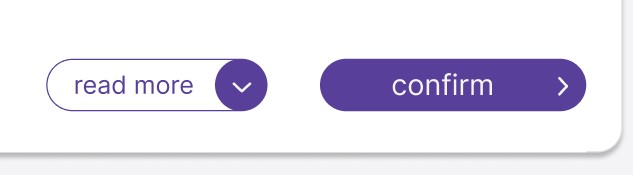
I'm trying to make this button that have a circle shape inside and contains this arrow icon.
My idea is when you hover it, the whole button became colored inside
<div >
<div style="border: 1px solid #583F99; width: 180px; height: 40px; border-radius: 30px;">
<span style="">read more</span>
<div style="border: 1px solid #583F99; border-radius: 30px; width: 38px; height: 38px; position: absolute;">
<img src="img/arrow.svg" style="width: 18px;" />
</div>
</div>
</div>CodePudding user response:
Here it is. If you have any questions, please tell me so I can explain it to you.
.button {
height: 22px;
border: 1px solid rgb(128, 0, 128);
display: inline-flex;
align-items: center;
border-radius: 15px;
overflow: hidden;
cursor: pointer;
}
.button:hover {
background-color: rgb(128, 0, 128);
}
.button__text {
color: rgb(128, 0, 128);
padding: 5 10px;
margin-right: 5px;
}
.button:hover .button__text {
color: rgb(255, 255, 255);
}
.button__chevron_down_icon {
background-color: rgb(128, 0, 128);
color: rgb(255, 255, 255);
width: 22px;
height: 22px;
border-top-left-radius: 50%;
border-bottom-left-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}
.button__chevron_down_icon>svg svg {
display: none;
}
.button:hover .button__chevron_down_icon>svg {
display: none;
}
.button:hover .button__chevron_down_icon>svg svg {
display: block;
}<div >
<div >read more</div>
<div >
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" d="M19.5 8.25l-7.5 7.5-7.5-7.5" />
</svg>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor">
<path stroke-linecap="round" stroke-linejoin="round" d="M8.25 4.5l7.5 7.5-7.5 7.5" />
</svg>
</div>
</div>CodePudding user response:
.button {
border: 1px solid #583F99;
width: 180px;
height: 40px;
border-radius: 40px;
display: flex;
align-items: center;
justify-content: space-between;
}
.icon {
border-radius: 40px 0 0 40px;
display: block;
width: 40px;
height: 40px;
}
.title {
color: #583F99;
font-family: sans-serif;
font-size: 130%;
flex: 1;
text-align: center;
}<div >
<span >read more</span>
<img src="data:image/svg xml,">
</div>