I am trying to use seaborn pairgrid/dotplot to represent the data in such a way that 2017_value, 2020_value and 2022_value should come on the same graph.
This is how my sample dataframe looks like:
Code Snippet:
g = sns.PairGrid(df,
x_vars=['growth','2017_value','2020_value','2022_value'], y_vars=["area"],
height=10, aspect=.50)
# Draw a dot plot using the stripplot function
g.map(sns.stripplot, size=10, orient="h", jitter=False,
palette="flare_r", linewidth=1, edgecolor="w")
# Use the same x axis limits on all columns and add better labels
g.axes[0,0].set(xlim=(-1, 12.5), xlabel="", ylabel="")
g.axes[0,1].set(xlim=(0, 30), xlabel="", ylabel="")
for ax in g.axes.ravel():
ax.axvline(x=1,ls='--',linewidth=3,c='black')
# Use semantically meaningful titles for the columns
titles = ["Share", "Value1"]
for ax, title in zip(g.axes.flat, titles):
# Set a different title for each axes
ax.set(title=title)
# Make the grid horizontal instead of vertical
ax.xaxis.grid(False)
ax.yaxis.grid(True)
sns.despine(left=True, bottom=True)
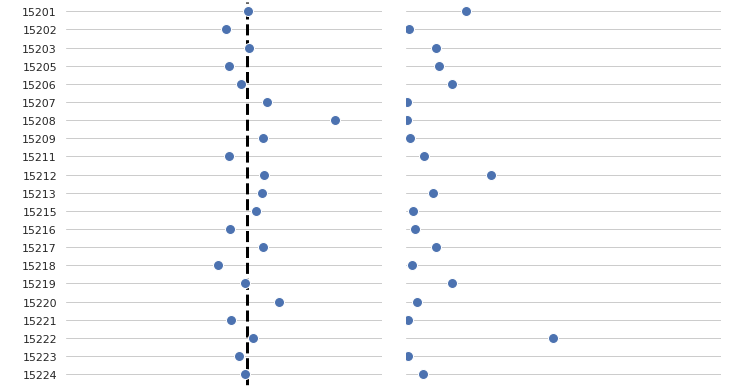
Current Output: - Blue Dots represents the 2017_value
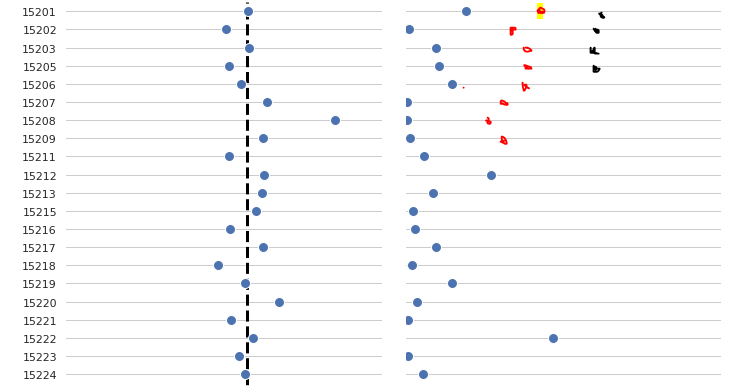
Desired Output: - The red dots and black dots will be the 2020_value and 2022_value
CodePudding user response:
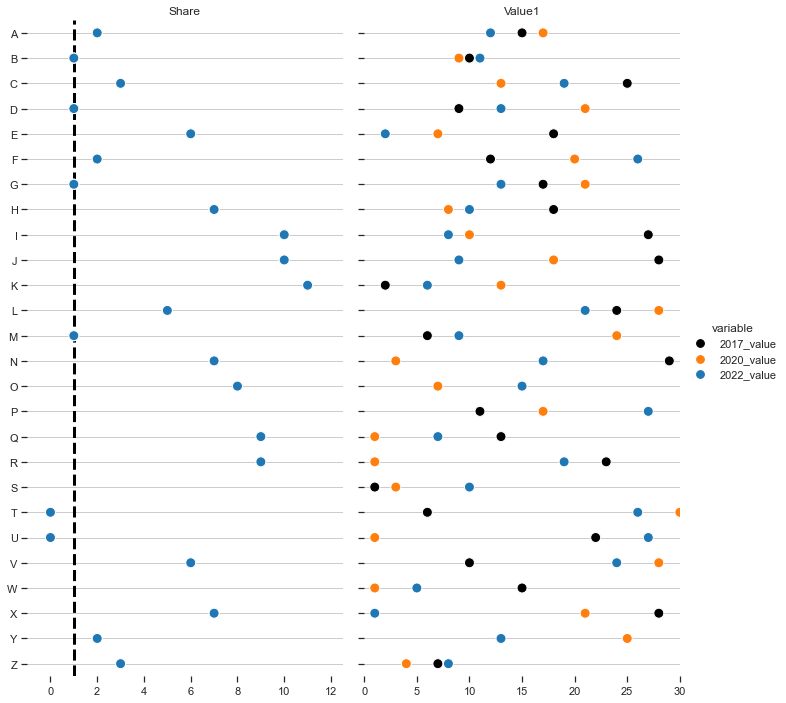
If you want the 3 year data plotted together, you can use pd.melt() to melt the data for each of the years one below the other. Also, based on what the expected output picture looks like, I made some changes to color palette and remove the second axvline. Hope this is what you are looking for...
My dummy data (before melt)
>> df
area growth 2017_value 2020_value 2022_value
0 A 2 15 17 12
1 B 1 10 9 11
2 C 3 25 13 19
3 D 1 9 21 13
4 E 6 18 7 2
5 F 2 12 20 26
6 G 1 17 21 13
7 H 7 18 8 10
8 I 10 27 10 8
9 J 10 28 18 9
10 K 11 2 13 6
11 L 5 24 28 21
12 M 1 6 24 9
13 N 7 29 3 17
14 O 8 15 7 15
15 P 13 11 17 27
16 Q 9 13 1 7
17 R 9 23 1 19
18 S 13 1 3 10
19 T 0 6 30 26
20 U 0 22 1 27
21 V 6 10 28 24
22 W 13 15 1 5
23 X 7 28 21 1
24 Y 2 31 25 13
25 Z 3 7 4 8
Updated code
df=pd.melt(df, id_vars=['area', 'growth'], value_vars=['2017_value', '2020_value', '2022_value'])
#g = sns.PairGrid(df, x_vars=['growth','2017_value','2020_value','2022_value'], y_vars=["area"], height=10, aspect=.50)
g = sns.PairGrid(df, x_vars=['growth','value'], y_vars=["area"], hue="variable", height=10, aspect=.50)
# Draw a dot plot using the stripplot function
g.map(sns.stripplot, size=10, orient="h", jitter=False, linewidth=1, palette=['black', 'tab:orange', 'tab:blue'], edgecolor="w")
# Use the same x axis limits on all columns and add better labels
g.axes[0,0].set(xlim=(-1, 12.5), xlabel="", ylabel="")
g.axes[0,1].set(xlim=(0, 30), xlabel="", ylabel="")
#for ax in g.axes.ravel():
g.axes[0,0].axvline(x=1,ls='--',linewidth=3,c='black')
# Use semantically meaningful titles for the columns
titles = ["Share", "Value1"]
for ax, title in zip(g.axes.flat, titles):
# Set a different title for each axes
ax.set(title=title)
# Make the grid horizontal instead of vertical
ax.xaxis.grid(False)
ax.yaxis.grid(True)
sns.despine(left=True, bottom=True)
g.add_legend()
Plot