How can I host the published result of this 
C:\kk\AngularTypeScript\publish
|-- Backend.deps.json
|-- Backend.dll
|-- Backend.exe
|-- Backend.runtimeconfig.json
|-- Microsoft.OpenApi.dll
|-- Swashbuckle.AspNetCore.Swagger.dll
|-- Swashbuckle.AspNetCore.SwaggerGen.dll
|-- Swashbuckle.AspNetCore.SwaggerUI.dll
|-- appsettings.Development.json
|-- appsettings.json
|-- web.config
`-- wwwroot
|-- 3rdpartylicenses.txt
|-- favicon.ico
|-- index.html
|-- main.e3e89bda804b4330.js
|-- polyfills.69ca295dd26cc35d.js
|-- runtime.f8659de94caf0803.js
`-- styles.ef46db3751d8e999.css
CodePudding user response:
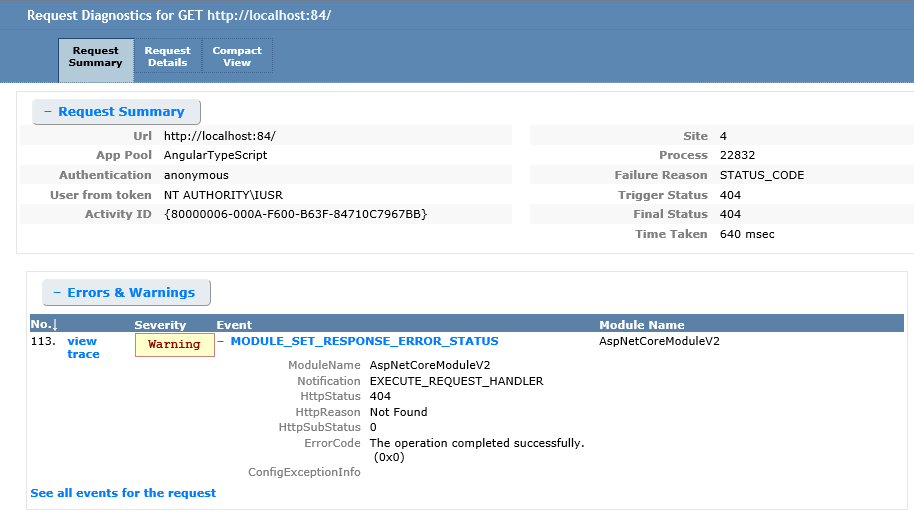
My suggestion is to follow Microsoft's tutorial to publish them together, as for the 404 errors you get, check if you have url rewrite installed, if not, install it.
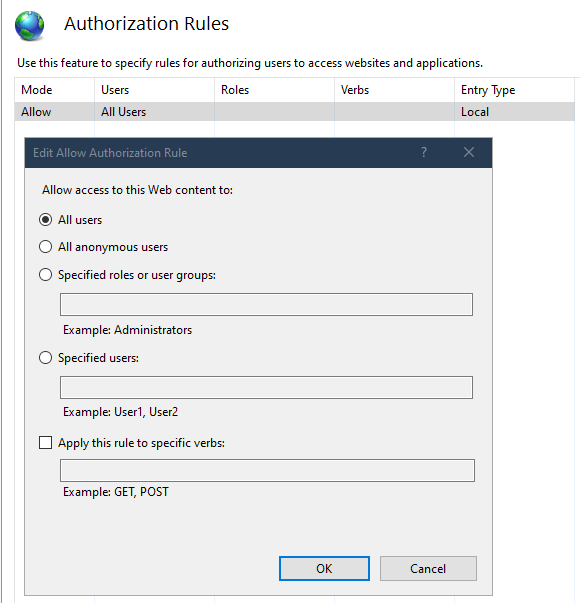
I named my project Backend, which is why you'll see Backend.dll (you'll need to change that accordingly). Also, you'll see the authorization section.
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModuleV2" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\Backend.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" hostingModel="inprocess" />
</system.webServer>
</location>
<system.webServer>
<security>
<authorization>
<add accessType="Allow" users="*" />
</authorization>
</security>
</system.webServer>
</configuration>
Since I already had a Web Site bound to port 80, I bound this site to port 83.
In your browser, go to
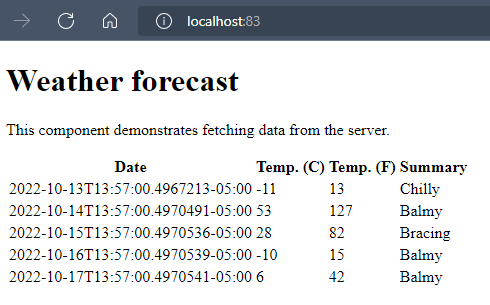
http://localhost:83 to see the Angular site load (with data from the backend Web API)

http://localhost:83/weatherforecast to see the JSON response from the WEB API controller.

There are other necessary steps to host ASP.NET Core in IIS, but those aren't specific to this question.
Hope this helps someone else!