I am developing a simple mobile application with gluon mobile javafx, unfortunately I have came accross to a problem of styling navigation drawer items' title with css. If anyone knows how to do that, he or she may help me. Thanks.
CodePudding user response:
To style any JavaFX node with CSS, you mainly need to know its CSS style class, and the ones from its ancestors.
One way to know this is by printing out the hierarchy involved in the NavigationDrawer, like:
@Override
public void init() {
AppViewManager.registerViewsAndDrawer();
}
@Override
public void start(Stage primaryStage) throws Exception {
appManager.start(primaryStage);
appManager.getDrawer().getStyleClass()
.forEach(css -> System.out.println("drawer css = " css));
appManager.getDrawer().getItems()
.forEach(item -> item.getStyleClass()
.forEach(css -> System.out.println(" - item css = " css)));
}
that will print:
drawer css = navigation-drawer
- item css = item
- item css = item
- item css = item
So now, for instance, you could add this to your style.css file:
.navigation-drawer .item .label {
-fx-font-size: 18px;
-fx-text-fill: red;
}
and that will give you:

While the font color is changed, the font size isn't. This is because there is a more restrictive rule that comes from Gluon Mobile stylesheets that takes precedence.
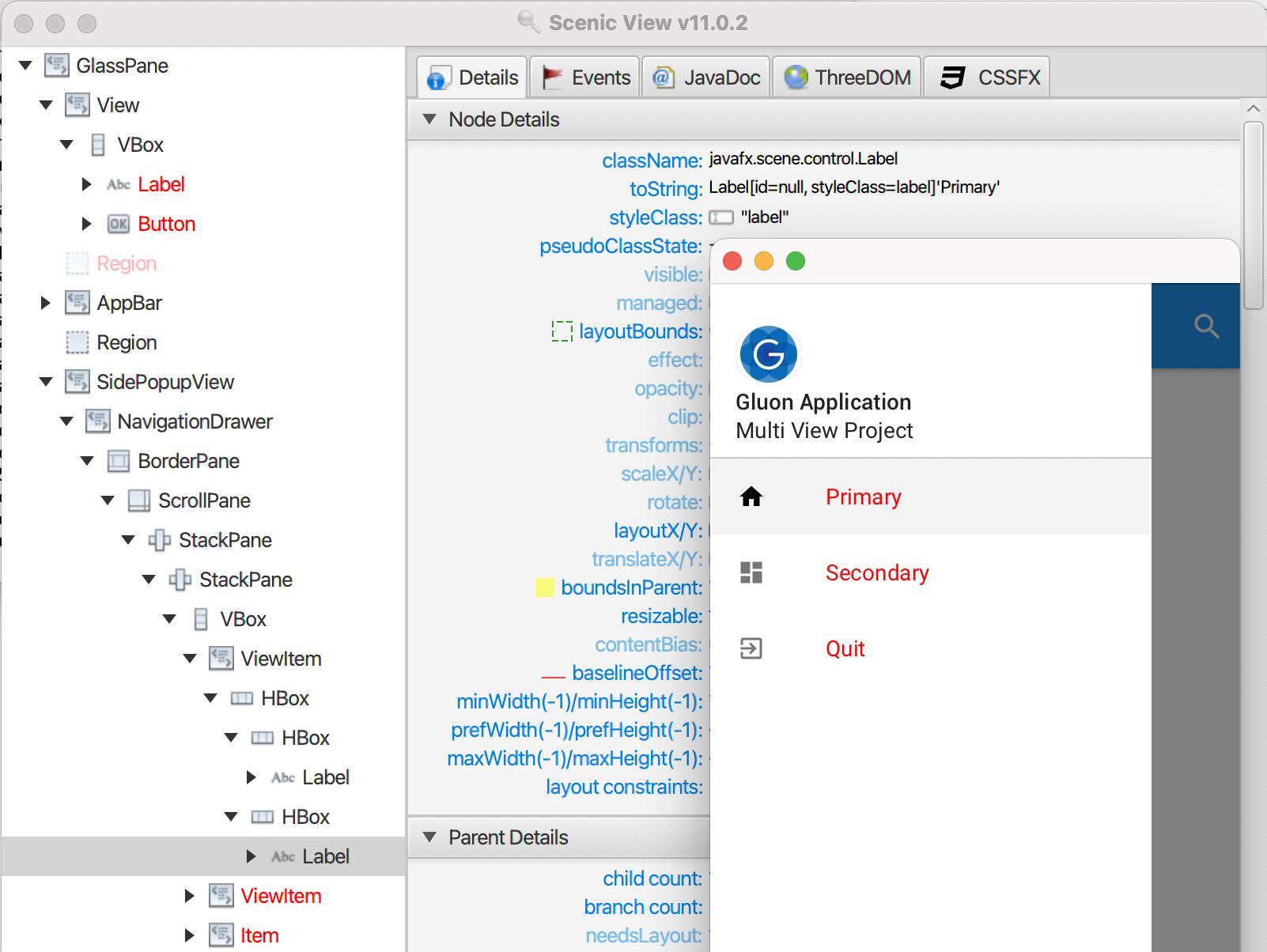
This means that you need to find out the full chain of ancestors. For this, it comes in handy 
If you check one by one the ancestors of the label, you can come up with this:
.navigation-drawer > BorderPane > .scroll-pane > .viewport .container > .item > .item-content > .text-box > .label {
-fx-font-size: 18px;
-fx-text-fill: red;
}
that will give you: