I have a Laravel 8 project and I added two new tags in project. However, I've only added them in the HTML part for now. These new tags I added work as HTML, but there is a page called tag list in the project and the contents are listed according to their tags. There is a column on this listing page and there are tags.
Previously there were only two tags:
MainFeed
Normal Tag
Currently there are four tags as follows:
MainFeed
Normal Tag
Collection Tag
Brand Tag
However, I cannot show these two new tags that I added in the tag column of this tag list page.
I added these two tags inside the create.blade.php and edit.blade.php pages. I leave the HTML code of these two pages below. The list in the tag list page I mentioned comes from the part of the index.blade.php file. That's why I think the reason why I can't show the tags I just added is because of that part. But no matter what I did, I couldn't figure it out. I'm not very good at writing scripts anyway. That's why I wanted to ask you. I also leave the part of the index.blade.php file below. You can look at it from there.
create.blade.php
@section('content')
<div >
<div >
<div >
{{ Form::open(array('url' => 'admin-panel/tags','method' => 'POST','files' => true)) }}
{{ Form::token() }}
<div >
<div >
<div >
Tag
</div>
<div >
{{ Form::submit('Create',['class' => 'btn btn-success btn-sm py-2 px-4 rounded']) }}
</div>
</div>
<div >
<div >
<div >
<div >
<div >
{{ Form::label('name','Tag Name') }}
{{ Form::text('tags[name]','',['required',"class"=>"form-control form-control-sm","placeholder"=>"Name"]) }}
</div>
<div >
{{ Form::label('order','Tag Order') }}
{{ Form::text('tags[order]',1,['required',"class"=>"form-control form-control-sm","placeholder"=>"Name"]) }}
</div>
<div >
{{ Form::label('isMainTag','Is Main Tag') }}
<select name="tags[isMainPage]" >
<option value="0">Normal Tag</option>
<option value="1">Main Feed Tag</option>
<option value="2">Collection Tag</option>
<option value="3">Brand Tag</option>
</select>
</div>
<div >
{{ Form::label('color','Course Background Color') }}
<input type="text" data-jscolor="{}" id="color" name="tags[color]" value="{{old('color')}}">
<small >{!! $errors->first('color') !!}</small>
</div>
<div >
<div >
{{ Form::label('categories','Categories') }}
{{ Form::select('categories[]',$categories->pluck('name','id') ,null , ['id'=>'tags','style'=>'width:100%','class'=>'form-control form-control-sm searchable_dropdown_multiple','multiple' => 'multiple']) }}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{{ Form::close() }}
</div>
</div>
</div>
@endsection
edit.blade.php
@section('content')
<div >
<div >
<div >
{{ Form::open(array('url' => 'admin-panel/tags/'.$tag->id,'method' => 'PUT','files' => true)) }}
{{ Form::token() }}
<div >
<div >
<div >
Tag
</div>
<div >
{{ Form::submit('Update',['class' => 'btn btn-success btn-sm py-2 px-4 rounded']) }}
</div>
