I am using asp.net webforms. On button click I am calling api which blocks code. I am doing this from code behind. This function needs few seconds to complete. During this time I would like to show loading message. I have trouble with this.
I think I should somehow incorporate javascript/jquery, but was unable to to this successfully(was trying to use jquery blockUI).
CodePudding user response:
Since the user is clicking a button to run that code behind?
A button can have both a client-side event, and the server-side code behind.
So, simple have some client-side code run, display "spinner" in a "div" or some please wait message.
That "div" or spinner image will thus display. The really nice part, since the button is a post-back, when the button code behind is done, then your page will re-fresh, and the spinner/message will thus disappear all on its own.
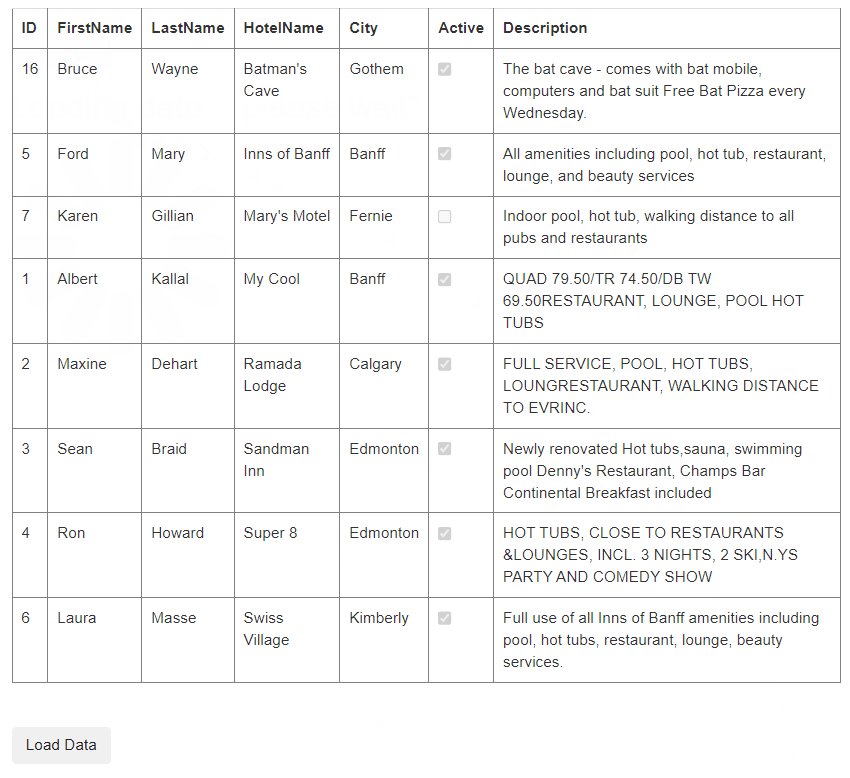
Say I have a grid view I want to load with a button press. Thus, this markup:
<asp:GridView ID="GridView1" runat="server" CssClass="table"
Width="45%" DataKeyNames="ID">
</asp:GridView>
<br />
<asp:Button ID="cmdLoadData" runat="server" Text="Load Data"
CssClass="btn"
OnClick="cmdLoadData_Click"
OnClientClick="$('#myspindiv').show();"
/>
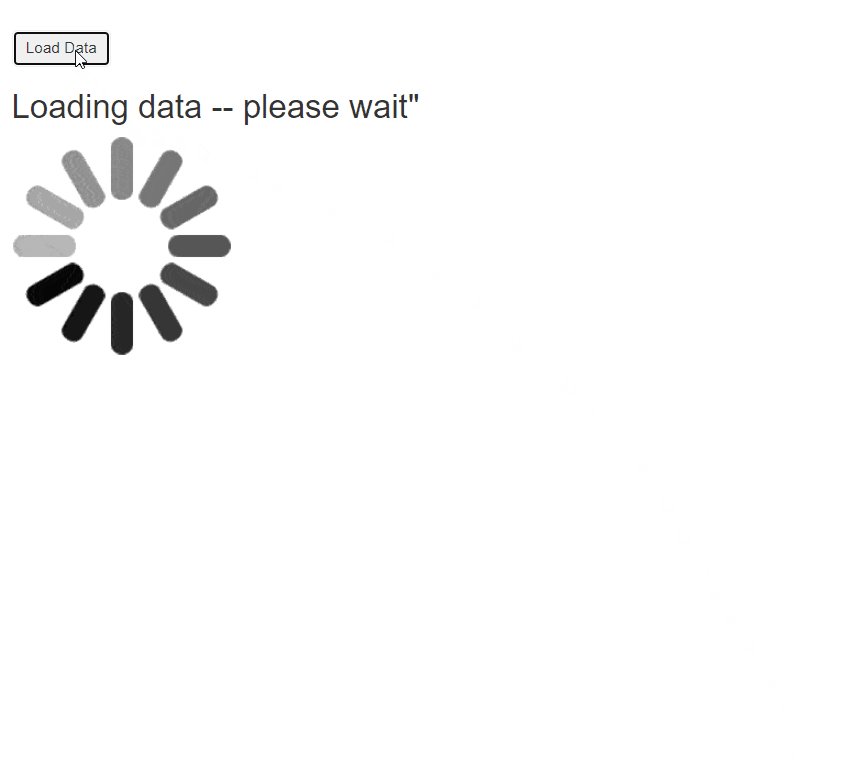
<div id="myspindiv" style="display:none">
<h2>Loading data -- please wait"</h2>
<img src="../Content/wait2.gif" />
</div>
So, you can drop/have/place whatever you want in the above "div" for the wait message. (but, note the style=display:none to hide it).
Note how the button code has both a server-side event, and a client side click event.
Code behind is this:
protected void cmdLoadData_Click(object sender, EventArgs e)
{
string strSQL = "SELECT * FROM VHotelsA ORDER BY HotelName";
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
using (SqlCommand cmdSQL = new SqlCommand(strSQL, conn))
{
conn.Open();
DataTable rstData = new DataTable();
rstData.Load(cmdSQL.ExecuteReader());
GridView1.DataSource = rstData;
GridView1.DataBind();
// FAKEa 3 second delay
System.Threading.Thread.Sleep(3000);
}
}
}
So, the result is now this: