I'm trying to change tint color for View.
What I got:
var body: some View {
Button {
selectedTab = title
} label: {
VStack(alignment: .center) {
image.renderingMode(.template)
Text(title)
}
.foregroundColor(selectedTab == title ? .accentColor : .black.opacity(0.2))
.padding()
}
}
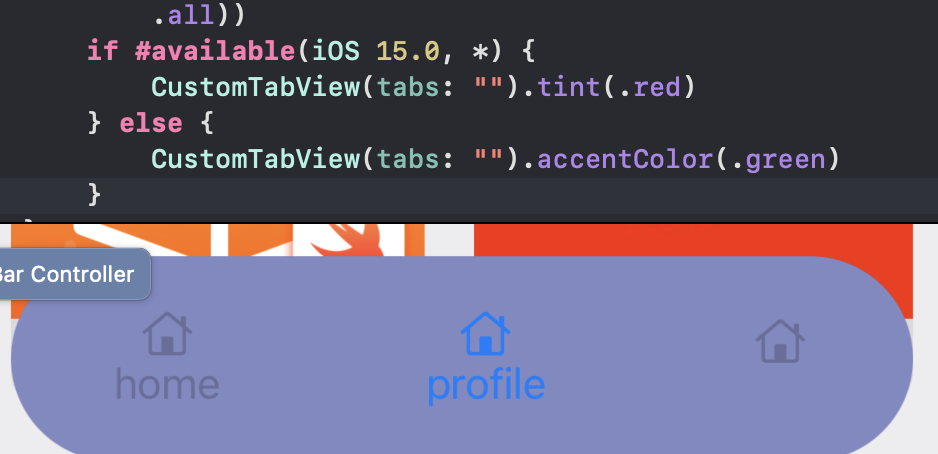
The problem:
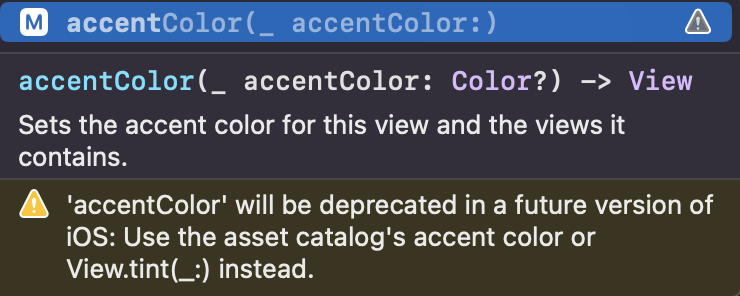
When I use .accentColor(Color) in superview for this subview, Xcode said:

CodePudding user response:
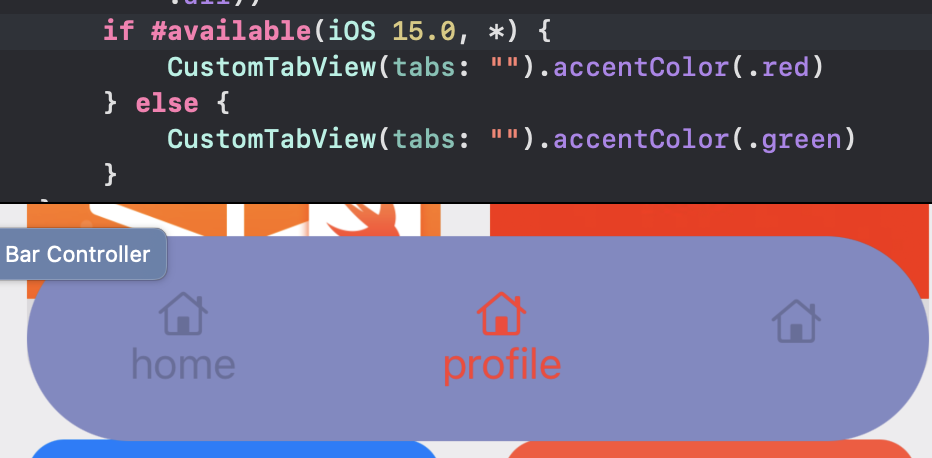
Your code doesn't work because when you use tint, and you select the tab, the tab's color gets overridden by the foregroundColor modifier. It'd set the tab's color to .accentColor, which is independent from the color that tint sets. The deprecated accentColor however, does set it, so that's why the deprecated accentColor modifier works.
One way to work around this is simply not use .accentColor for the foreground color. Use nil instead:
.foregroundColor(selectedTab == title ? nil : .black.opacity(0.2))
When it is nil, it will not override the tint.