</div>
<div >
<div >
<div >
<div >
<div >
{{ Form::label('name','Tag Name') }}
{{ Form::text('tags[name]',$tag->name,['required',"class"=>"form-control form-control-sm","placeholder"=>"Name"]) }}
</div>
<div >
{{ Form::label('order','Tag Order') }}
{{ Form::text('tags[order]',$tag->order,['required',"class"=>"form-control form-control-sm","placeholder"=>"Name"]) }}
</div>
<div >
{{ Form::label('isMainTag','Is Main Tag', 'Collection Tag', 'Brand Tag') }}
<select name="tags[isMainPage]" >
<option @if($tag->isMainPage==0) selected @endif value="0">Normal Tag</option>
<option @if($tag->isMainPage==1) selected @endif value="1">Main Feed Tag</option>
<option @if($tag->isMainPage==2) selected @endif value="2">Collection Tag</option>
<option @if($tag->isMainPage==3) selected @endif value="3">Brand Tag</option>
</select>
</div>
<div >
{{ Form::label('color','Course Background Color') }}
<input type="text" data-jscolor="{}" value="{{ $tag->color }}" id="color" name="tags[color]" value="{{old('color')}}">
<small >{!! $errors->first('color') !!}</small>
</div>
<div >
@if($tag->color!=null)
<div style='background:{{$tag->color}};width: 100px;height: 100px' > </div>
@endif
</div>
<div >
<div >
{{ Form::label('categories','Categories') }}
{{ Form::select('categories[]',$categories->pluck('name','id') ,$tag->categories->pluck('id') , ['id'=>'tags','style'=>'width:100%','class'=>'form-control form-control-sm searchable_dropdown_multiple','multiple' => 'multiple']) }}
</div>
</div>
</div>
</div>
<div >
<div >
<div >
{{ Form::label('type','Tag Type') }}
{{ Form::select('fields[type]',['Collection' => 'Collection Tag','Normal' => 'Normal Tag','NonPayout' => 'Non-Payout Tag'],$tag->getField('type') ?? 'Normal',["class"=>"form-control form-control-sm"]) }}
</div>
<div >
{{ Form::label('name','Brand Name') }}
{{ Form::text('fields[brand_name]',$tag->getField('brand_name'),["class"=>"form-control form-control-sm","placeholder"=>"Brand Name"]) }}
</div>
<div >
{{ Form::label('description','Brand Description') }}
{{ Form::text('fields[brand_description]',$tag->getField('brand_description'),["class"=>"form-control form-control-sm","placeholder"=>"Brand Description"]) }}
</div>
<div >
{{ Form::label('logo','Brand Logo') }}
{{ Form::file('file_fields[brand_logo]',["class"=>"form-control form-control-sm",'accept'=>'.png,.jpg,.jpeg']) }}
@if($tag->getField('brand_logo')!=null)
<div >
<p>Current Logo</p>
<img src="{{ $tag->getField('brand_logo')}}" height="100" width="100">
</div>
@endif
</div>
</div>
</div>
</div>
</div>
</div>
{{ Form::close() }}
</div>
</div>
</div>
@endsection
index.blade.php - @section('scripts')
@section('scripts')
<script>
$(function() {
var token = $("meta[name = 'csrf-token']").val();
$('#tags_table').DataTable({
responsive: true,
processing: true,
serverSide: true,
ajax: {url:'/admin-panel/tags/getDatatable',dataSrc:'data'},
columns: [
