I'm working on a three.js project using parcel bundler.
Everything is working perfectly in my local system. But when I try to deploy it on Netlify, I get the following error:
Uncaught ReferenceError: i is not defined at app.js:45:16
The code in app.js at 45 is:
/*41*/ const particlesGeo = new THREE.BufferGeometry();
/*42*/ const particlesMat = new THREE.PointsMaterial({
/*43*/ size: 0.01,
/*44*/ map: loader.load(sparkleTexture),
/*45*/ transparent: true,
/*46*/ });
I tried different platforms for the deployment and surge is working perfectly. What could be the problem here on netlify?
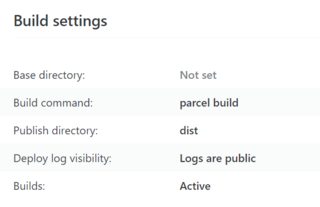
Netlify build settings:
package.json:
{
"name": "particle-system",
"version": "1.0.0",
"description": "",
"source": "src/index.html", // Added due to parcel error in netlify production
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"gsap": "^3.11.3",
"parcel": "^2.7.0",
"three": "^0.145.0"
}
}
Links:
CodePudding user response:
You have this line in your app.js file:
for (i = 0; i < particlesCount * 3; i ) {
The runtime error occurs since i is not defined. Changed the code to:
for (let i = 0; i < particlesCount * 3; i ) {