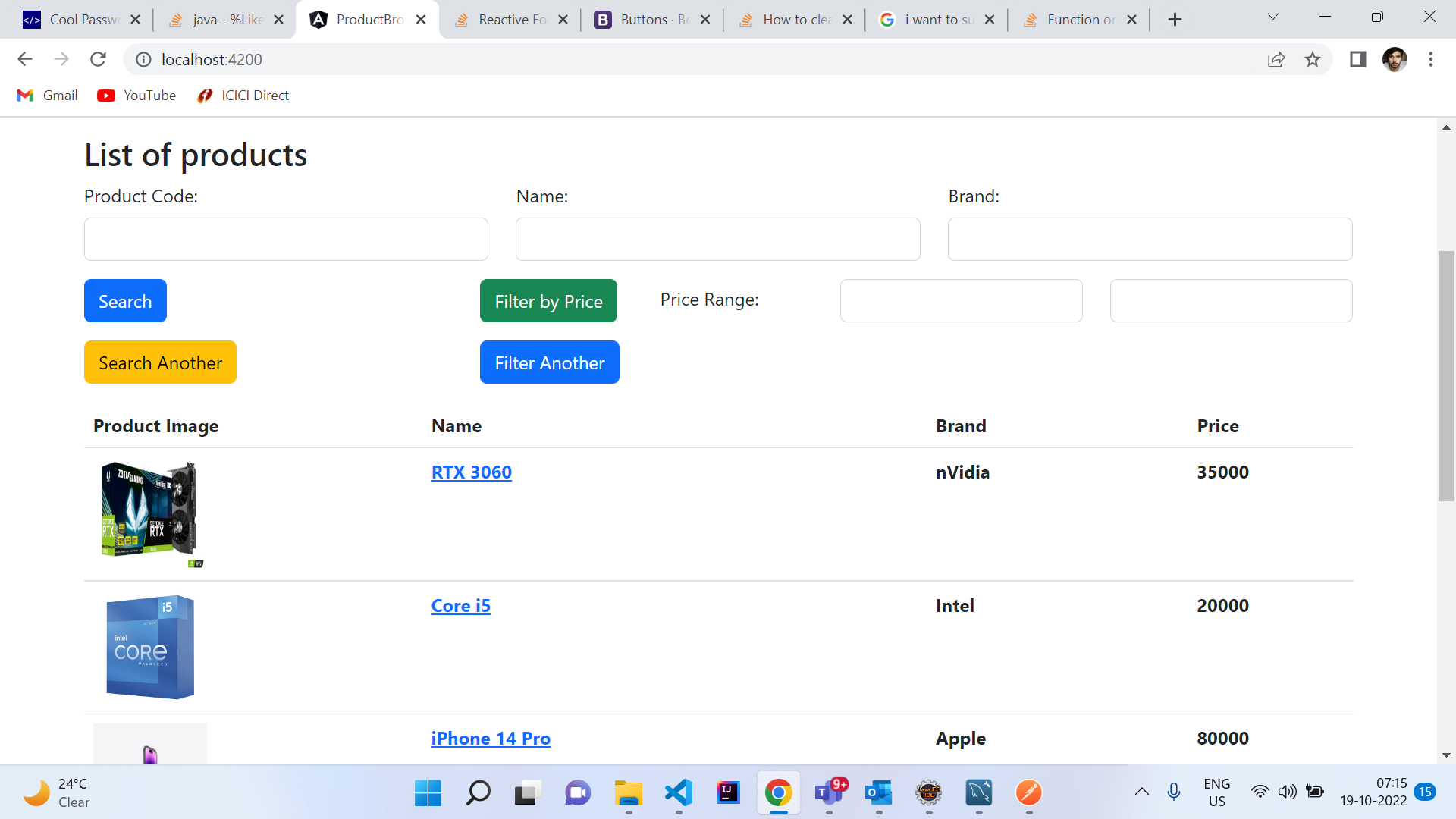
I have made a search products app where I have form 3 fields from which I want to search the products. On submission the searchProducts() function is called which sends a get request to my api with request parameters it got from the form fields.
