It always shows error in validation. I tried uploading png jpeg jpg and all showed error.
View
<form action="{{ route('post.store') }}" method="POST" enctype="multipart/form-data">
<div id="post_image_container">
<input type="file" name="post_image[]" id="post_image" placeholder="Add Images" accept="image/*" multiple>
@if($errors->first('post_image'))
<small >{{ $errors->first('post_image') }}
</small>
@endif
</div>
Controller - Validation
$this->validate($request, [
'post_title' => ['required', 'min:5'],
'post_tags' => ['required', 'min:5'],
'post_content' => ['required', 'min:50'],
'post_image' => ['required', 'mimes:jpg,jpeg,png,webp']
]);
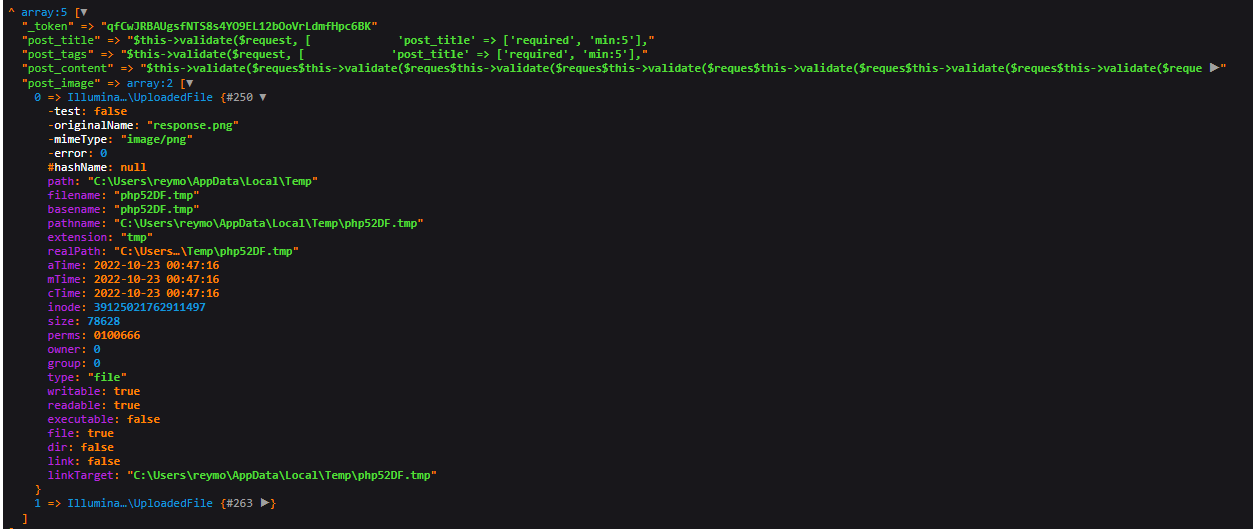
dd($request->all());
CodePudding user response:
You are uploading multiple images, therefore, you need to state that in your validating by writing this:
$this->validate($request, [
'post_title' => ['required', 'min:5'],
'post_tags' => ['required', 'min:5'],
'post_content' => ['required', 'min:50'],
'post_image' => ['required', 'array'],
'post_image.*' => ['required', 'mimes:jpg,jpeg,png,webp'],
]);