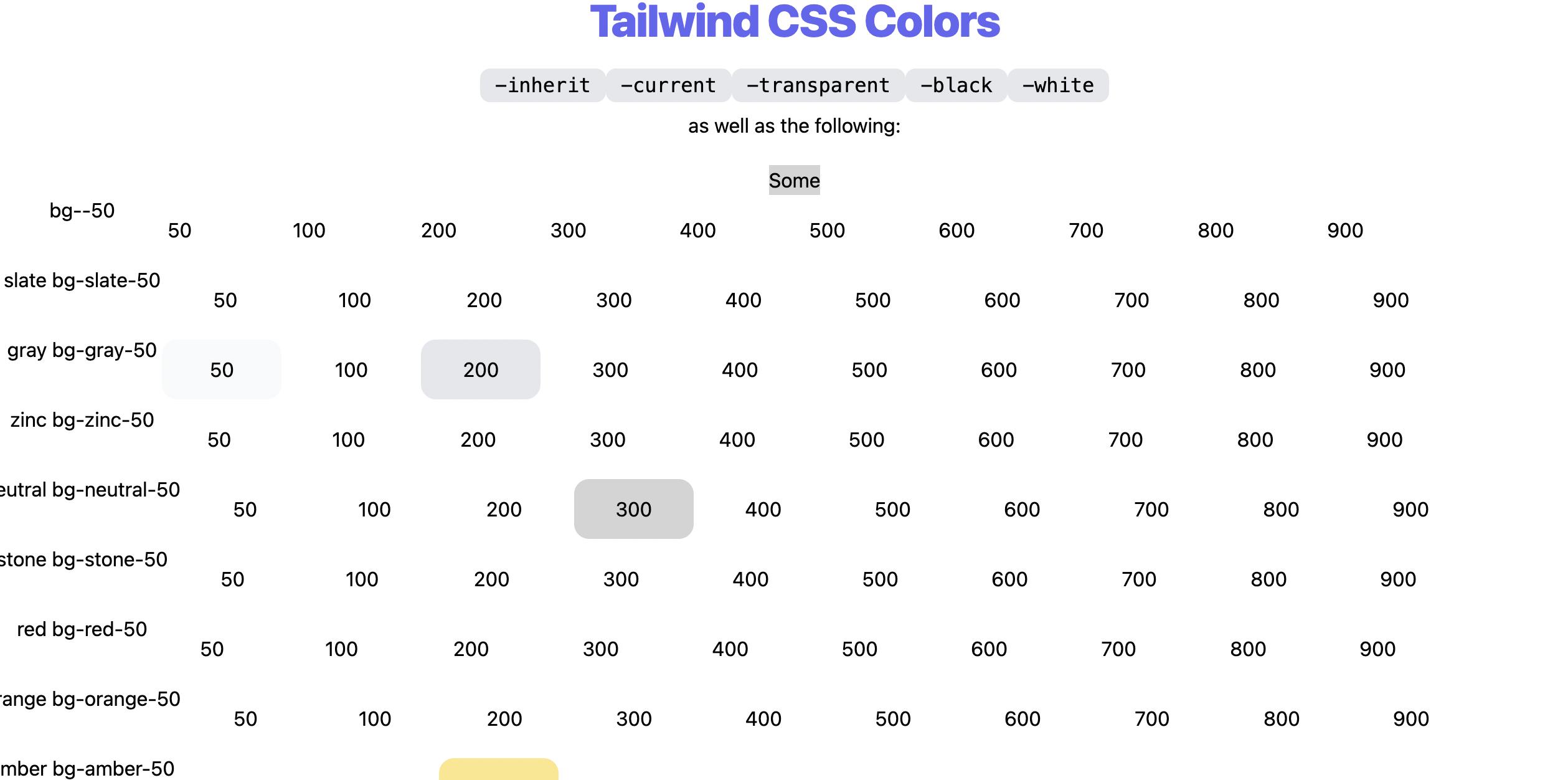
Try to render all the Twcss Colors out,
because they are missing once a while
but end up only a few can display randomly.
I can manually use it one by one , it will show up otherwise it wont display in a map
Edit: Add the key, already set it one by one and refresh would NOT work as expected
export function Twcolors(props: TwcolorsProps) {
const colors = ['', 'slate', 'gray', 'zinc', 'neutral', 'stone', 'red', 'orange', 'amber', 'yellow', 'lime', 'green', 'emerald', 'teal', 'cyan', 'sky', 'blue', 'indigo', 'violet', 'purple', 'fuchsia', 'pink', 'rose']
return (
<>
<main className="flex w-screen flex flex-col items-center justify-center">
<h1 className="text-4xl mt-3 font-extrabold text-gray-900 tracking-tight text-indigo-500">
Tailwind CSS
Colors</h1>
<p className="my-4 text-center leading-loose">
<code className="bg-gray-200 px-3 py-1 rounded-lg">-inherit</code>
<code className="bg-gray-200 px-3 py-1 rounded-lg">-current</code>
<code className="bg-gray-200 px-3 py-1 rounded-lg">-transparent</code>
<code
className="bg-gray-200 px-3 py-1 rounded-lg">-black</code>
<code
className="bg-gray-200 px-3 py-1 rounded-lg">-white</code>
<br/>as well as the following:</p>
<div className="bg-neutral-300"> Some</div>
{
colors.map(
(color) => (
<div key={color.toString()} className="grid grid-rows-10 grid-flow-col items-left">
<h2 key={color.toString()}>{color} {`bg-${color}-50`}</h2>
<div key={color.toString()}
className={`h-12 w-24 m-1 flex items-center justify-center rounded-xl bg-${color}-50`}>50
</div>
<div key={color.toString()}
className={`h-12 w-24 m-1 flex items-center justify-center rounded-xl bg-${color}-100`}>100
</div>
<div key={color.toString()}
className={`h-12 w-24 m-1 flex items-center justify-center rounded-xl bg-${color}-200`}>200
</div>
<div key={color.toString()}
className={`h-12 w-24 m-1 flex items-center justify-center rounded-xl bg-${color}-300`}>300
</div>
</div>
)
)
}
</main>
</>
)
;
}
export default Twcolors;
CodePudding user response:
It is because you are using dynamic class names, which will not work as Tailwind can not detect the class names. This is documented here: https://tailwindcss.com/docs/content-configuration#dynamic-class-names
The "random" ones showing up will be bacause they are used in the rest of your code somewhere.
And that is why it works if you manually add the colors one by one.
If you check out the Tailwind Colors page, you will see they actually render all the colors using a style rather than Tailwind classes. https://tailwindcss.com/docs/customizing-colors