i have the following full simple code
import 'package:flutter/material.dart';
class A2 extends StatefulWidget {
const A2({Key? key}) : super(key: key);
@override
State<A2> createState() => _A2State();
}
class _A2State extends State<A2> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: Colors.red,
),
);
}
}
well, now my red Container is color full
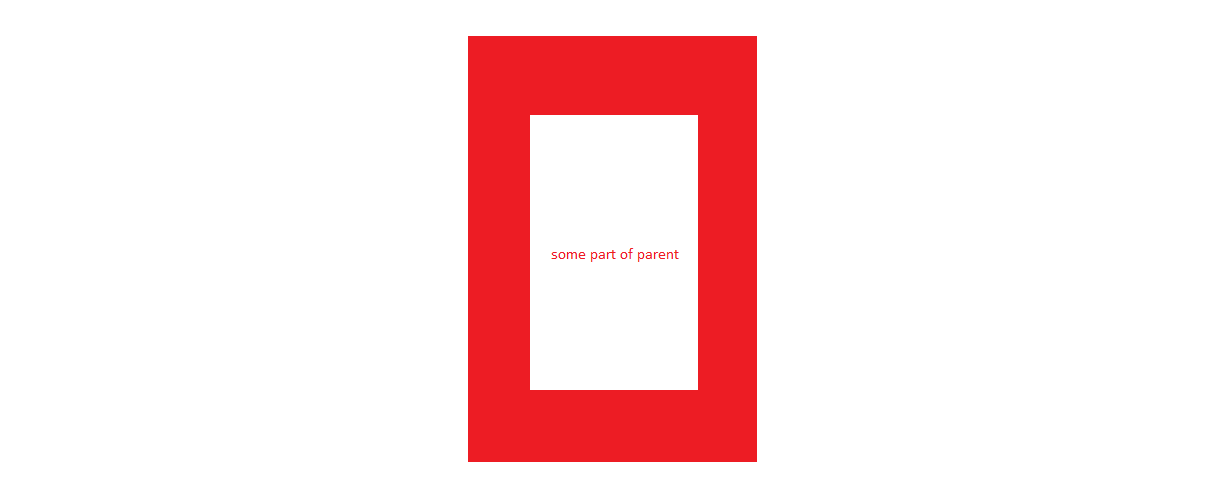
Question : How do I make some space of the Container center colorless with space loss control like Following ?
CodePudding user response:
I think you can use decoration on Container. If you need to use Stack, wrap children with alignment widget. Container's padding will handle spacing.
class A2 extends StatefulWidget {
const A2({Key? key}) : super(key: key);
@override
State<A2> createState() => _A2State();
}
class _A2State extends State<A2> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: LayoutBuilder(
builder: (p0, constraints) {
return Stack(
children: [
Align(
child: Container(
width: constraints.maxWidth * .3,
height: constraints.maxHeight * .7,
decoration: BoxDecoration(
border: Border.all(color: Colors.red, width: 12),
),
alignment: Alignment.center,
padding: EdgeInsets.all(20),
child: Text(
'some part of parent ',
style: TextStyle(color: Colors.black, fontSize: 18),
),
),
),
],
);
},
),
);
}
}
CodePudding user response:
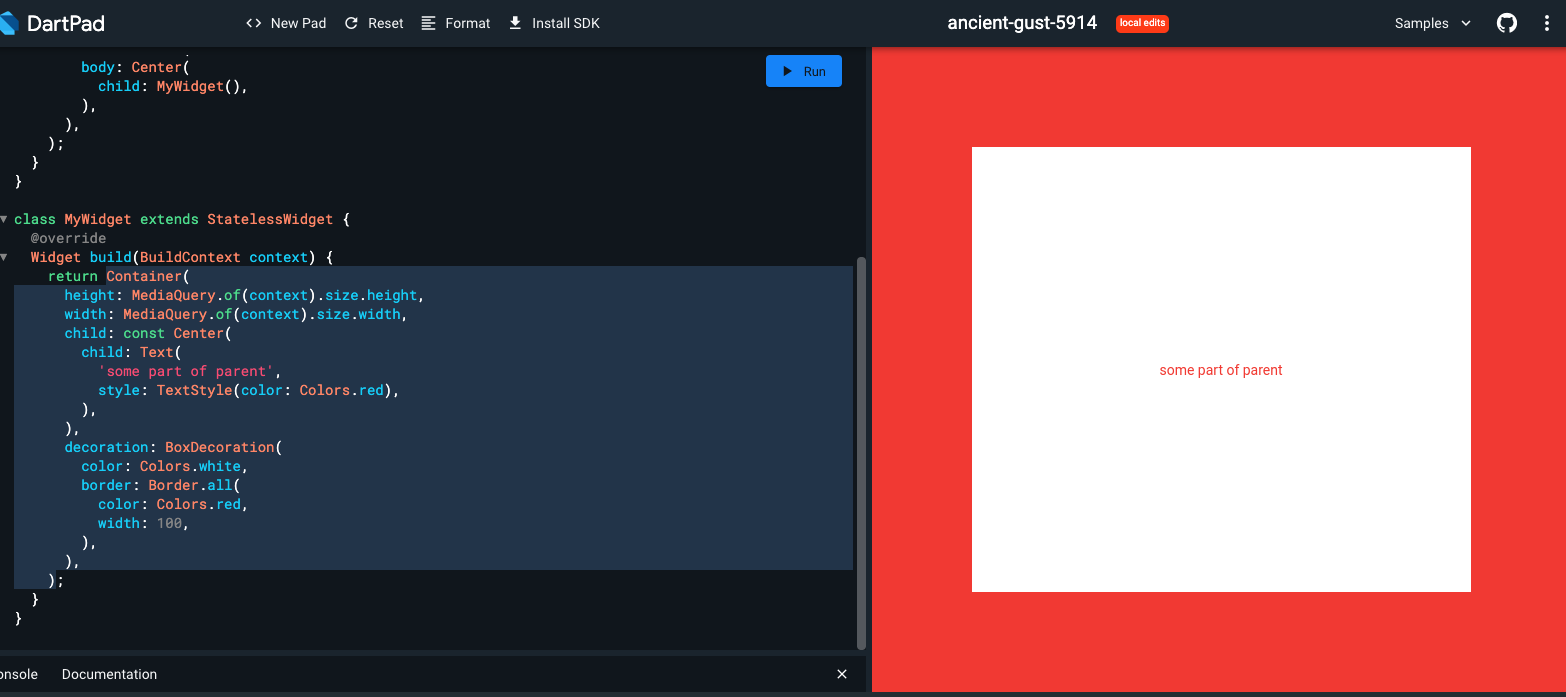
You can achieve this way by providing border to Container
Here is the code :
Container(
height: MediaQuery.of(context).size.height,
width: MediaQuery.of(context).size.width,
child: const Center(
child: Text(
'some part of parent',
style: TextStyle(color: Colors.red),
),
),
decoration: BoxDecoration(
color: Colors.white,
border: Border.all(
color: Colors.red,
width: 100,
),
),
)
CodePudding user response:
class A2 extends StatefulWidget {
const A2({Key? key}) : super(key: key);
@override
State<A2> createState() => _A2State();
}
class _A2State extends State<A2> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: [
Container(
color: Colors.red,
child: Center(
child: Container(
color: Colors.white,
height: MediaQuery.of(context).size.height - 200,
width: MediaQuery.of(context).size.width - 150,
)),
),
const Center(
child: Text(
'some part of parent ',
style: TextStyle(color: Colors.black, fontSize: 18),
),
),
],
));
}
}
in stack first widget is in background and last widget is in front