I have been trying to figure out why vs code is not picking up CSS language inside the JSX file. When I'm writing CSS IntelliSense does not offer suggestions for CSS it only shows emmet suggestions.
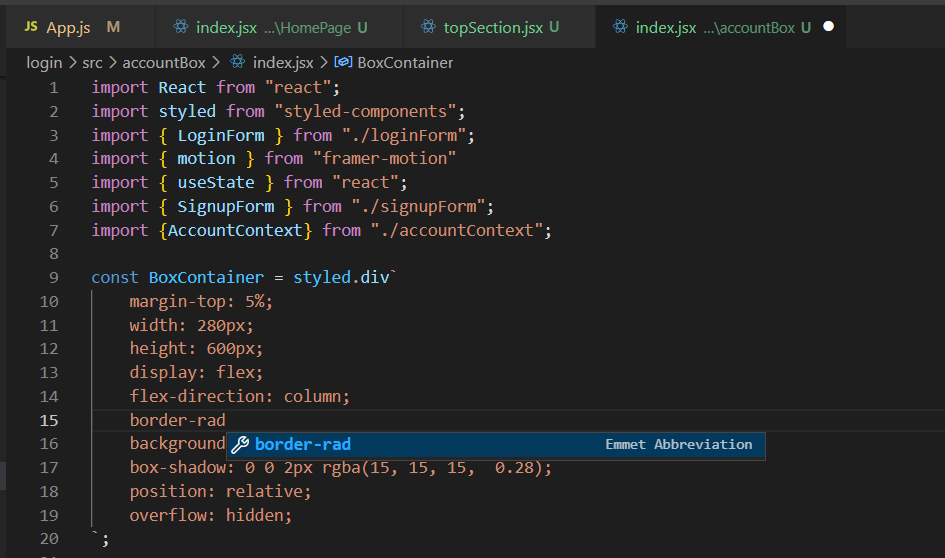
I have downloaded different extensions like JS JSX Snippet or styled-jsx hoping I am missing an extension and they did not work. In the video that I'm following on youtube, inside the BoxContainer the key and value width:280px for the CSS code have different colors to mine where mine is just brown throughout, for the instructor it's aqua and mint.
CodePudding user response:
You are using styled-components. There's an extension to VSCode to syntax highlight that style code (since it's not really SASS).
https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
