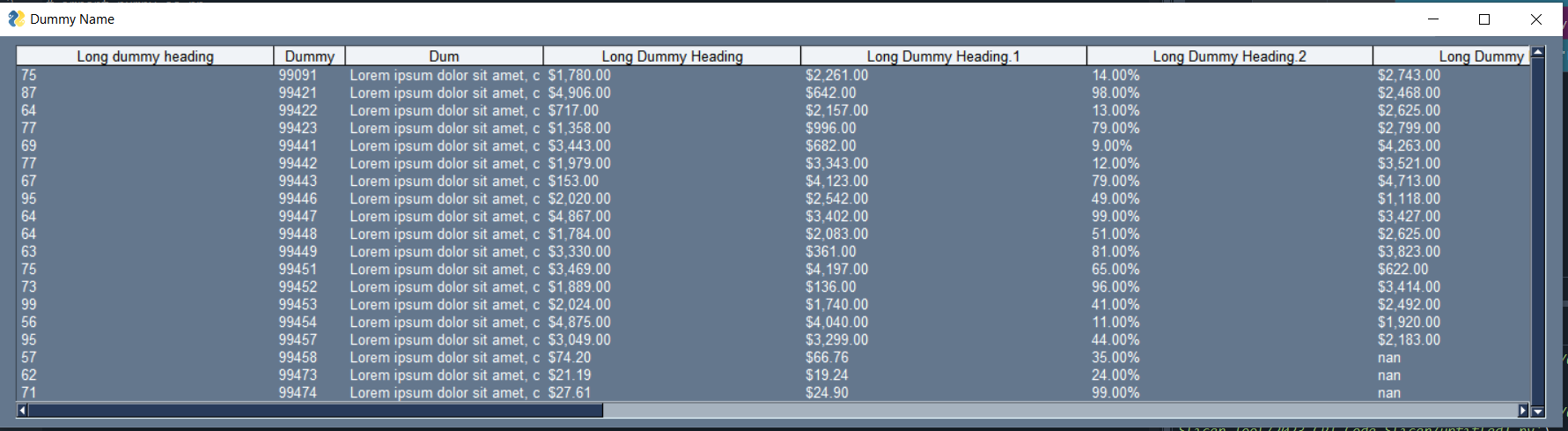
I get the following table:
As you can see, the length of the column headers is increasing the width of some of the columns, even though the relevant data does not need the columns to be wide. Can someone tell me how to wrap the text in the column headings in PySimpleGUI so I can reduce the size of these columns? I tried turning off auto_size_columns but then the column headings just get cut off.
CodePudding user response:
Special requirement here, so tkinter code for it.
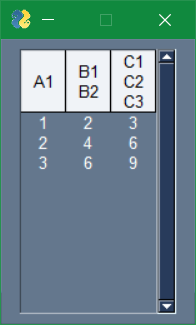
Example Code
import PySimpleGUI as sg
headings = ['A1', 'B1\nB2', 'C1\nC2\nC3']
data = [[1,2,3], [2,4,6], [3,6,9]]
layout = [
[sg.Table(values=data, headings=headings, num_rows=10, col_widths=[4, 4, 4],
cols_justification='ccc', auto_size_columns=False, key='-TABLE-')],
]
location = sg.Window.get_screen_size()
window = sg.Window('Title', layout, finalize=True, location=location)
# Set 3-line heading height
table = window['-TABLE-']
table.widget.heading('#0', text='\n\n') # 3 lines
# Update the GUI for the Table
style_name = table.table_ttk_style_name '.Heading'
style = table.ttk_style
foreground = style.configure(style_name)['foreground']
style.configure(style_name, foreground=foreground)
# Relocate window to center of the screen
window.refresh()
window.move_to_center()
window.read(close=True)