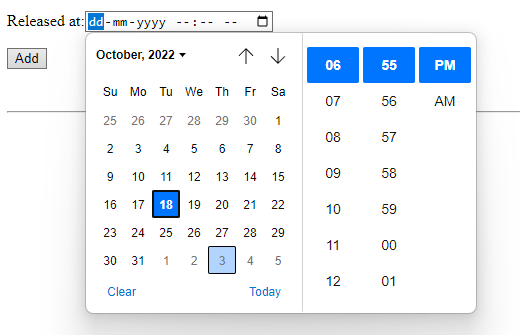
How to customzie the default dateTime field in django forms to be more friendly to the user.
forms.py:
class new_album_form(forms.ModelForm):
class Meta:
model = album
fields = ['album_name', 'album_artist', 'released_at', 'price', 'is_approved']
and I am using the default django forms
<form method="post" novalidate>
{% csrf_token %}
{{form.as_p}}
<button type="submit" value="submit">Create</button>
</form>
CodePudding user response:
According to your expected out, I think you have to add widgets to your form.
try this:
class new_album_form(forms.ModelForm):
class Meta:
model = album
fields = ['album_name', 'album_artist', 'released_at', 'price', 'is_approved']
widgets = {
'album_name': forms.TextInput(attrs={'class':'form-
control'}),
'album_artist': forms.TextInput(attrs={'class':'form-
control'}),
'release_at': forms.DateTimeInput(attrs={'class':'form-
control', 'data-target': '#datetimepicker1'}),
#Add your remaining widgets here
}
And in templates:
<input type="date" data-target="#datetimepicker1" value="{{form.release_at}}" /> #form is a context name from views.py file