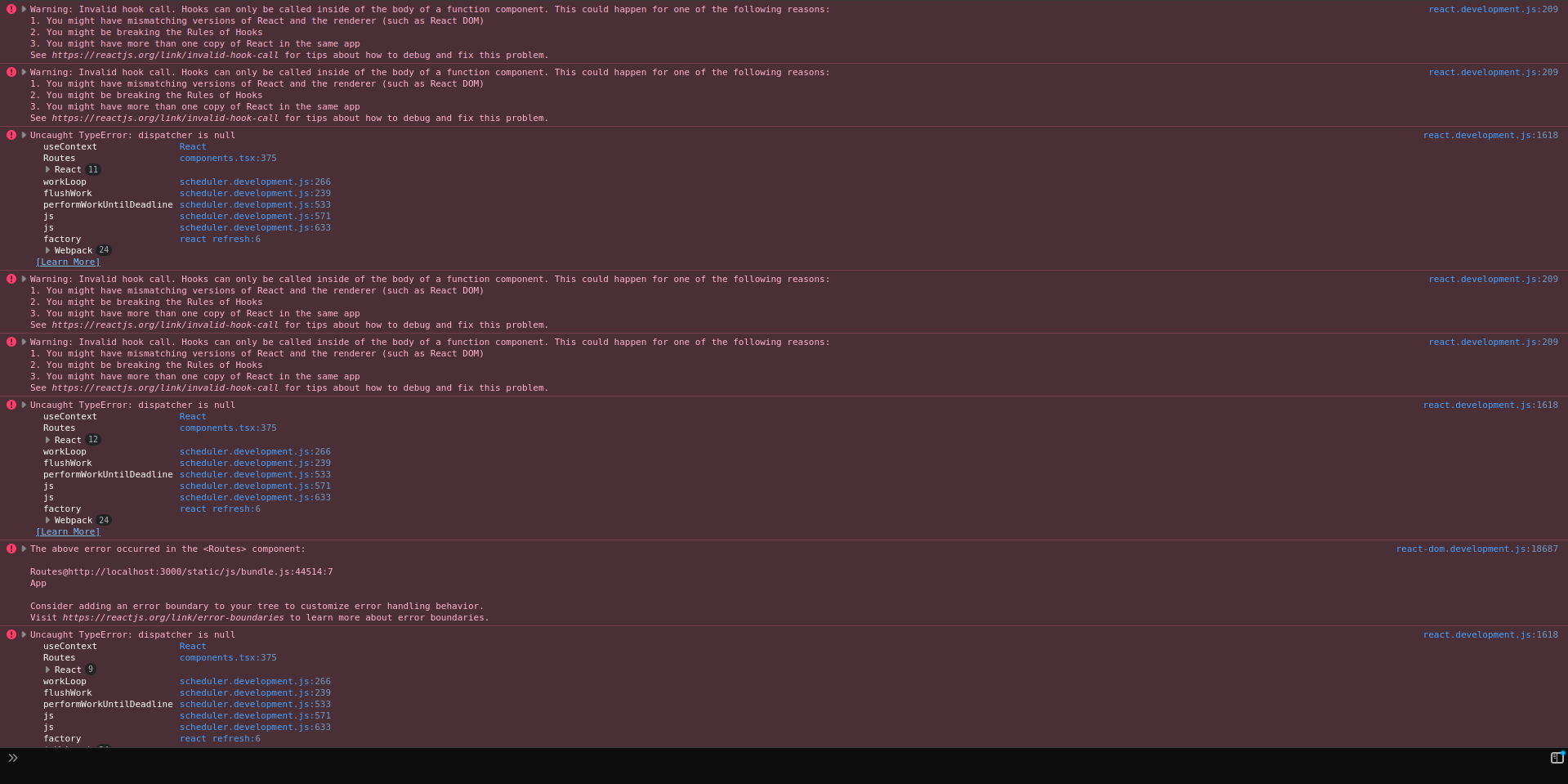
Hi! I try do to links in react and all time i got that errors as on screen minimum 8 sometimes i got 32 and I don't know how to fix
App.jsx
import { Layout } from "./Components/Layout";
import { Routes, Route, Link } from 'react-router-dom'
function App() {
return (
<>
<Routes>
<Route path="/" element={<Layout />} />
</Routes>
</>
);
}
export default App;
index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
Layout.jsx
import { Link, Outlet } from 'react-router-dom'
const Layout = () => {
return (
<>
<header>
<Link to="/">Home</Link>
<Link to="/posts">Blog</Link>
<Link to="/about">About</Link>
</header>
</>
)
}
export {Layout}
This code I making using tutorials from Youtube and official documentations but it don't work.
Please help. Thank
CodePudding user response:
You should use all routing related actions under router context. You can achieve this by using BrowserRouter component as an HOC for <App />.
You can find more here: https://reactrouter.com/en/main/router-components/browser-router
CodePudding user response:
The Routes should be wrapped by BrowserRouter component. It should look like this:
import { Layout } from "./Components/Layout";
import { BrowserRouter, Routes, Route, Link } from 'react-router-dom'
function App() {
return (
<>
<BrowserRouter>
<Routes>
<Route path="/" element={<Layout />} />
</Routes>
</BrowserRouter>
</>
);
}
export default App
CodePudding user response:
In index.JS import BrowserRouter and replace React.StrictMode with it. Strict mode can cause things to render multiple times so I usually get rid of it.
import ReactDOM from 'react-dom/client';
import App from './App';
import { BrowserRouter } from “react-router-dom”;
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);