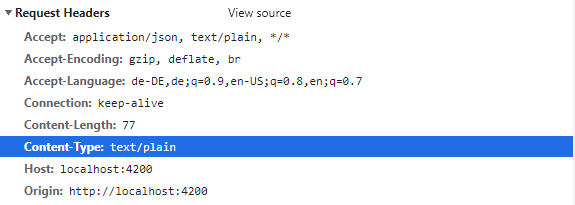
I am using json-server and want to request data as post method with request body. It works with Postman but not with Angular. In Angular is the content type allways text/plain no matter what i am trying. What i am missing?
getProjects(request: ProjectRequest): Observable<Project[]> {
const headers = new HttpHeaders();
headers.append('Content-Type', 'application/json');
headers.append('Authorization', localStorage.getItem('accessToken')!);
const body = JSON.stringify(request);
return this.http.post<Project[]>(this.apiGetProjects, body, { headers: headers });
}
CodePudding user response:
You don't have to stringify the body. Just do this
this.http.post<Project[]>(this.apiGetProjects, request, { headers: headers });
OffTopic
- Don't set the
content-typeheader. Angular will do it for you. - Don't set the
authorizationheader here. Just use aHttpInterceptor. Look at this.