I am new to React Native and I have given a swipe task.
- Swipe should change only the content of a view not the entire page
- The swipe action should be tracked in dots bar.
I found two packages which are React Native Tab View and react-page-transitions. I am thinking about manipulating one of them to achieve such action or is there a better way? What is the best practice in swipe?
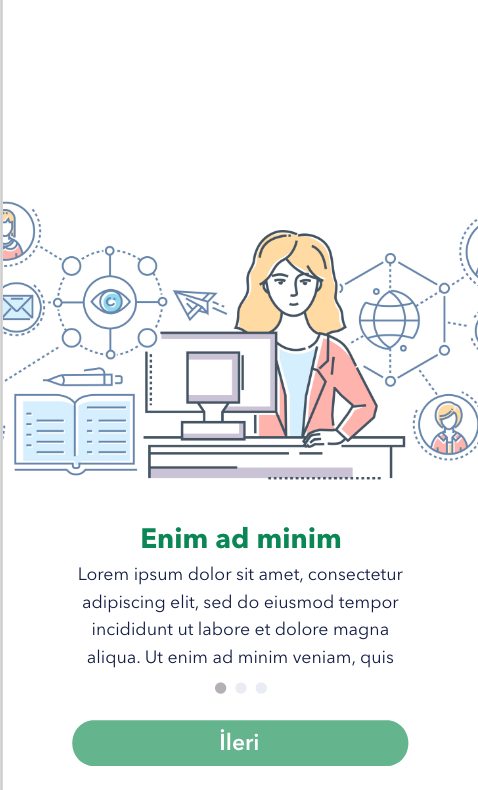
First Content

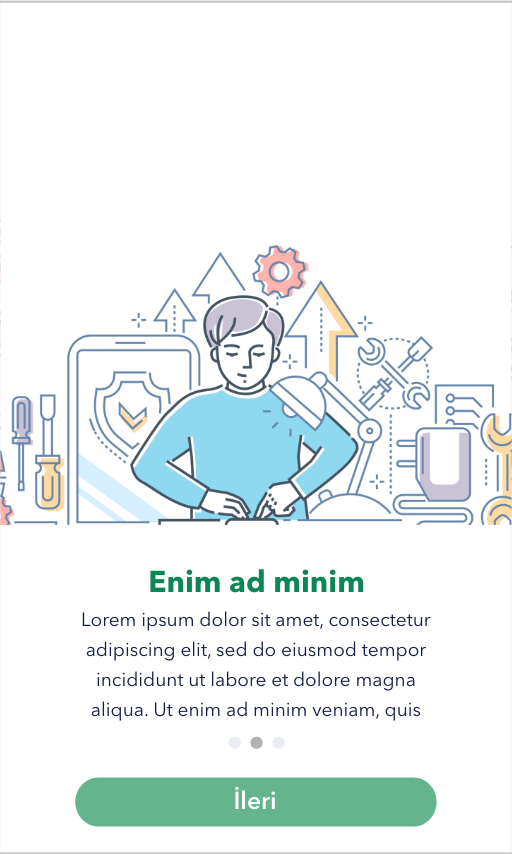
Second Content (frist content swiped)

CodePudding user response:
I responded to a similar question and recommended react-native-swiper as it has the swiping functionality built in out of the box (this isnt enabled for web):
import React, { useState } from 'react';
import { Text, View, StyleSheet, FlatList } from 'react-native';
import Constants from 'expo-constants';
import Swiper from 'react-native-swiper';
import {
colorGenerator,
colorManipulators,
} from '@phantom-factotum/colorutils';
const totalItems = 4;
export default function App() {
const DATA = colorGenerator(totalItems).map((color, index) => ({
color,
textColor: colorManipulators.darkenColor(color, 0.45),
title: 'Item' (index 1),
}));
return (
<View style={styles.container}>
<Swiper style={styles.wrapper} showsButtons={true} horizontal={true}>
{DATA.map((item, i) => {
return (
<View
style={[styles.item, { backgroundColor: item.color }]}
key={item.title}>
<Text style={[styles.text, { color: item.textColor }]}>
{item.title}
</Text>
</View>
);
})}
</Swiper>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop: Constants.statusBarHeight,
backgroundColor: '#ecf0f1',
padding: 8,
},
wrapper: {
// flex: 1,
},
item: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
text: {
fontSize: 30,
fontWeight: 'bold',
},
});
Here's the demo