Problem - My form works only once. I can search only once and then I have to refresh the page to search again. Sometimes it works twice but not more than that. I do not know why.
I want to keep calling the searchProducts() function whenever the form is submitted. I want to work it again and again without refreshing the page as a user can search multiple times.
My searchProducts() function / Component -
export class SearchproductComponent implements OnInit {
isAuthenticated(){
return this.userService.isAuthenticated();
}
productSearchForm = this.fb.group({
productCode: [, []],
name: [, []],
brand: [, []],
priceLow: [,[]],
priceHigh: [, []]
})
get productCode(){
return this.productSearchForm.get('productCode');
}
get name(){
return this.productSearchForm.get('name');
}
get brand(){
return this.productSearchForm.get('brand');
}
constructor(private fb: FormBuilder, public productsService: ProductsService, public userService: UserserviceService) { }
ngOnInit(): void {
}
searchProducts(){
let name = this.productSearchForm.controls.name.value!
let brand = this.productSearchForm.controls.brand.value!
let productCode = this.productSearchForm.controls.productCode.value!
if (name && brand === null && productCode === null){
let response = this.productsService.getProductsByName(name)
console.log(response)
}
if (name && brand && productCode === null){
let response = this.productsService.getProductsByNameAndBrand(name, brand)
console.log(response)
console.log("Name and Brand Working");
}
if (name && brand && productCode){
let response = this.productsService.getProductsByNameAndBrandAndProductCode(name, brand, productCode)
console.log(response)
console.log("Name and Brand and Product Code Working")
}
It has more functions but you get the idea.
My searchProducts html file -
<div >
<form (ngSubmit)="searchProducts()" [formGroup]="productSearchForm" name="productSearch" >
<div >
<div >
<div >
<label for="product-code" >Product Code: </label>
<input type="text" id="product-code" name="product-code" formControlName="productCode">
</div>
</div>
<div >
<div >
<label for="name" >Name: </label>
<input type="text" id="name" name="name" formControlName="name">
</div>
</div>
<div >
<div >
<label for="brand" >Brand: </label>
<input type="text" id="brand" name="brand" formControlName="brand">
</div></div>
</div>
<div >
<div >
<button type="submit" >Search</button>
<button type="button" (click)="filterAnother()">Search Another</button>
</div>
<div *ngIf="isAuthenticated();">
<div >
<div >
</div>
<div >
<button type="button" (click)="filterByPrice()">Filter by Price</button>
<button type="button" (click)="filterAnother()">Filter Another</button>
</div>
<div >
<label for="price-range" >Price Range: </label>
</div>
<div >
<input type="text" id="price-range-low" name="price-low" formControlName="priceLow">
</div>
<div >
<input type="text" id="price-range-high" name="price-high" formControlName="priceHigh">
</div>
</div>
</div>
</div>
</form>
</div>
I want searchProducts() to work again and again. It only works once.
I tried adding another button search another to run function onclick but still does not work.
CodePudding user response:
In your first if function, you are checking if all your inputs are null:
if (name && brand === null && productCode === null)
UPDATE:
You can do the following instead since you only search when there is a name typed in:
if (name !== null && brand === null && productCode === null)
So if you only search nulls, you won't get a response from your service I imagine. You're also doing the same check in the second if, just with a different logic:
if (name && brand && productCode === null)
UPDATE:
You can do the following instead since you are searching whenever there is a name & brand typed in:
if (name !== null && brand !== null && productCode === null)
Your third if function works since you are making sure that all of them exist, with this logic you should be able to search, but only if all 3 inputs have values, you can try in the link below:
if (name && brand && productCode)
I reproduced your code in StackBlitz and it looks like you need to improve your first 2 if statements logic so you can properly search when only one value (or 2) is being passed to angular service. Here is the StackBlitz link if you want to review it: https://stackblitz.com/edit/angular-ivy-ywlaqz?file=src/app/app.component.ts.