I have this piece of code that runs perfectly fine locally.
But after I deployed it to AWS Lambda, it didn't execute as expected, plus, it did not print any errors to CloudWatch for me to see what had happened.
I assume that it was because of the async/await that caused it but it seems to be correct.
Did anyone witness it before?
module.exports.fetch = async event => {
const getParametersResponse = await ssm.getParameters({
Names: [
"TOKEN",
"ACCESS_KEY"
]
})
await axios
.get(url)
.then(async (res) => {
return downloadFile(res.data, project)
})
.then(async () => {
const readStream = await zipFile.openReadStream(entry)
return sendToDrive(readStream, project, gdriveKey)
})
.catch((error) => {
console.log("error")
})
};
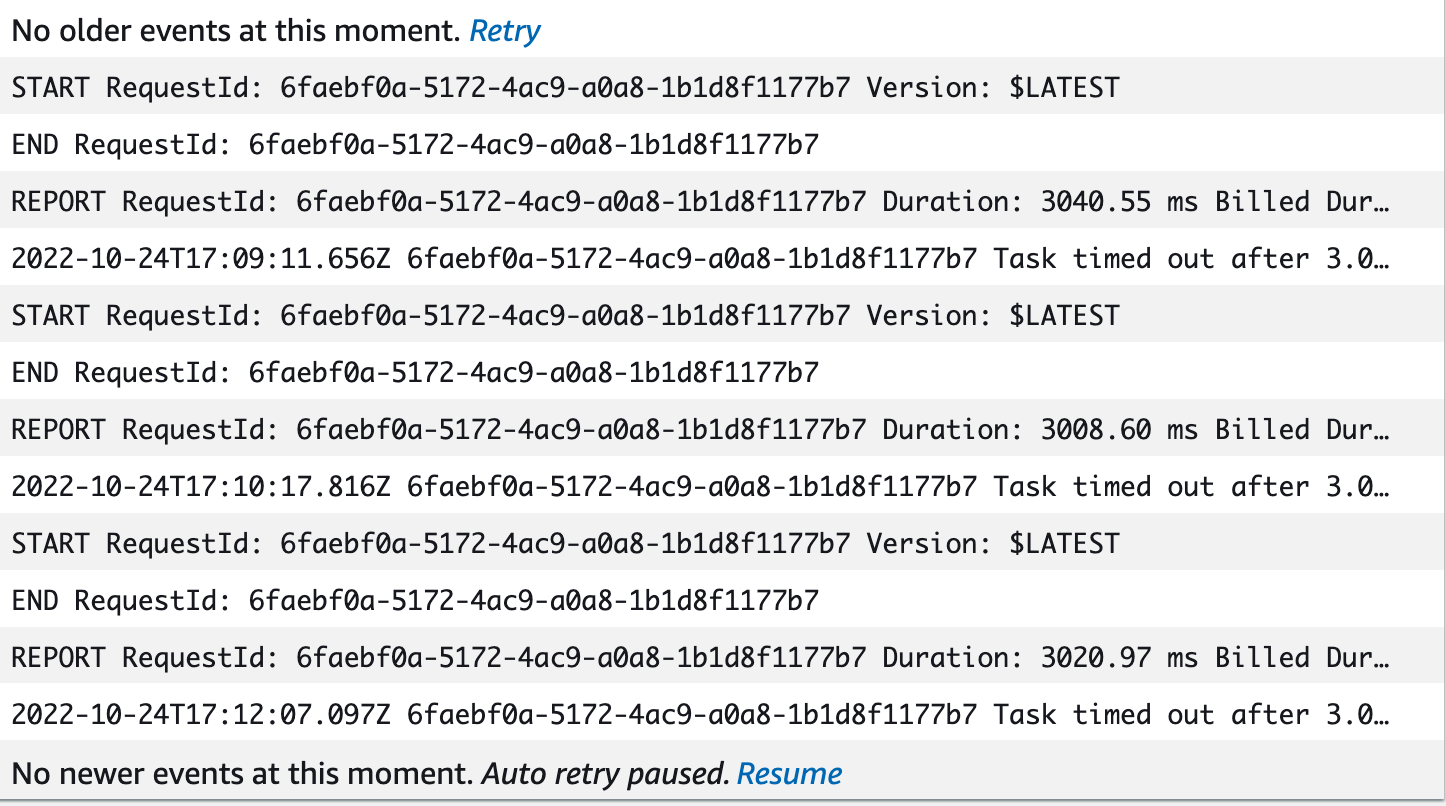
CloudWatch details:
CodePudding user response:
It looks like your function has a timeout set to a too-small value. By default, the timeout is set to 3 seconds, and if I'm not mistaken that's what can be seen in the logs you've pasted. Increase the timeout and the function should be able to execute.