Is there a way to make automatic imports and code completion in WebStorm to work properly with Vue 3 components using <script setup>? Because I have met some troubles with it:
Let's say I have a component called FooBar.vue:
<script setup lang="ts">
import { ref } from 'vue'
const counter = ref(0)
</script>
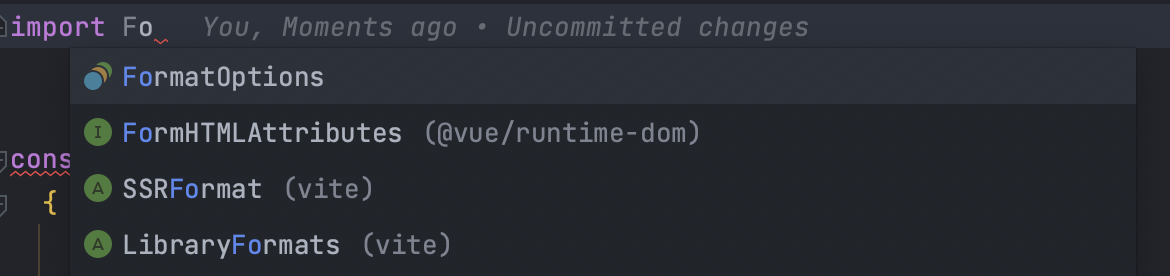
Now I want to import it, but the code completion doesn't suggest it:
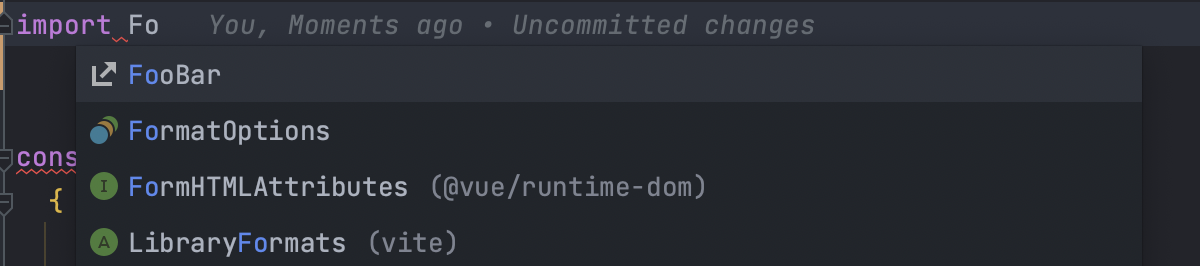
However, when I replace <script setup> with a regular <script>, everything works as expected
<script lang="ts">
import { ref } from 'vue'
export default {
setup() {
const counter = ref(0)
return { counter }
},
}
</script>
My theory is that WebStorm looks at the export statements to provide automatic imports and code completion. And since script setup does not have one, this leads to this problem. Is there any workarounds / ways to configure WebStorm to fix that?
CodePudding user response:
WEB-54446 is fixed in 2022.3, the fix will be included in the next 2022.3 EAP