I am using antd DatePicker for date range purposes.
How can I style the days that are sundays using css. Help will be appreciated
edit:
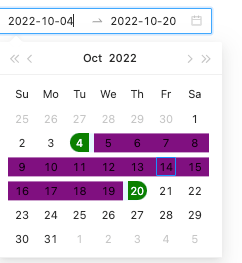
I am getting this blue background between start , range and the end. I want that to be continous. Also there is gap between selected rows, I want it to be purple itself. But here I see white color between selected rows
import React from "react";
import "./styles.css";
import { DatePicker } from "antd";
import "antd/dist/antd.css";
import { ConfigProvider } from "antd";
import en_GB from "antd/lib/locale-provider/en_GB";
import moment from "moment";
import "moment/locale/en-gb";
moment.locale("en-gb");
const { RangePicker } = DatePicker;
export default function App() {
return (
<div className="App">
<br />
<ConfigProvider locale={en_GB}>
<RangePicker />
</ConfigProvider>
</div>
);
}
Sandbox: https://codesandbox.io/s/black-breeze-6gmz85?file=/src/App.js:0-511
CodePudding user response:
You could use nth-child selector to isolate the sunday column and style as desired.
.ant-picker-content tr td:nth-child(7) {
background: #eee;
}
To remove the padding just change css to:
.ant-picker-cell {
padding: 0;
}
CodePudding user response:
You can customize the rendered cells by providing a dateRender function to RangePicker.
The 0 is for Sunday, meaning that the style will only be applied to Sundays (Moment.js Doc)
<RangePicker
dateRender = {(current) => {
const style = {};
if (current.day() === 0) {
style.border = "1px solid #3390FF";
}
return (
<div className="ant-calendar-date" style={style}>
{current.date()}
</div>
);
}}
/>
To fix the padding and the coloring of the range you can try
.ant-picker-cell-in-view.ant-picker-cell-range-start
.ant-picker-cell-inner {
background-color: green !important;
}
.ant-picker-cell-in-view.ant-picker-cell-range-end
.ant-picker-cell-inner {
background-color: green !important;
}
.ant-picker-cell-in-view.ant-picker-cell-today
.ant-picker-cell-inner::before {
border-color: green !important;
}
.ant-picker-cell-in-view.ant-picker-cell-range-start:not(.ant-picker-cell-range-start-single)::before,
.ant-picker-cell-in-view.ant-picker-cell-in-range::before,
.ant-picker-cell-in-view.ant-picker-cell-range-end:not(.ant-picker-cell-range-end-single)::before,
.ant-picker-time-panel-column
> li.ant-picker-time-panel-cell-selected
.ant-picker-time-panel-cell-inner {
background: purple !important;
}
.ant-btn-primary {
background-color: green !important;
border-color: green !important;
}