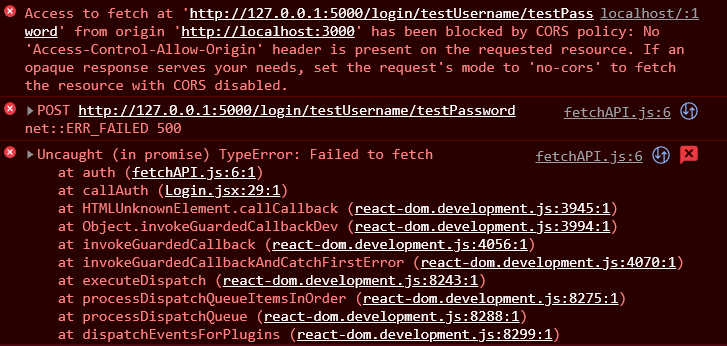
Frontend API Code (fetch async JS):
export async function auth(username, password){
const constUSER = username
const constPASS = password
const api_url_auth = "http://127.0.0.1:5000/login/" constUSER "/" constPASS
const response = await fetch(api_url_auth,{
method: "POST",
headers:{
'Access-Control-Allow-Origin':'*'
}
});
const data = await response.json();
return data
}
Backend API Code (flask Python):
@beapi.route("/login/<username>/<password>", methods = ['POST'])
@cross_origin(supports_credentials=True)
def login (username, password):
global userdetails
global account_id
#Find The Data inside the Collection Check's if the username is available
userdetails = database.get_Account_LogIn_Details(username)
databasepwr = userdetails[2] #password Database
account_id = userdetails[0] #Account Id
pwr = password
dict_true = {"response": "True"}
dict_false = {"response": "False"}
dict_NF = {"response" : "NF"}
#Returns True or False Verification Process
if userdetails != "e0101db":
if pwr == databasepwr:
database.update_Time_In(account_id= account_id, date=date, time=time )
return jsonify(dict_true)
else:
return jsonify(dict_false)
else:
return jsonify(dict_NF)
What I did so far:
added CORS(myAPI) on the backend and added mode:"no-cors"on the frontend. None work so far and what I added in my question so far is the closest (I think) I've gotten to solving this problem
CodePudding user response:
You need to add the allow origin header in the response headers, the server supposes to add the CORS header
In your code it's in the request header instead.
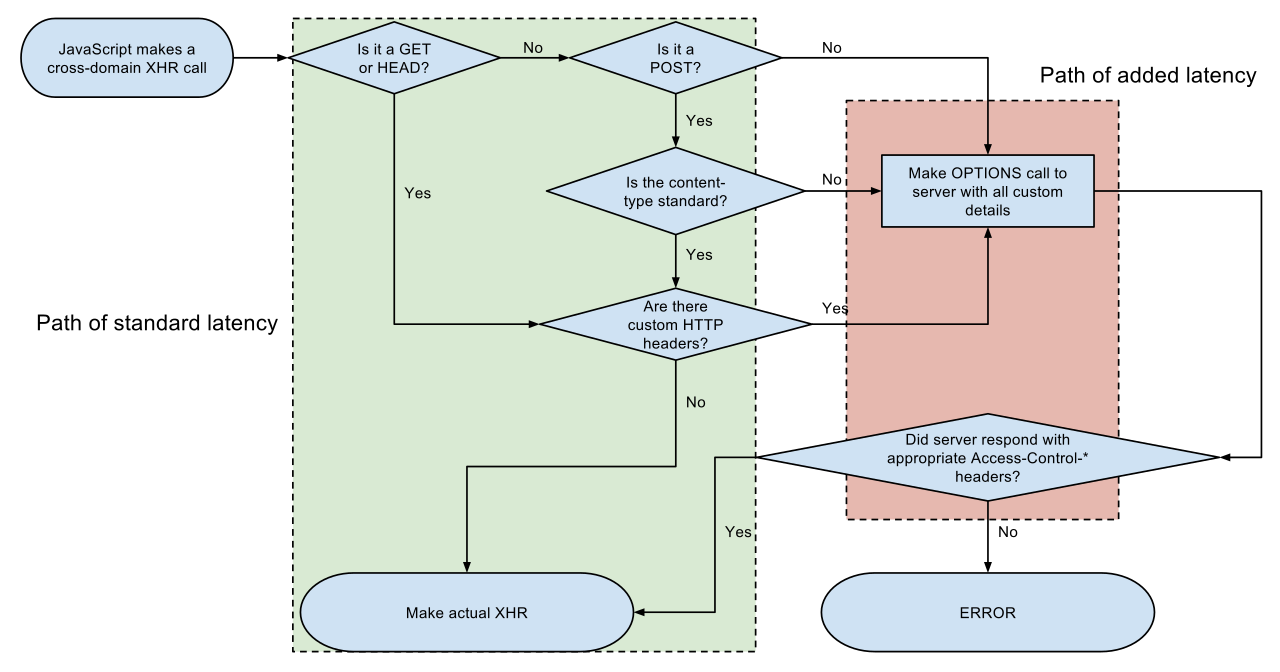
You have HTTP POST request with JSON content type that's means you need
- Access-Control-Allow-Origin header - your client origin
- Access-Control-Allow-Methods header - POST
- When you use the Access-Control-Allow-Credentials the origin cannot be *
You can read more about CORS mechanism here - https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
To enable CORS for your website in your flask server you can use the Flask CORS lib - https://flask-cors.readthedocs.io/en/latest/
CodePudding user response:
If you don't use HTTP auth credentials (doesn't seem like you do), you don't need the support_credentials=True in your CORS configuration on the server (line 2 of the code you showed).
This will result in no origins being returned at all if you didn't specify origins because of the invalidity of * together with credentials.
If you set this to False or remove it, a header with origin * should be returned.