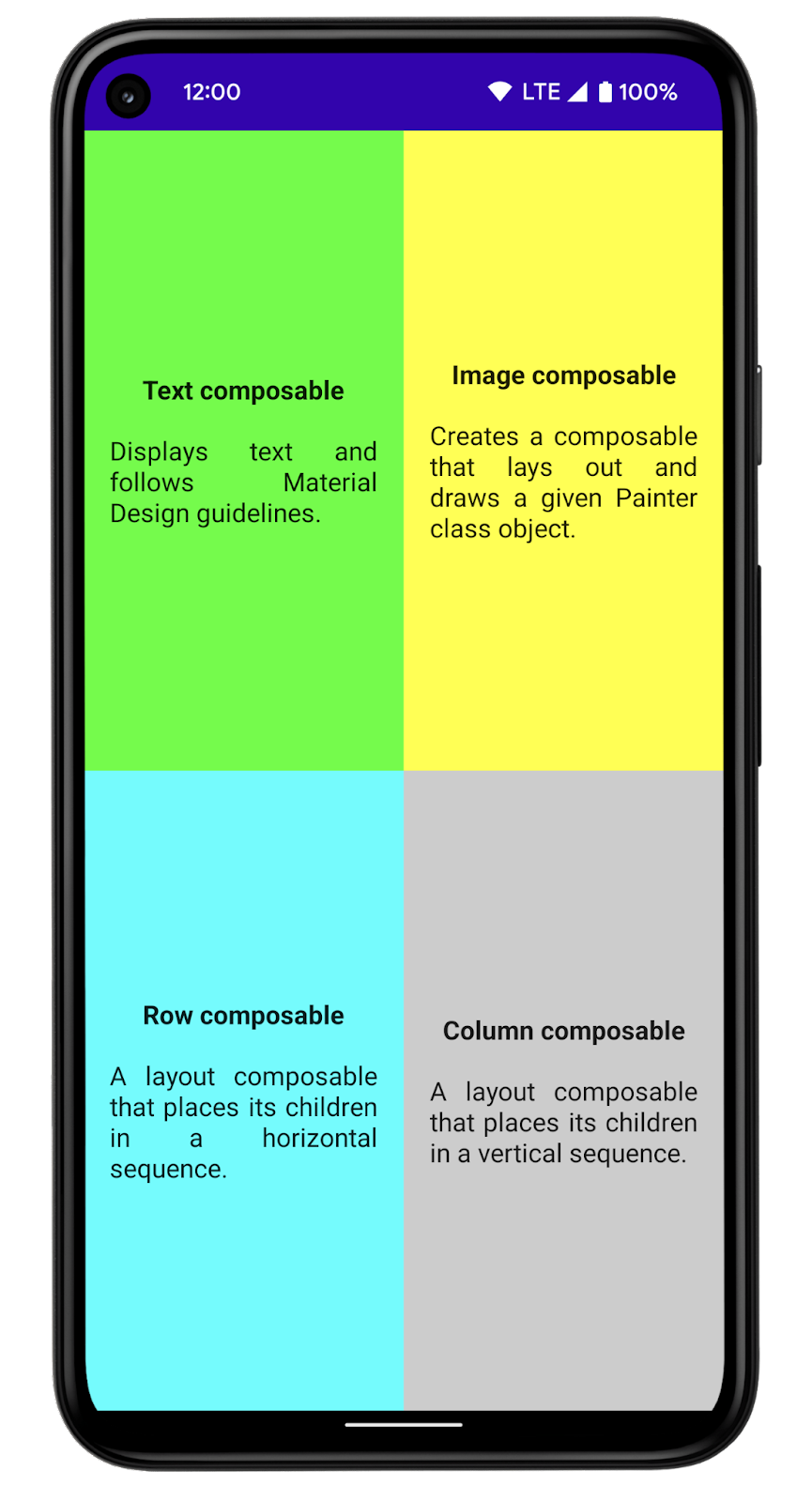
I was trying to achieve the below layout
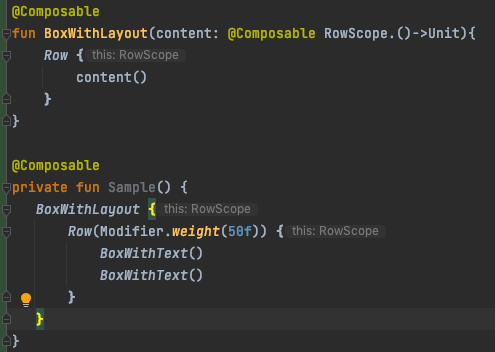
I tried using Row(Modifier.weight(50f)) that's when the compiler start throwing
If imported from ColumnInstance - import androidx.compose.foundation.layout.ColumnScopeInstance.weight
Cannot access 'ColumnScopeInstance': it is internal in 'androidx.compose.foundation.layout'
If imported from RowInstance - androidx.compose.foundation.layout.RowScopeInstance.weight
Cannot access 'RowScopeInstance': it is internal in 'androidx.compose.foundation.layout'
Attaching my Composable code below
@Composable
fun BoxLayout(){
Row(Modifier.weight(50f)) {
BoxWithText()
BoxWithText()
}
}
Attaching entire file for reference
package me.sanjaykapilesh.layoutmastery
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Row
import androidx.compose.foundation.layout.RowScopeInstance.weight
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.MaterialTheme
import androidx.compose.material.Surface
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import me.sanjaykapilesh.layoutmastery.ui.theme.LayoutMasteryTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
LayoutMasteryTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
BoxWithText()
}
}
}
}
}
@Composable
fun BoxLayout(){
Row(Modifier.weight(50f)) {
BoxWithText()
BoxWithText()
}
}
@Composable
fun BoxWithText() {
Column() {
Text(text = "Hello Box!")
Text(text = "Displays text and follows Material Design guidelines")
}
}
@Preview(showBackground = true)
@Composable
fun BoxLayoutPreview() {
LayoutMasteryTheme {
BoxLayout()
}
}
I am not sure why I am getting an error. I am also unable to achieve Modifier.weight