Basically, I'm trying to make an app, that on one of the screens - the content of a listview will be updated by choosing one of the options listed in the toggleButtons (One shows only upcoming events and the second option is events that have been passed). But when I try to set the new state, it doesn't reload the listview and doesn't colour the selected option in the ToggleButtons. How can I refresh both?
For reference:
List filteredCands = []; //Starts empty, gets filled with events when clicking one of the buttons
List isSelected = [true, false];
ToggleButtons and setState(():
child: ToggleButtons(
isSelected: isSelected,
selectedColor: Colors.white,
color: Color(0xFF33CCCC),
fillColor: Color(0xFF33CCCC),
renderBorder: true,
borderWidth: 1.5,
borderRadius: BorderRadius.circular(10),
children: const [
Padding(
padding: EdgeInsets.symmetric(horizontal: 12),
child: Icon(FontAwesomeIcons.calendarXmark, size: 25),
),
Padding(
padding: EdgeInsets.symmetric(horizontal: 12),
child: Icon(FontAwesomeIcons.calendarDay, size: 25),
),
],
onPressed: (int newIndex) {
final data = listViewGetCandListByManagerResponse
.jsonBody['candList'] as List;
List<CandModel> cands = data.map((e) => CandModel.fromJson(e))
.toList();
DateTime now = new DateTime.now();
DateTime currentDate = new DateTime(now.year, now.month, now.day);
setState(() {
//looping through the list of bool values
for (int index = 0; index < isSelected.length; index )
{
//Checking for the index value
if (index == newIndex)
{
isSelected[index] = true;
if (index == 0)
{
for (var i = 0; i < cands.length; i ) {
DateTime expirationDate = DateTime.parse(cands[i].dateEvent);
final bool isExpired = expirationDate.isBefore(currentDate);
if (isExpired == true) {
filteredCands.add(cands[i]);
}
}
}
if (index == 1)
{
for (var i = 0; i < cands.length; i ) {
DateTime expirationDate = DateTime.parse(cands[i].dateEvent);
final bool isFuture = currentDate.isBefore(expirationDate);
if (isFuture == true) {
filteredCands.add(cands[i]);
}
}
}
}
else
{isSelected[index] = false;}
}
});
},
),
That's the ListView:
child: Padding(
padding: EdgeInsetsDirectional.fromSTEB(0, 8, 0, 0),
child: FutureBuilder<ApiCallResponse>(
future: GetCandListByManagerCall.call(
entityId: widget.entityId,
),
builder: (context, snapshot) {
if (!snapshot.hasData) {
return Center(
child: SizedBox(
width: 50,
height: 50,
child: CircularProgressIndicator(
color:
FlutterFlowTheme.of(context).primaryColor,
),
),
);
}
return Builder(
builder: (context) {
if (filteredCands.isEmpty) {
return Center(
child: Text('Error - Looks like there are no events available'
),
);
}
return ListView.builder(
padding: EdgeInsets.zero,
scrollDirection: Axis.vertical,
itemCount: filteredCands.length,
itemBuilder: (context, dataIndex) {
if (!snapshot.hasData) {
return Center(
child: SizedBox(
width: 50,
height: 50,
child: CircularProgressIndicator(
color: FlutterFlowTheme.of(context).primaryColor,
),
),
);
}
int count = 0;
String date = (filteredCands[dataIndex].dateEvent).toString();
DateTime tempDate = DateTime.parse(date);
String dmy = DateFormat.yMMMd().format(tempDate);
String exDate = dmy; //Date Formatting
return InkWell(
child: SworkerContainerWidget(
desc: filteredCands[dataIndex].descEvent,
fname: filteredCands[dataIndex].wfirstName,
lname: filteredCands[dataIndex].wlastName,
dateEvent: exDate,
),
);
},
);
},
);
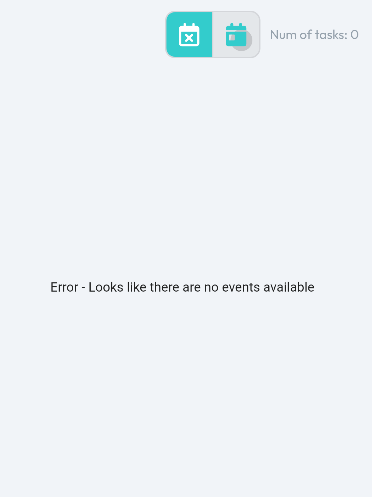
And the results:
As you can see, I'm clicking the 2nd option and it doesn't colour it nor refreshing the listview
CodePudding user response:
Check where you first declared on your list. this might be the cause of the problem (found out I misplaced it) it need to go under class __widgetstate and not under builder. Also would recommend to clear the listview everytime the button gets clicked, unless you want infinite events on your list haha