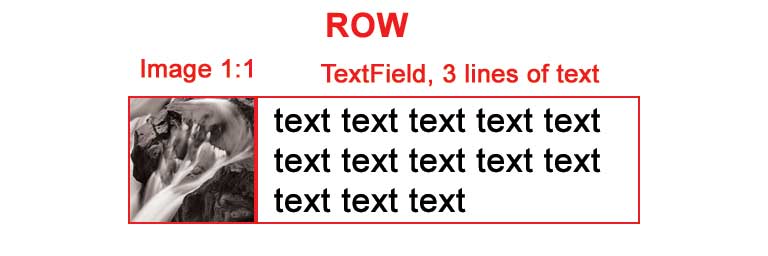
Im trying to achieve the following layout inside a row (please see attached image):
- A TextField, with 3 lines
- A square image container (aspect ratio of 1:1), where the image has a cover fit
Constraints:
I want the TextField to set the height of the row, so no matter how big or small the font size, the image will always be square, and its height the same as the TextField height.
So I don't want to use any pixel sizes
This is my initial code, but of course the image is not constrained...
Any ideas on how to fix that?
IntrinsicHeight(
child: Row(
children: [
Flexible(
child: TextField(
controller: _controller,
maxLines: 3,
),
),
Image.file(File(imagePath), fit: BoxFit.cover)
],
),
)
CodePudding user response:
Try this:
IntrinsicHeight(
child: Row(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Flexible(
child: TextField(
controller: _controller,
maxLines: 3,
),
),
AspectRatio(
aspectRatio: 1,
child: Image.file(File(imagePath), fit: BoxFit.cover, width: 0),
),
],
),
);
CodePudding user response:
In this case you need to have TextField height, so you can get that with GlobalKey like this:
class TestingDesign2 extends StatefulWidget {
const TestingDesign2({super.key});
@override
State<TestingDesign2> createState() => _TestingDesign2State();
}
class _TestingDesign2State extends State<TestingDesign2> {
GlobalKey textKey = GlobalKey();
double textHeight = 0.0;
@override
void initState() {
super.initState();
WidgetsBinding.instance.addPostFrameCallback((_) {
setState(() {
final textKeyContext = textKey.currentContext;
if (textKeyContext != null) {
final box = textKeyContext.findRenderObject() as RenderBox;
textHeight = box.size.height;
}
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Row(
children: [
Expanded(
child: TextField(
key: textKey,
controller: TextEditingController(),
maxLines: 3,
),
),
SizedBox(
height: textHeight,
child: AspectRatio(
aspectRatio: 1,
child:
Image.asset('assets/images/test.jpeg', fit: BoxFit.cover),
),
),
],
),
],
),
);
}
}