How can I stack multiple textfields like this? I am trying to replicate this screen.
I've tried creating a Container with rounded borders, with a Column as the child containing multiple textfields. But the textfields extend past the border of the Container and the margin between them is too big.
My code so far:
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class Administration extends StatefulWidget {
const Administration({Key? key}) : super(key: key);
@override
State<Administration> createState() => _AdministrationState();
}
class _AdministrationState extends State<Administration> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey[100],
body: Column(children: [
CupertinoNavigationBar(
automaticallyImplyLeading: false,
leading: IconButton(
icon: const Icon(
Icons.chevron_left,
size: 23,
),
color: Colors.grey,
onPressed: () {
Navigator.of(context).pop();
}),
trailing: const Icon(
Icons.account_circle,
size: 30.0,
color: Colors.grey,
),
middle: const Text('New Event'),
),
SizedBox(height: 15.0),
Container(
child: Column(
children: [],
),
)
],
)
);
}
}
CodePudding user response:
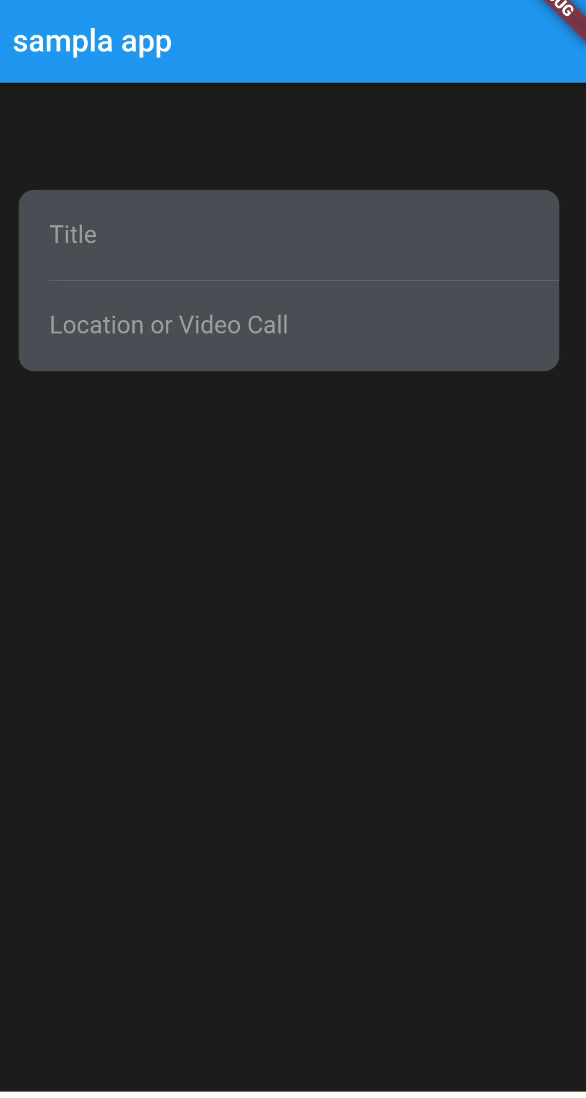
From the image i see created a example for you:
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: MyApp(),
));
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('sampla app'),
),
body: Container(
color: const Color(0xff1c1c1d),
child: Column(
children: [
const SizedBox(
height: 50,
),
Container(
margin: const EdgeInsets.all(10.0),
decoration:
BoxDecoration(color: const Color(0xff4c4c54), borderRadius: BorderRadius.circular(10.0)),
child: Column(
children: [
const Padding(
padding: EdgeInsets.only(left: 20.0),
child: TextField(
decoration: InputDecoration(
labelText: 'Title',
labelStyle: TextStyle(color: Colors.grey),
border: InputBorder.none,
),
),
),
Container(
margin: const EdgeInsets.only(left: 20),
height: 0.2,
color: Colors.grey,
),
const Padding(
padding: EdgeInsets.only(left: 20.0),
child: TextField(
decoration: InputDecoration(
labelText: 'Location or Video Call',
labelStyle: TextStyle(color: Colors.grey),
border: InputBorder.none,
),
),
),
],
),
),
],
),
),
);
}
}
Adding the image as well for how it looks.

Let me know if this works for you.
CodePudding user response:
very easy, you can use Column and some style ...
