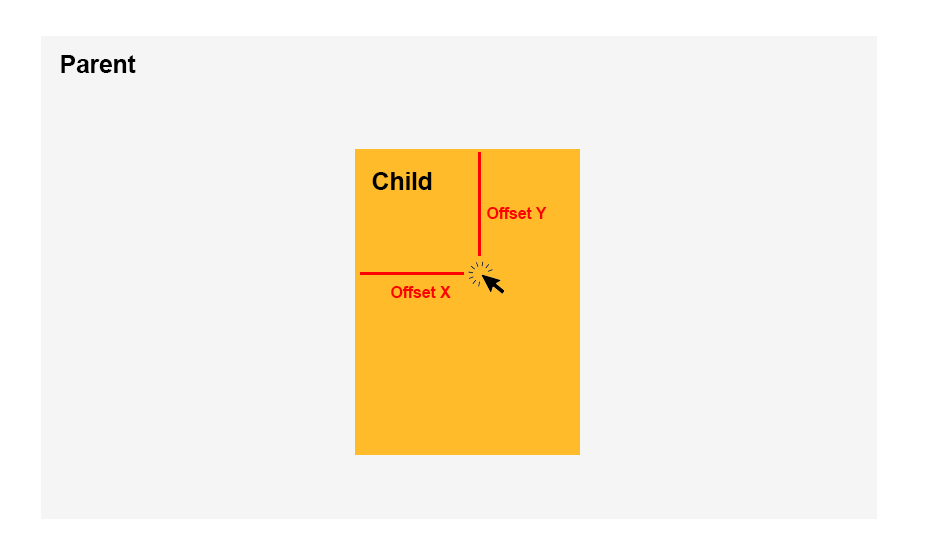
I want to get the "inner offset", or rather the inner coordinates of a clicked element via the Javascript Click-Event. As you can see in the image, I need the Offset X and Offset Y. Is there any property which gives me this information?
Using plain Javascript and the "mousedown" and "mousemove" event.
CodePudding user response:
You can use offsetX and offsetY properties of the MouseEvent object.
document.addEventListener('mousedown', function(e) {
console.log(e.offsetX, e.offsetY);
});
CodePudding user response:
the values you want are offsetX and offsetY values
document.addEventListener('click', function(e) {
const element = document.getElementById("child");
const offsetX = (e.clientX - element.offsetLeft)
const offsetY = (e.clientY - element.offsetTop)
}