{data: 'id'},
{data: 'name'},
{data: 'color',
render: function( data, type, full, meta ) {
return "<div style='background: " data ";width: 50px;height: 50px' > </div>";
}
},
{data: 'isMainPage',
render: function( data, type, full, meta ) {
var classTag = data ? 'text-success' : 'text-secondary';
var res = data ? 'MainFeed' : 'Normal Tag';
return '<p class=\"' classTag '\">' res '</p>';
}
},
{data: 'order'},
{data: 'course_number'},
{data: 'categories'},
{data: 'action', name: 'action', orderable: false, searchable: false}
],
order: [[3, 'desc'],[4,'asc']],
dom: 'Bfrtip',
lengthMenu: [[10, 25, 50, -1], [10, 25, 50, "All"]],
buttons: [
'pageLength','copy', 'excel', 'pdf',
{
extend: 'searchBuilder',
config: {
clearAll: 'Reset',
title: 'Search Builder Title',
depthLimit: 2,
}
},
],
});
});
$('#tags_table').on('click', '.btn-delete', function (e) {
e.preventDefault();
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
var url = $(this).data('remote');
// confirm then
$.ajax({
url: url,
type: 'DELETE',
dataType: 'json',
data: {method: '_DELETE', submit: true},
success: function (data) {
console.log("it Work");
console.log(data);
},
error: function (xhr, ajaxOptions, thrownError) {
alert(xhr.status ' ' thrownError ' Objeye Bağlı Objeler Olduğu İçin Silinemedi. Önce Bağlı Objeleri Temizleyiniz');
}
}).always(function (data) {
$('#tags_table').DataTable().draw(false);
});
});
</script>
@endsection
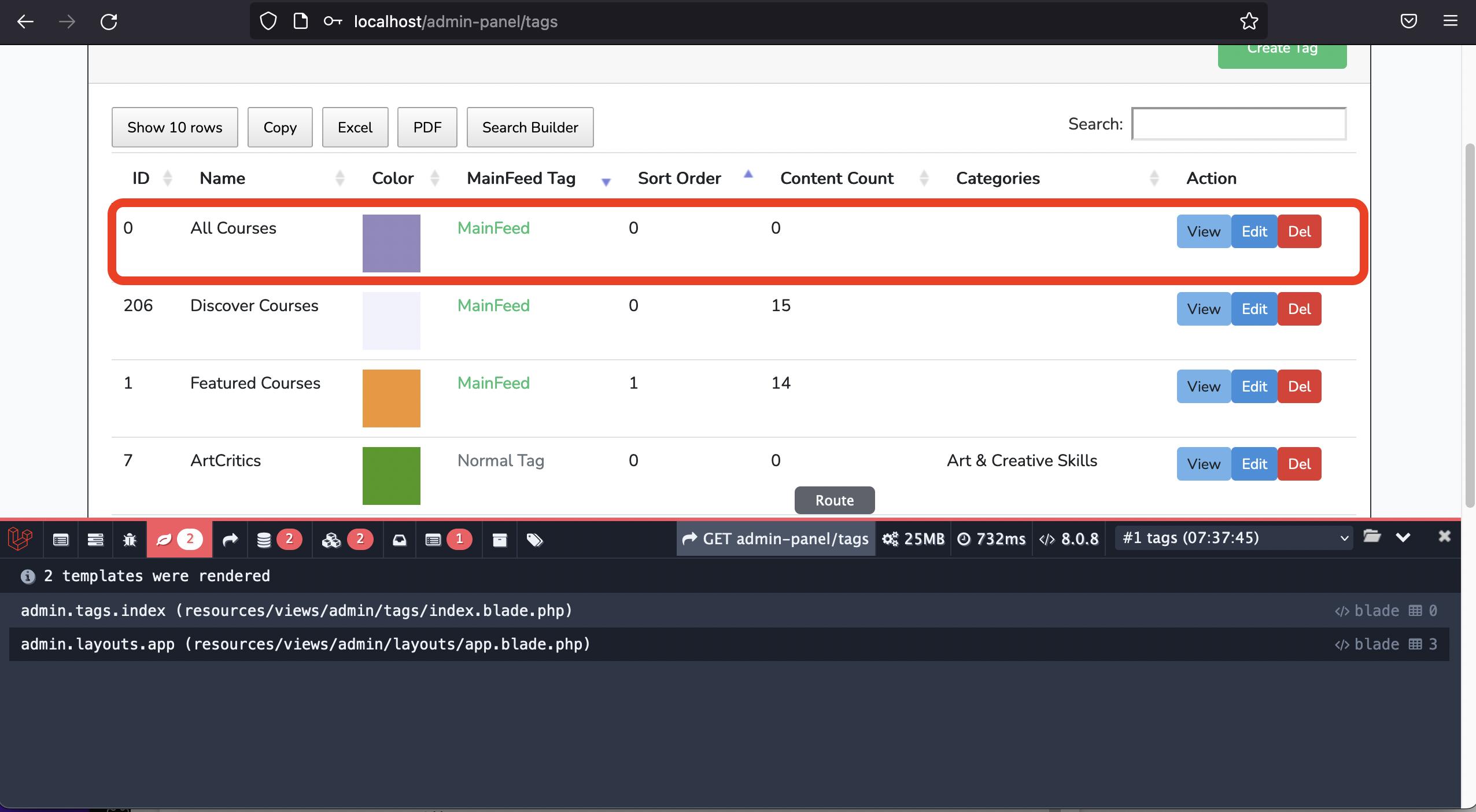
The tag of the content I marked in red in the screenshot is actually Collection Tag, but as I mentioned in my problem above, I can't show it. It lists it as MainFeed instead.

TagController - getDataTable
{
return DataTables::of(Tag::select(['id','name','color','order','isMainPage']))
->addColumn('course_number', function (Tag $tag) {
return count($tag->courses);
})->addColumn('categories', function (Tag $tag) {
return $tag->categories->implode('name',',');
})
->addColumn('action', function($row){
$btn = '<a href="/admin-panel/tags/'.$row['id'].'" >View</a>';
$btn = $btn.'<a href="/admin-panel/tags/'.$row['id'].'/edit" >Edit</a>';
$btn = $btn.'<a href="javascript:void(0)" data-remote="/admin-panel/tags/'.$row['id'].'" >Del</a>';
return $btn;
})->make(true);
}
CodePudding user response:
Here:
{data: 'isMainPage',
render: function( data, type, full, meta ) {
var classTag = data ? 'text-success' : 'text-secondary';
var res = data ? 'MainFeed' : 'Normal Tag';
return '<p class=\"' classTag '\">' res '</p>';
}
},
Change it:
{data: 'isMainPage',
render: function(data, type, full, meta) {
var classTag = data ? 'text-success' : 'text-secondary';
var res = '';
switch (parseInt(data)) {
case 0:
res = 'Normal Tag';
break;
case 1:
res = 'Main Feed Tag';
break;
case 2:
res = 'Collection Tag';
break;
case 3:
res = 'Brand Tag';
break;
default:
res = 'Normal Tag';
break;
}
return '<p class=\"' classTag '\">' res '</p>';
}
},
