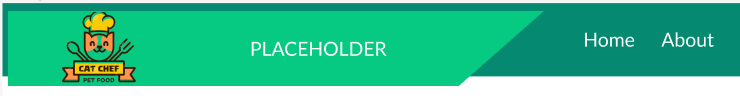
I am trying to recreate this design for the navbar 
But I can't figure out a proper way to add the triangle shape.
<!-- Navbar Logo Space -->
<div>
<div id="navbar-logo" >
<div >
<!-- logo -->
<a href="#" class = "py-5 px-2" >LOGO</a>
<!-- title -->
<a href="#" class = "py-5 px-2">PLACEHOLDER</a>
</div>
</div>
</div>
I can add a triangle using this:
#navbar-logo::after {
content: '';
background: #06C982;
position: absolute;
top: 0;
z-index: 10;
left: 27em;
width: 10em;;
height: 99%;
transform: skewX(-38deg);
}
But its fixed and its causing issues with responsiveness.
Is there an efficient way I could do this? Possibly with tailwind.
CodePudding user response:
The easiest way to do this is with CSS clip-path. There are generators online that can do this for you, but here's a snippet that should work while being responsive:
clip-path: polygon(0% 0%, 100% 0%, 80% 100%, 50% 100%, 0% 100%);
To change the angle, simply change the 80% value in the snippet. I do highly recommend learning clip-path though, it's a very helpful tool for unique CSS.
CodePudding user response:
Here's a very simple example (CSS) of adding an equilateral triangle after an element.
#navbar-logo {
position: relative;
display: inline-block;
width: fit-content;
height: fit-content;
padding: 0px;
overflow;
visible;
background: #06C982;
padding: 10px;
box-sizing: border-box;
}
#navbar-logo::after {
content: '';
background: inherit;
height: 100%;
aspect-ratio: 1 / 1;
position: absolute;
top: 0;
left: 100%;
clip-path: polygon(0 0, 100% 0, 0 100%);
}<!-- Navbar Logo Space -->
<div>
<div id="navbar-logo">
<div>
<!-- logo -->
<a href="#">LOGO</a>
<!-- title -->
<a href="#">PLACEHOLDER</a>
</div>
</div>
</div>It uses clip-path to form the triangle but note it makes sure that the height and width are equal so it's always a triangle with 45deg.
The problem with using a polygon clip-path on the whole actual element is that the angle will end up varying depending on the dimensions of the element, so it won't be responsive in that sense.