Recyclerview items are overlapping when I increase font size in settings.
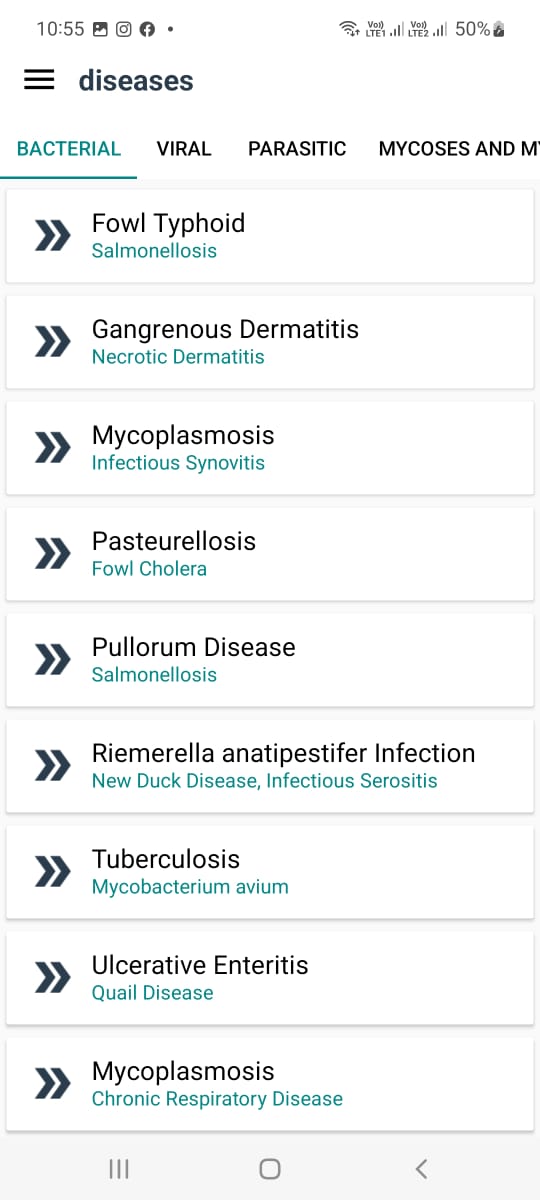
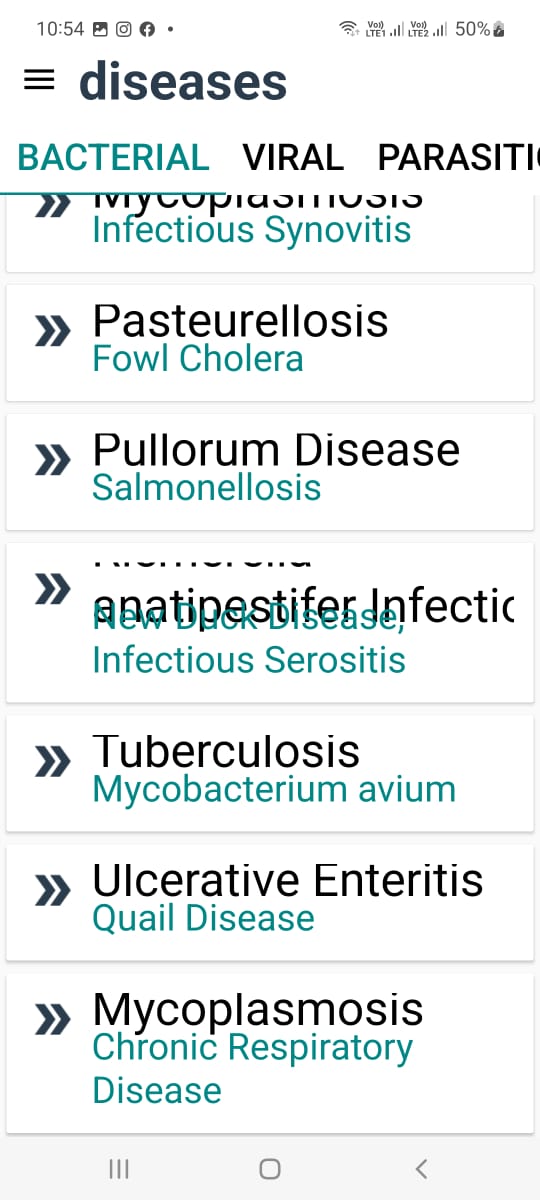
in the first image recycler view items are normal but in the second image items are overlapping after increasing font size in settings.
this is code
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:padding="10dp">
<com.makeramen.roundedimageview.RoundedImageView
android:id="@ id/itemImage"
style="@style/RecyclerviewArrowcolor"
android:layout_width="40dp"
android:layout_height="40dp"
android:scaleType="centerCrop"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:riv_oval="true"
/>
<View
android:id="@ id/viewSupporter2"
android:layout_width="1dp"
android:layout_height="1dp"
app:layout_constraintBottom_toBottomOf="@id/itemImage"
app:layout_constraintEnd_toEndOf="@id/itemImage"
app:layout_constraintStart_toStartOf="@id/itemImage"
app:layout_constraintTop_toTopOf="@id/itemImage" />
<TextView
android:id="@ id/diseasename"
style="@style/Recyclerviewdiseasecolor"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="disease name"
android:textAppearance="?android:attr/textAppearanceMedium"
app:layout_constraintBottom_toTopOf="@id/viewSupporter2"
app:layout_constraintStart_toEndOf="@id/itemImage"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/diseasenickname"
style="@style/Recyclerviewnicknamecolor"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="disease nickname"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/itemImage"
app:layout_constraintTop_toBottomOf="@id/viewSupporter2"
tools:ignore="NotSibling" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
CodePudding user response:
Because your itemImage is only vertically constrained to the top and has a fixed height of 40 dp, the top TextView only has 20 dp of height to fit within (the space between the top of the card and your "view supporter"). When it wraps to two lines, it stays centered in that 20 dp space and spills out to cover things above/below it.
You should rethink how you are setting up these constraints so they will be flexible with respect to font size changes causing more lines of text. For example, you could make the image be centered vertically in the row by constraining it to both the top and bottom like this, and get rid of the "ViewSupporter" entirely
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="5dp"
android:padding="10dp">
<com.makeramen.roundedimageview.RoundedImageView
android:id="@ id/itemImage"
style="@style/RecyclerviewArrowcolor"
android:layout_width="40dp"
android:layout_height="40dp"
android:scaleType="centerCrop"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:riv_oval="true"/>
<TextView
android:id="@ id/diseasename"
style="@style/Recyclerviewdiseasecolor"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="disease name"
android:textAppearance="?android:attr/textAppearanceMedium"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/itemImage"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/diseasenickname"
style="@style/Recyclerviewnicknamecolor"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:text="disease nickname"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/itemImage"
app:layout_constraintTop_toBottomOf="@id/diseasename"
tools:ignore="NotSibling" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
If you wanted to keep the image centered on the line between the two TextViews, you could do that too by adjusting the image top and bottom constraints
<com.makeramen.roundedimageview.RoundedImageView
android:id="@ id/itemImage"
style="@style/RecyclerviewArrowcolor"
android:layout_width="40dp"
android:layout_height="40dp"
android:scaleType="centerCrop"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/diseasename"
app:layout_constraintBottom_toTopOf="@id/diseasenickname"
app:riv_oval="true"/>