I've written so many pure CSS lines of code and I have never been in a situation where I do not know where the property is coming from. The inline CSS works, but not the class/id. Doctype is typed correctly. I've spent a loooot of time researching, and nothing helped. You are my only hope.
The html:
<div className='insideContainer'>
<div className='default'>hello</div>
<div className='default'>hello</div>
<div className='default'>hello</div>
<div className='default'>hello</div>
<div className='default'>hello</div>
<div className='default'>hello</div>
<div className='default'>hello</div>
<div className='default'>hello</div>
<div className='default'>hello</div>
</div>
The CSS:
.insideContainer {
width: 300px;
height: 400px;
border: 1px solid #888;
overflow: scroll;
margin: 0 auto;
}
.default {
background-color: 'blue';
width: 200px;
height: 50px;
margin: 5px;
display: 'flex';
justify-content: 'center';
align-items: 'center';
border: 1px solid #888;
}
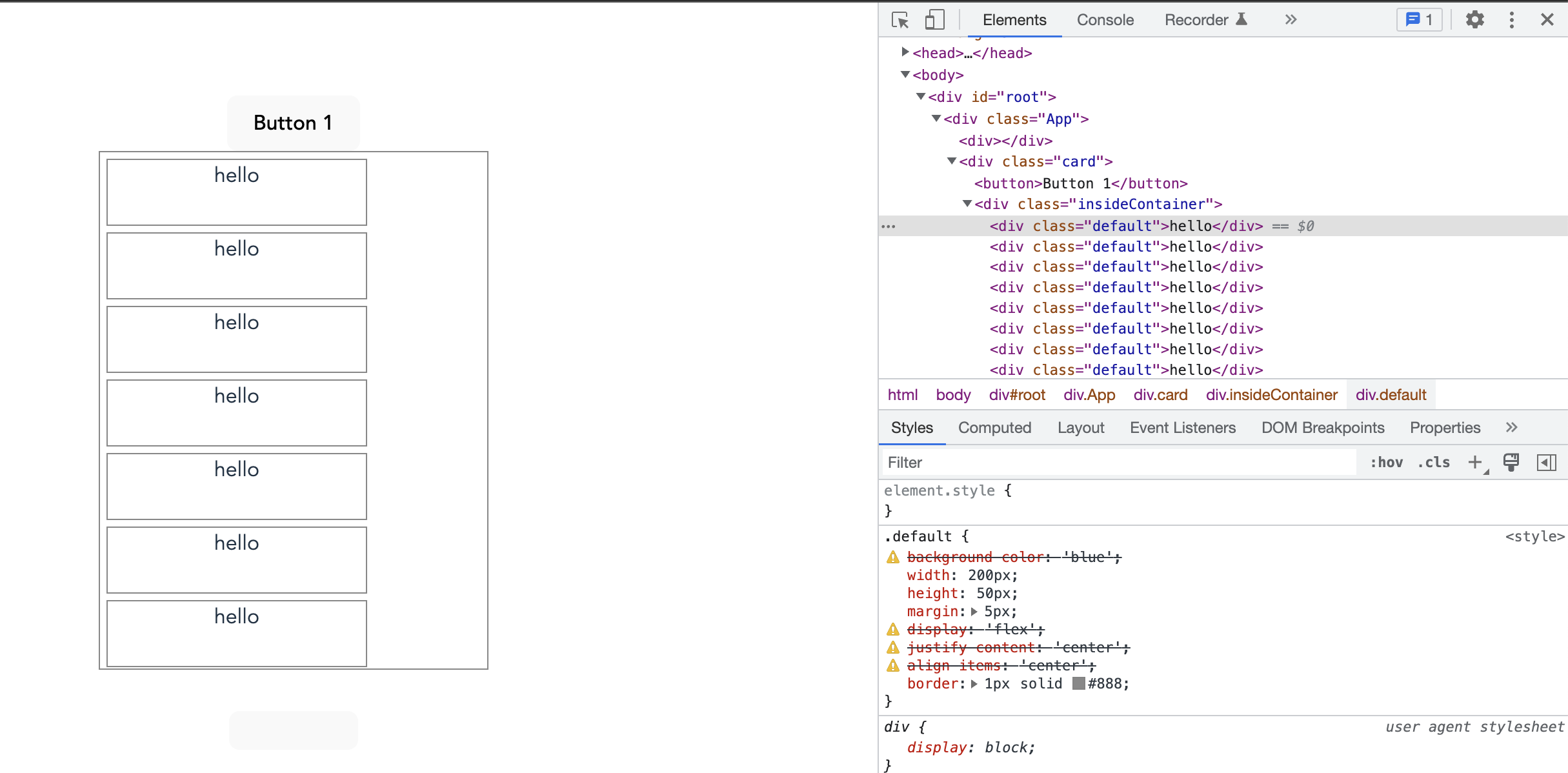
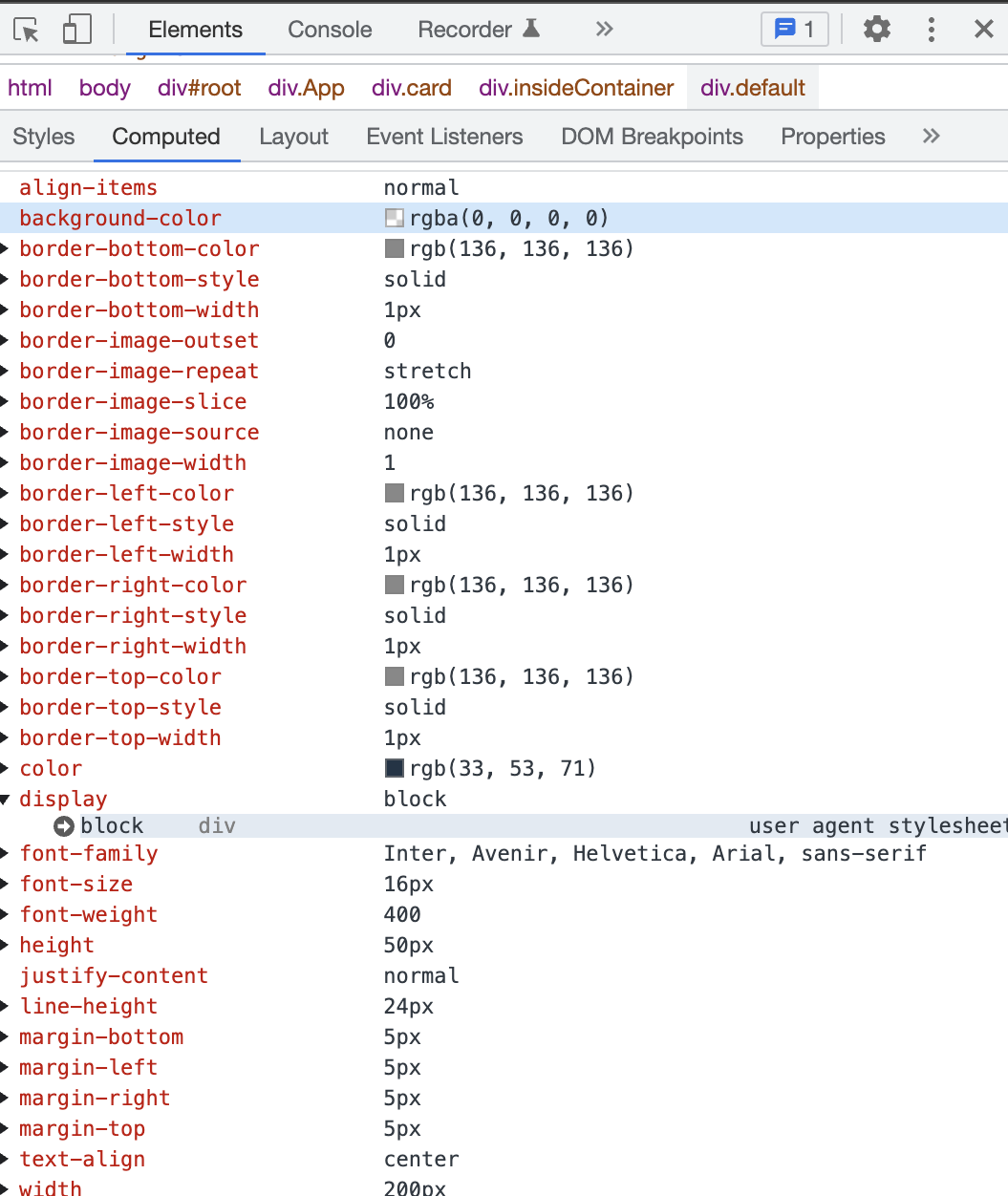
The browser:
CodePudding user response:
I believe you are unnecessarily wrapping your styles with quotes.
background-color: 'blue';
Just change it to:
background-color: blue;
CodePudding user response:
className should be class and remove the quotes on css attributes
.insideContainer {
width: 300px;
height: 400px;
border: 1px solid #888;
overflow: scroll;
margin: 0 auto;
}
.default {
background-color: blue;
width: 200px;
height: 50px;
margin: 5px;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #888;
} <div className='insideContainer'>
<div class='default'>hello</div>
<div class='default'>hello</div>
<div class='default'>hello</div>
<div class='default'>hello</div>
<div class='default'>hello</div>
<div class='default'>hello</div>
<div class='default'>hello</div>
<div class='default'>hello</div>
<div class='default'>hello</div>
</div>CodePudding user response:
As the @kind user pointed out, since I copy-pasted an inline CSS, I forgot to change the background-color: 'blue' to background-color: blue, alongside with few other properties. Thank you!