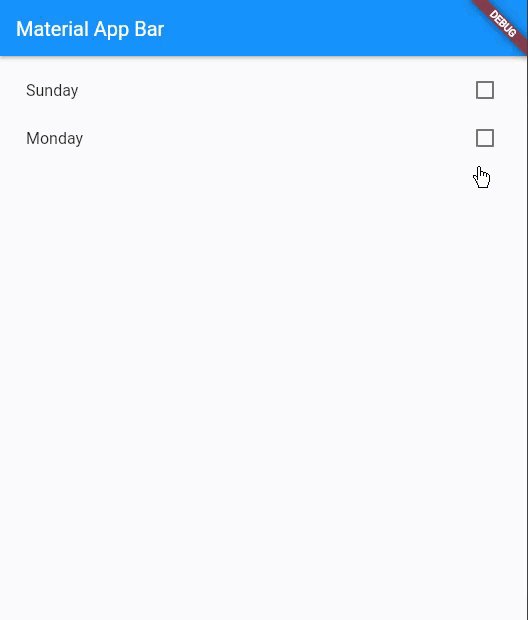
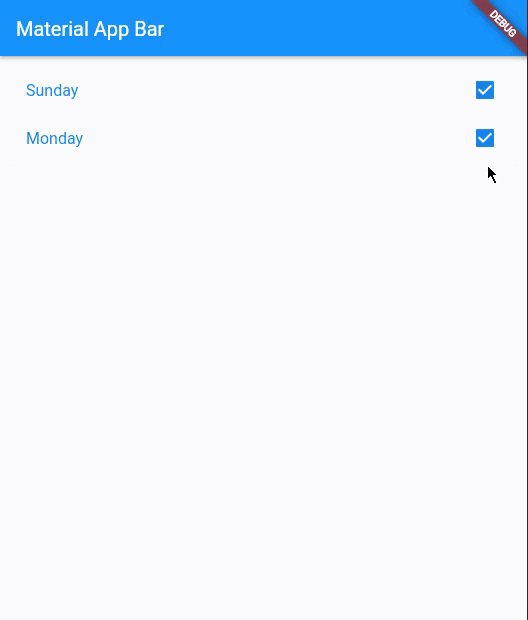
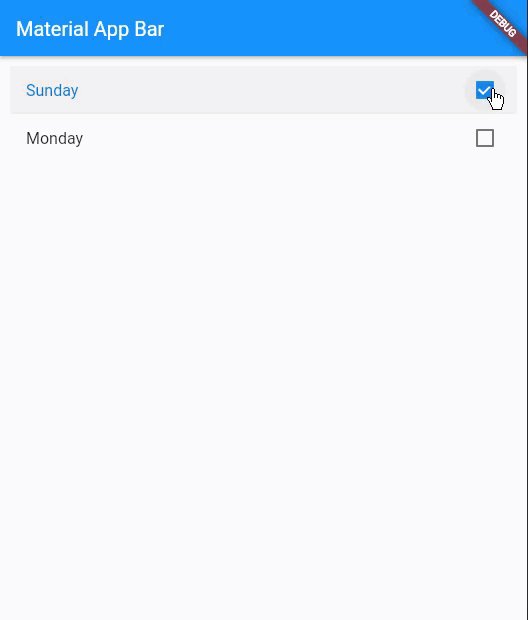
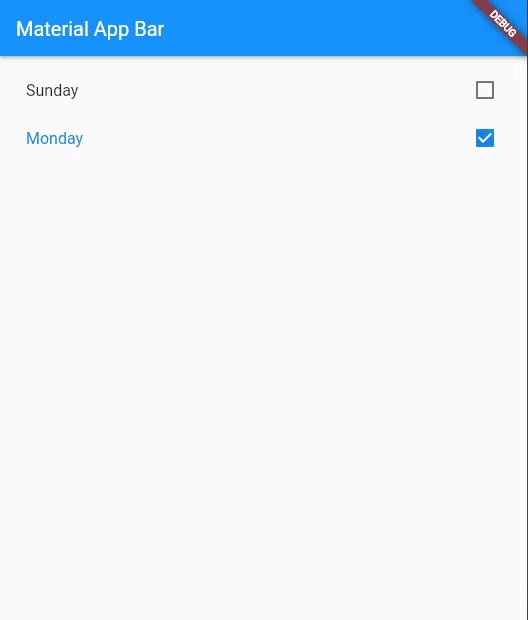
I am using CheckboxListTile to check the items instead of checkbox. I want to fetch data of selected Items. All works fine. I am getting the expected data but the state of checkbox is staying the same it is not changing...
List selectedItemsList = [];
List checkListItems = [
{
"id": 0,
"value": false,
"title": "Sunday",
},
{
"id": 1,
"value": false,
"title": "Monday",
},
];
Center(
child: Padding(
padding: const EdgeInsets.all(10),
child: ListView.builder(
itemCount: checkListItems.length,
itemBuilder: (BuildContext context, int index) {
bool? isChecked = false;
return CheckboxListTile(
title: Text(checkListItems[index]['title'].toString()),
selected: isChecked,
value: isChecked,
onChanged: (value) {
setState(() {
isChecked = value;
print(isChecked);
});
if (selectedItemsList.contains(checkListItems[index])) {
selectedItemsList.remove(checkListItems[index]);
} else {
selectedItemsList.add(checkListItems[index]);
}
});
},
),
),
),
CodePudding user response:
You need to change checkListItems value, not the isChecked:
// first change isChecked
bool isChecked = checkListItems[index]['value'];
// then inside setState change
setState(() {
checkListItems[index]['value'] = value;
});
now it can update